Read the statement by Michael Teeuw here.
v2.22.0 | default calendar: no symbols with customEvents
-
@kai are they in a different fa group?
did u modify the code to make it work before?
see
https://forum.magicmirror.builders/topic/17495/v2-22-0-font-awesome-fab-iconsnew config option
-
Hi @sdetweil,
I’m sorry, I’m being too stupid right now…
The symbols are not in a different fa group - or at least they don’t have to be. :winking_face:
This is the code that previously worked perfectly (with a “global” symbol):{ module: "calendar", header: "Abitur", position: "top_left", config: { calendars: [ { symbol: "graduation-cap", color: "#00bfff", url: "<path_to_local_ics_file>" } ], colored:true, dateFormat:"DD.MM.YYYY", fetchInterval:86400000, fullDayEventDateFormat:"DD.MM.YYYY", getRelative:0, maximumNumberOfDays:180, showEnd:false, timeFormat:"absolute", urgency:0 } },I wanted to have some entries with different symbols, hence I changed the code by adding
customEvents(before upgrading to v2.22.0):{ module: "calendar", header: "Abitur", position: "top_left", config: { calendars: [ { symbol: "graduation-cap", color: "#00bfff", url: "<path_to_local_ics_file>" } ], colored:true, customEvents: [ { keyword: 'Abgabe', symbol: 'file-signature' }, { keyword: 'feier', symbol: 'champagne-glasses' }, { keyword: 'Bekanntgabe', symbol: 'megaphone' } ], dateFormat:"DD.MM.YYYY", // defaultSymbolClassName: "fa-solid fa-", fetchInterval:86400000, fullDayEventDateFormat:"DD.MM.YYYY", getRelative:0, maximumNumberOfDays:180, showEnd:false, timeFormat:"absolute", urgency:0 } },This worked fine as well. After having upgraded to v2.22.0 none of the
customEventssymbols is displayed anymore. It doesn’t matter if there is an entry fordefaultSymbolClassName.As in most cases, the problem is probably in front of the screen… Maybe I just chose the wrong class?!?
-
-
@JDIBBY I have not looked at it more. can u say what symbols you used?
the full fontawesome name please.
-
@JDIBBY can you use the link I posted about the dev console and see what symbol class and name was used the those elements?
-
there was a change concerning symbols, see https://github.com/MichMich/MagicMirror/pull/2949/files
this should be backward compatible in normal setups but I don’t know how this is compatible with customEvents.
Did you try something like
..., symbol: 'fa-solid fa-megaphone' ...or..., symbol: 'fas fa-fw fa-megaphone' ...? -
@karsten13 but he should not have to use the fa- prefix on megaphone, cause its in the setting
-
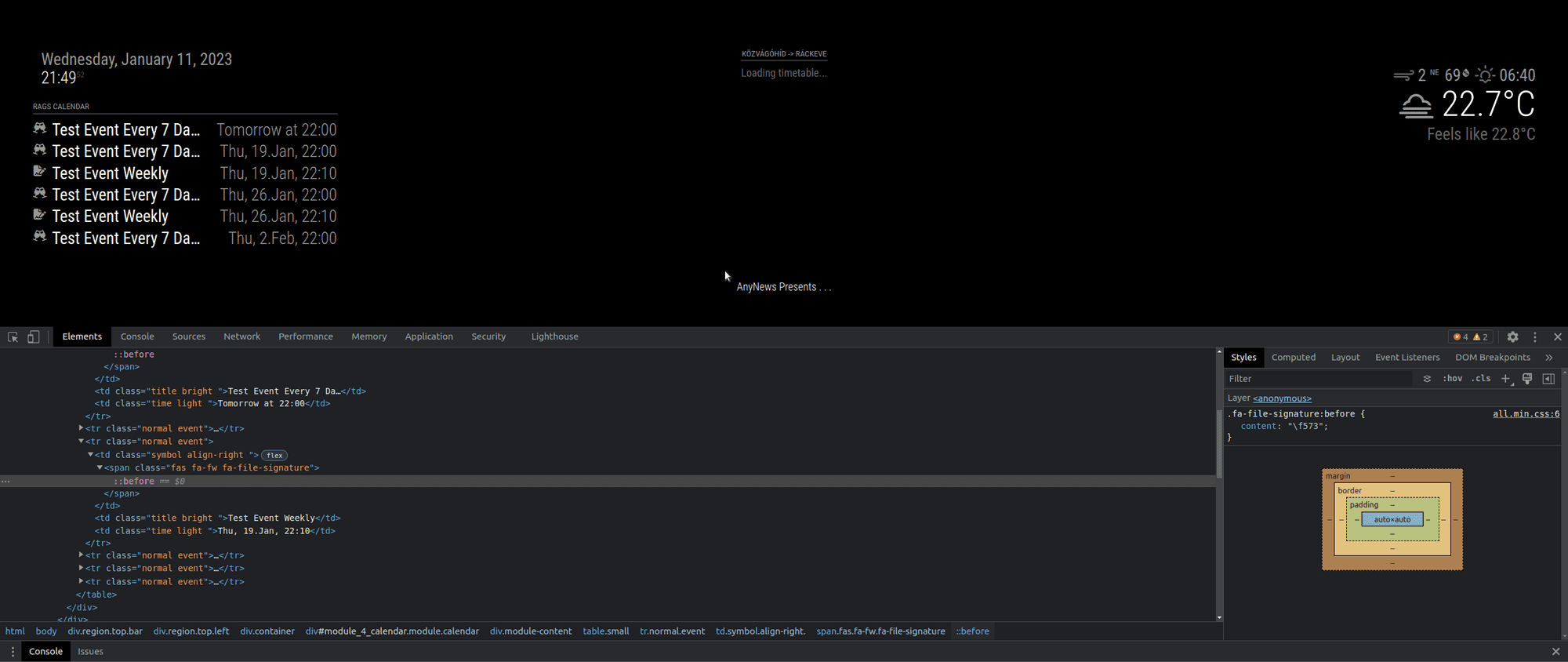
@JDIBBY I changed one of my test cal setups to use custom events, copying your data but changing the trigger text
calendars: [ { url: "http://localhost:8090/modules/default/calendar/woot.ics", symbol: "calendar", color: "#efefef", name: "Rags Calendar", } ], customEvents: [ { keyword: 'Weekly', symbol: 'file-signature' }, { keyword: 'Every', symbol: 'champagne-glasses' }, ],and see this

-
@sdetweil looks great - that’s the way I’d like to have it. :grinning_face:
So you didn’t specify a symbol class for thecustomEventsat all? I have had no success with this so far… -
@kai no, exactly as I posted. are you sure those are the phrases in your calendar subject?
I had a problem once before, and had Two spaces between words in the calendar event, and only one in the events stucture…
