Read the statement by Michael Teeuw here.
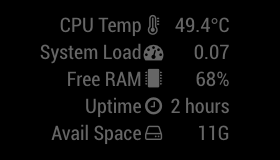
MMM-SystemStatsHow to change color of the icons.
-
@cdanielgallegos The module does not have a stylesheet and runs off the main.css. You could set the following in the custom.css but it will change the color for all the rows as they all have a class of “title” and the values have a class of “value”. That is about as much as I could get with it.
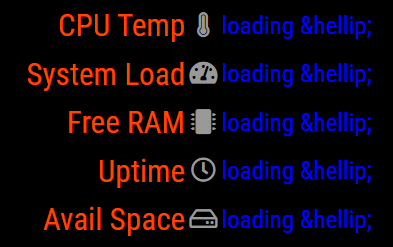
.MMM-SystemStats .title { font-size: 25px; color: orangered; } .MMM-SystemStats .vlue { color: blue; }
-
@mumblebaj I can work with just changing the title and value colors. It is a shame that I can’t change icons but this is better than what I had. I already tested and it works, you are just missing an “a” in “value” in the example code. Thank you so much for your help!
-
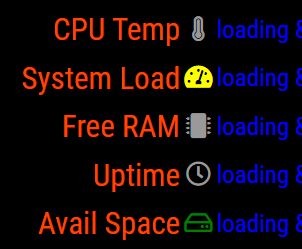
@cdanielgallegos You can change the icons as well. They have their own individual classes.

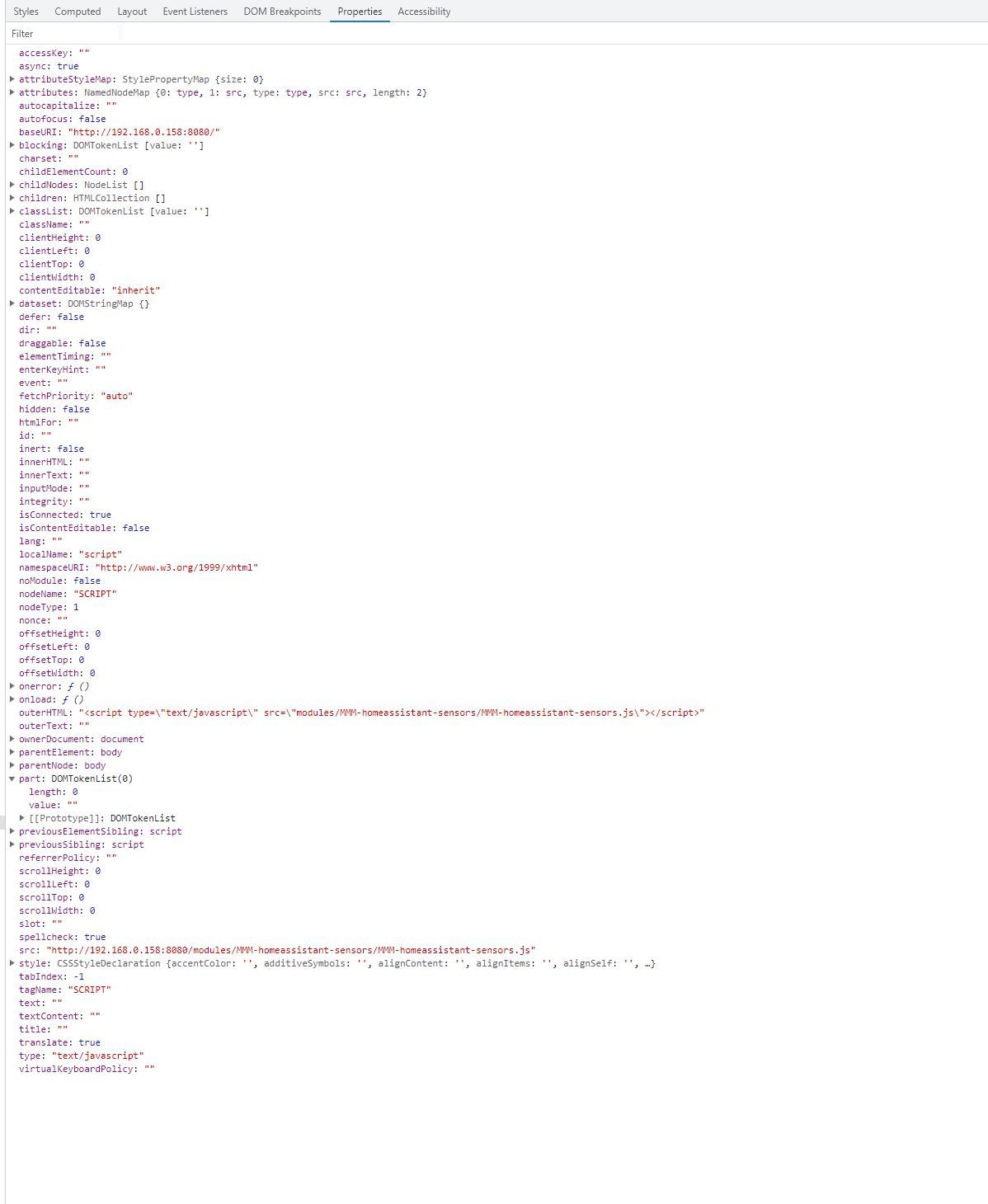
Open the Developer console, select the Elements tab and find the MMM-SystemStats module and check them out. You can set their individual colors from there in the custom.css using their class names.
-
Could you describe a little more detail on how to find the individual class names within the Developer console? When I click on the js module, there are so many attributes, that I can’t find icon class definitions.

-