Read the statement by Michael Teeuw here.
MMM-PenPlotter -Render mesmerizing line animations on your mirror!
-
Oh awesome! I am just now seeing this. Let me give it a go!
-
@tdw
That did indeed work. Many thanks! -
@MZ-BER
@tdw
@sdetweil @BerkSmash1984
@RaspiManu
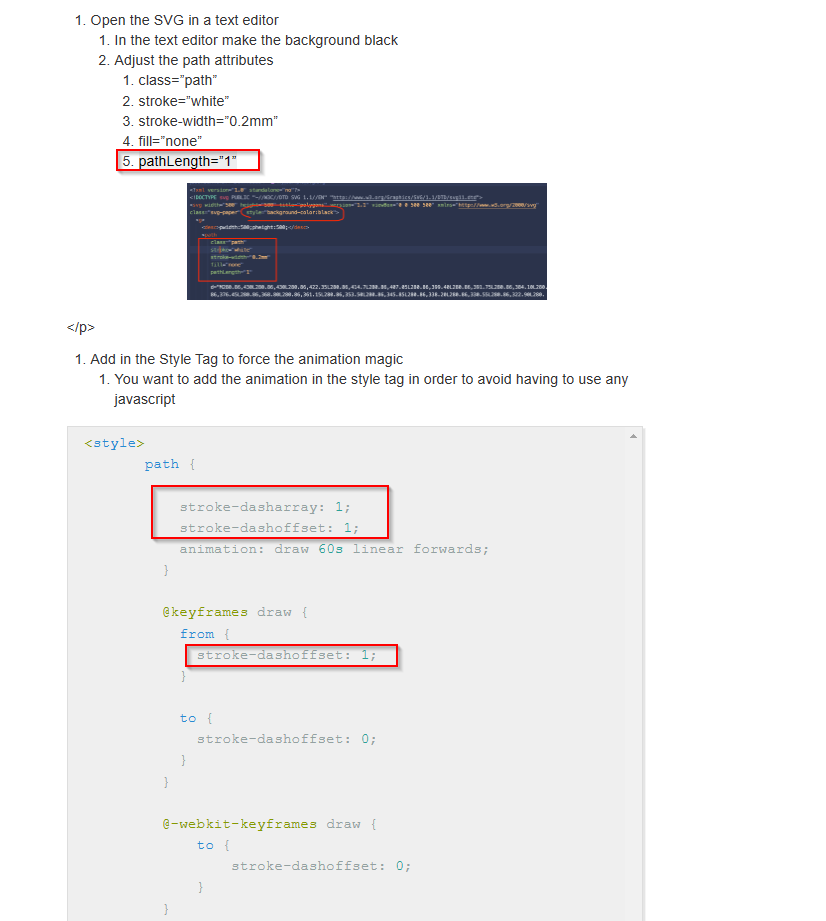
Find some guilds on making your own SVG animations for your mirror. https://jbamford.github.io/Animate-SVG-Files-Breakdown/Accepting pull requests with new SVGs to add!
