Read the statement by Michael Teeuw here.
MMM-CalendarExt3
-
Have a question I’m hoping others may have seen and resolved.
Currently I run my MagicMirror in server mode and have popover enabled on my calendar. When I access from a computer with a mouse and click the individual calendar events the popover comes up as expected. When I access from my tablet the popover will not come up when I touch the individual events. Other modules I have such as MMM-OnScreenMenu responds appropriately to touch on the tablets.
I’m hoping others may have seen this and have a recommendation for what I should look at. I’m assuming there is a setting somewhere in one of the files I need to enable or define in some specific way in the config file.
Everything with the module otherwise works perfectly, just the one item I’m trying to resolve with popover when using with a tablet touchscreen.
Thank you
-
@aircliff it’s probable that the tablet doesn’t support the right level of JavaScript for the pop-up to happen
-
@aircliff
I’m using new way to handle popover thing, the “popover” API which is suggested recently as standard, but not all the browser supports it yet. -
@MMRIZE and tablets and TVs and fix devices are using fairly old browsers and don’t generally have any mechanism to upgrade them to the latest releases so it’s unlikely that the tablet will ever support the pop-up the same way as a native browser will
-
Hello, I hope that this is the correct place to ask about this…
I’ve been playing around with adding backgrounds to my CalX3 for US holidays (example of the Valentines background below):

Since the CSS is applying the background to a specific month/date combo I am unsure how I can accommodate holidays that occur on the same day but different dates each year (e.g., Thanksgiving, Labor Day, etc).
The below CSS is all the dates Labor Day could fall on, but this wouldn’t work unless I comment out the incorrect dates each year :/ any ideas/suggestions?
/* Labor Day - First Monday in September */ .CX3 .month_9.date_1, .CX3 .month_9.date_2, .CX3 .month_9.date_3, .CX3 .month_9.date_4, .CX3 .month_9.date_5, .CX3 .month_9.date_6, .CX3 .month_9.date_7, .CX3 .month_9.date_8 { background-image: url("/modules/MMM-CalendarExt3/Backgrounds/LaborDay"); background-position: center center; background-size: 60%; background-repeat: no-repeat; }Thank you!
-
@CurlyQ12391
There is the selector “.weekday_N”(0-6). ATM I cannot remember exactly but “weekday_0” probably is “Sunday” (or Monday), anyway try it.
https://github.com/MMRIZE/MMM-CalendarExt3#styling-with-css -
That did the trick! Adding “weekday” prevented the image from populating on multiple cells :) This module is by far my favorite because of how customizable it is.
/* Labor Day - First Monday in September */ .CX3 .month_9.date_1.weekday_1, .CX3 .month_9.date_2.weekday_1, .CX3 .month_9.date_3.weekday_1, .CX3 .month_9.date_4.weekday_1 { background-image: url("/modules/MMM-CalendarExt3/Backgrounds/LaborDay"); background-position: center center; background-size: 60%; background-repeat: no-repeat; }The only one I haven’t been able to figure out is Easter Sunday because it is the first between March 22 and April 25. I dont believe CSS can handle that type of logic, maybe JS but thats a little too complex for me. For now I will just leave Easter off the calendar.
