Read the statement by Michael Teeuw here.
Images show only in Browser, not on HDMI
-
Hi.
I just set up a new installation on my RPi4 with Buster.
MM worked fine before clean install.
I had to do it for other reasons.So I installed MM with install script.
MM starts after boot with PM2, every module is working.
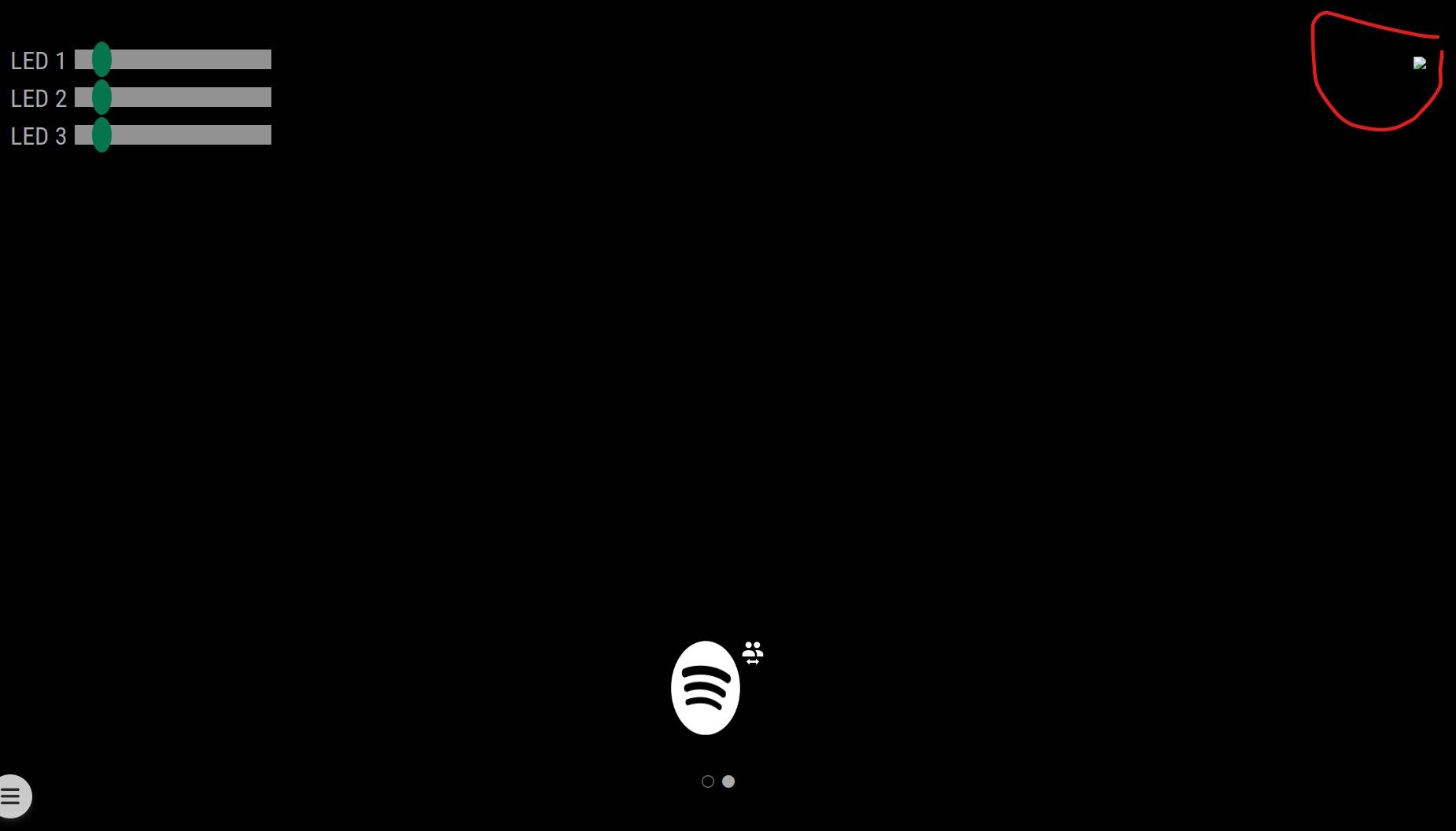
But I cannot see any images on the “screen”.
With “image” i mean images created in my module with etc.var img = document.createElement("img"); img.setAttribute("class", "motionEyeImage"); img.id = this.config.id; img.src = this.config.url; img.style.width = this.config.width; return img;First I thought it’s an issue with the module(s) itself.