-
@bballboy21
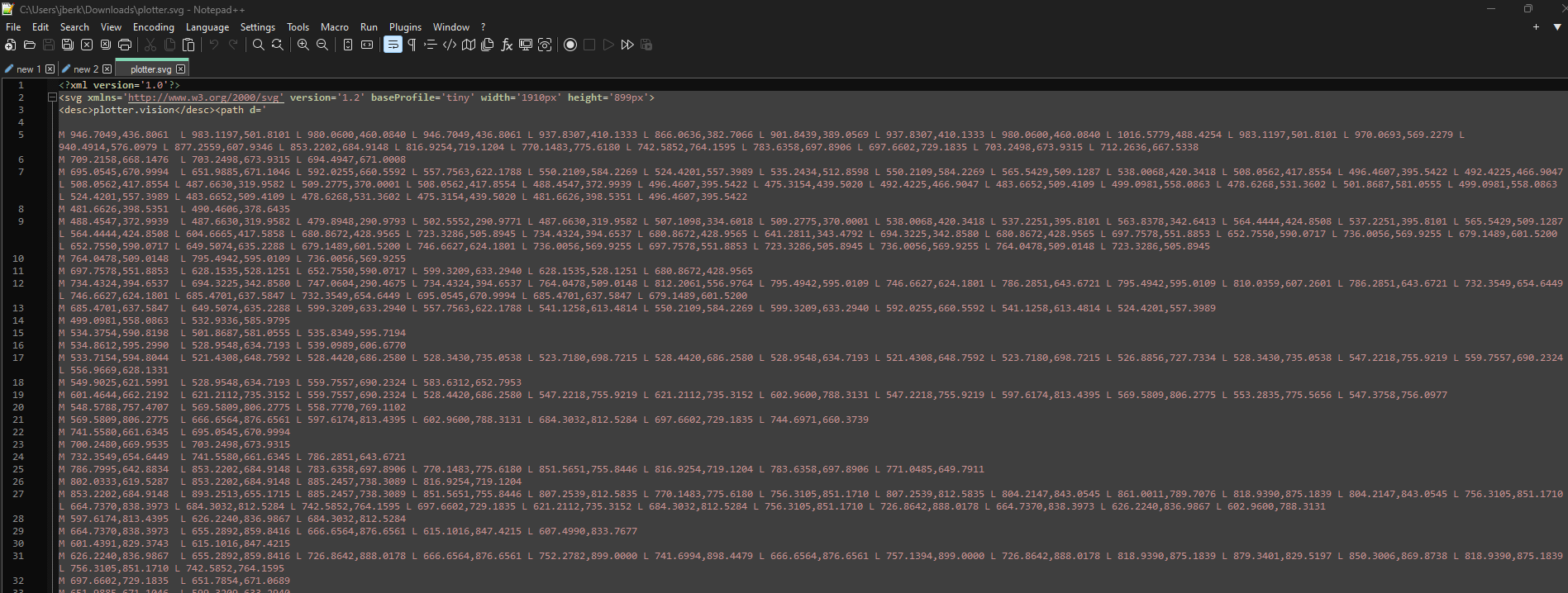
I am interested in attempting to create one, but how do you handle the code when path is formatted as shown below, with spaces and new lines and not having separate paths individually spelled out like what is discsussed in: https://youtu.be/Nz0SzKKdd-A
The code from this screenshot is the bunny, found at: https://drawingbots.net/knowledge/tools/svg-generator

-
@bballboy21
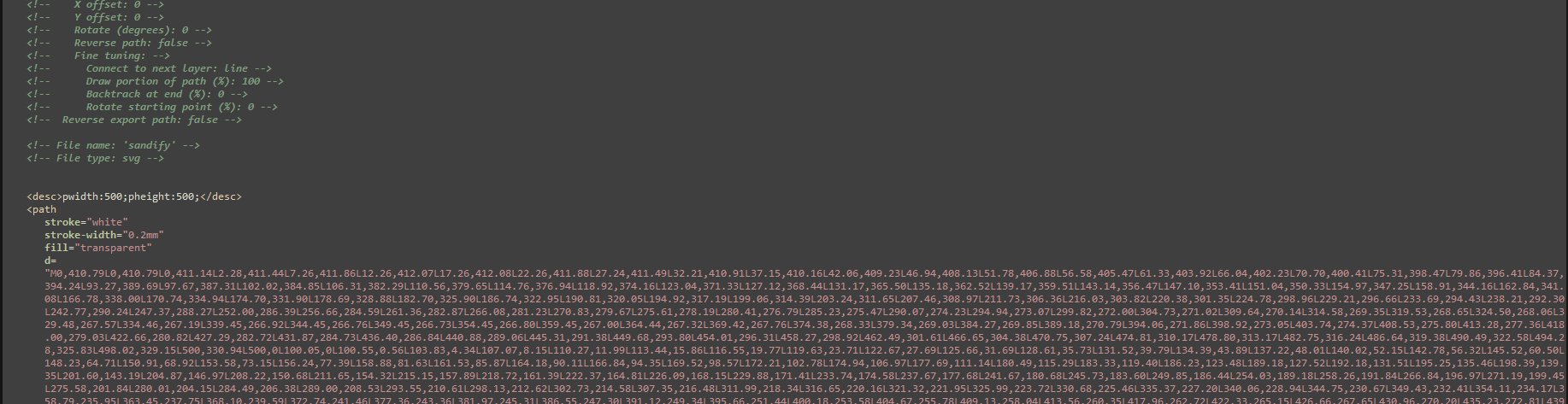
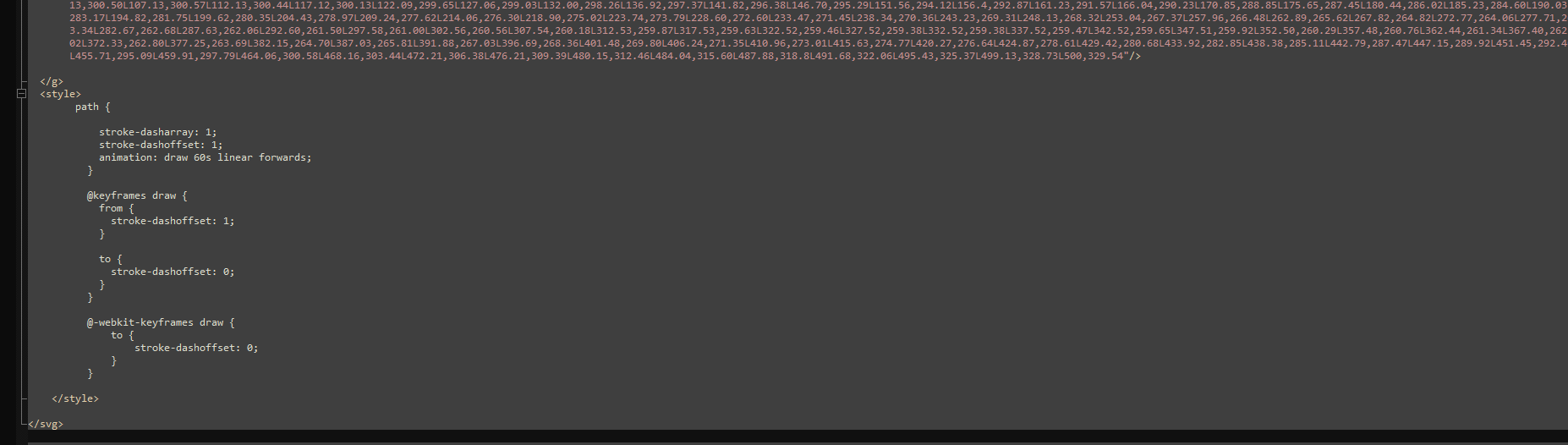
Also, if you use https://sandify.org/ to generate a svg file, how do you figure out the number of paths to update the stroke-dasharray and stroke-dashoffset values in the style section, as the svg file will not have individual paths specified?Example:

If I move the svg file to the example_svg folder on my MM, it just shows to completed picture, and does not actually draw it. I am guessing this is bc the value for both are currently set to 1 (but again not sure how to determine what those values would actually be)

-
@bballboy21
Disregard, I figured it out. I did not realize that the path is effectively a value of 1 if not otherwise specified, thus following the guide on https://jbamford.github.io/Animate-SVG-Files-Breakdown/ and specifyingpathLength="1"and
stroke-dasharray: 1; stroke-dashoffset: 1;in there respective places in the svg files allows the animation to work.

I can now create as many animated svg files for this module as I like, using https://sandify.org. Awesome!
-
Thanks for sharing your module!!