-
@CurlyQ12391
I think it is possible with “manipulateDateCell”. I will show example after my return from a business trip in a few days. -
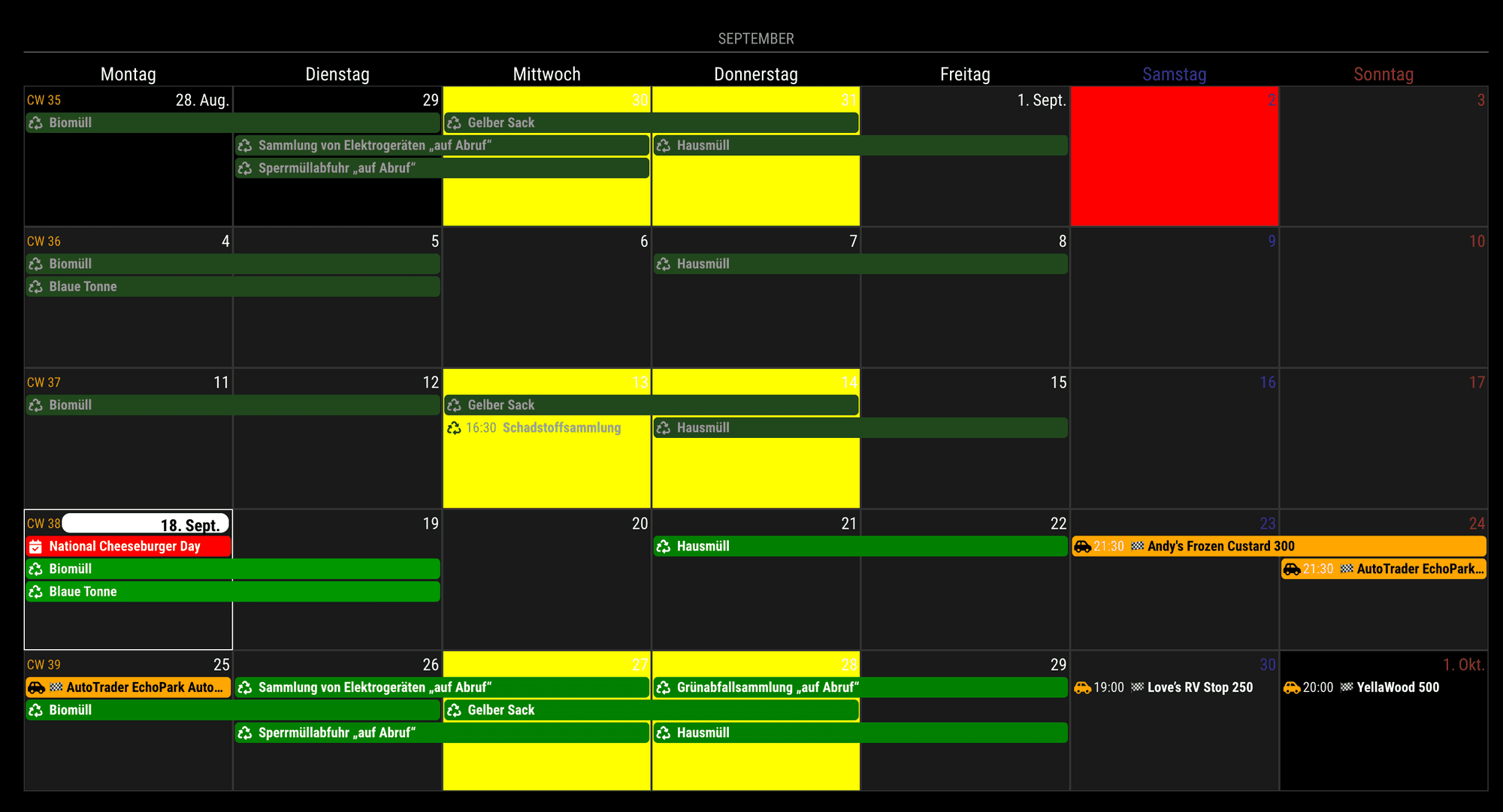
{ module: "MMM-CalendarExt3", position: "bottom_bar", config: { mode: 'month', manipulateDateCell: (dom, events) => { let date = new Date(+dom.dataset.date) if (date.getMonth() == 8 && date.getDate() == 2) { // specific cell by absolute date dom.classList.add('specialHoliday') dom.style.backgroundColor = 'red' // do whatever you want. } if (events.some(e => e.title.search("Gelber") > -1)){ // specific cell by event dom.classList.add('specialEvent') dom.style.backgroundColor = 'yellow' // do whatever you want. } } } },
-
How can I delay the start of the MMM-CalendarExt3 module? I have the default calendar module showing and I can see the 3 calendars load events into it. The problem is CalendarExt3 starts while the calendars are still loading. I changed the refreshInterval to more frequent to deal with that, but really a delay start would be more efficient.
I supposed this would only be a problem while I am troubleshooting.