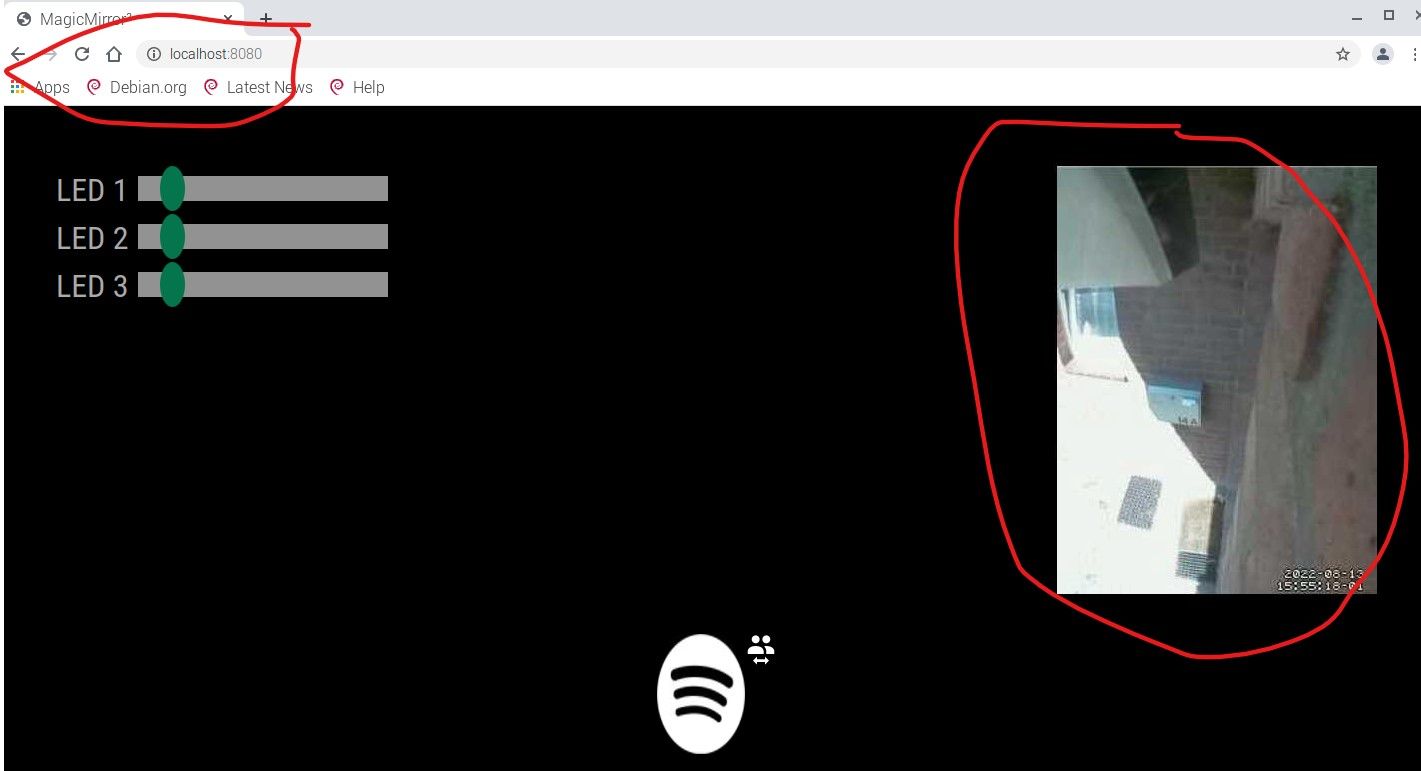
But it all works fine when I open MM in my Browser
“localhost:8080”in the “PM2-Session” its only a little icon that indicates, that there should be something…


I created a simple module, just with an img element and an image located in the folder. But the same.
-
@derOJ try this
stop mm
cd ~
rm -rf .config/Electronto remove the saved runtime config folder for electron. note the dot in front of config
restart mm
-
@sdetweil Thanks for your help.
But it did not solve it…Could it be that I had no monitor plugged in the HDMI port during install of MM?
I deleted the MM folder. First I saved the modules folder and my config.
then reinstalled MM without installation script, and with monitor plugged in.
But still no luck…
-
@derOJ hm…
let’s open the developers window, ctrl-shift-i,
and select the console tab
put a unique part of the name of your module in the filter field. it will show only messages from your module.and select the elements tab
click the upper left point of the element tab
and navigate it over your image element.the css tree for your module content will be displayed.
typically for a module, we use a div as the container for all the module content, and return that from the getDom() routine. mm the inserts that div element tree in the correct ‘position’
what is the url specified in your modules config.js section?
