Read the statement by Michael Teeuw here.
Modifying the Config File
-
@jimb its not, because it changes all the time, and its not our info
-
Another question everything is displaying OK and working except the two weather feeds. Both indicate “Loading” and just sit there…
I researched the City, City ID, and obtained an API key from OpenWeather. Is there a way to run them separately on their own, or do I need to troubleshoot it?
Config:Check does not show any errors. Thanks
-
@jimb weather is done all in the browser, so open the browser developers window.
ctrl-shift-i on the browser keyboard, select the console tab and put weath in the filter field
show any errors… I suspect 401, not authorized.
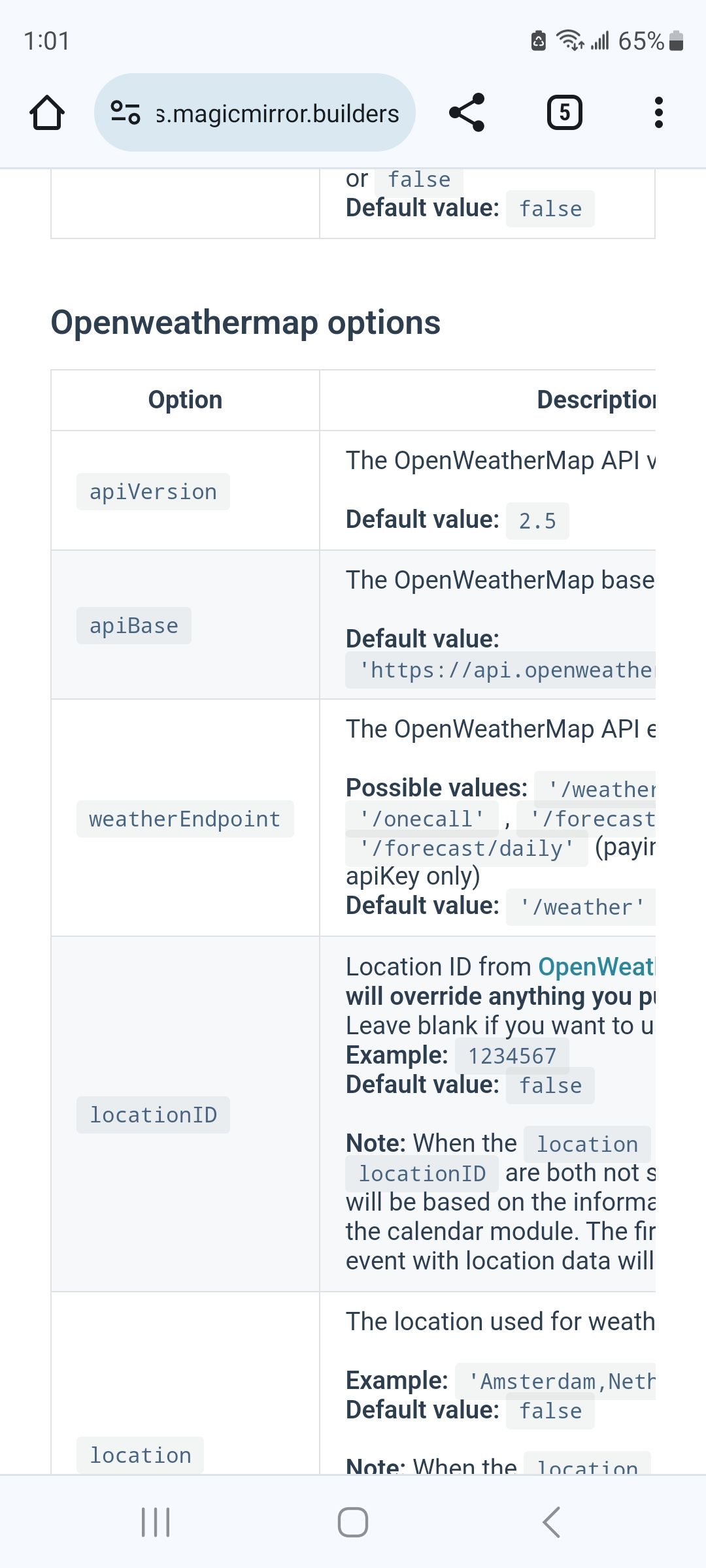
you are using a v3 API key, so have to add the apiVersion:“3.0”
to the weather module config -
Sorry, your reply is higher than my limited knowledge :
Do I have to enter some line(s) in the config file? I had no success with the browser instructions. -
@jimb notjing in config.js. we are trying to look at the errors from the module
so you need to use the browser you are viewing mm with
three keys on the keyboard.
ctrl-shift-ior npm start dev
to start mm with the dev window openthen select the console tab
-
@jimb I will always defer to @sdetweil 's greater knowledge and intelligence but another option is (I hope, anyway, since it’s what I’m using) to use the latitude and longitude of your location. I have the weather module set up to show my wife’s school using the coordinates. (We are known for our microclimates here – her school 2 miles away may have completely different weather from what we have at home.)
To get the coordinates, I went to maps.google.com, clicked on a location, then copied the resulting URL. It should look like this:
https://www.google.com/maps/@37.7761918,-122.4222641,16.25z?entry=ttuThe first number after the @ sign is the latitude; the second is the longitude. So you could put in your config file:
lat: 37.7761918, lon: -122.4222641,and it will show the weather for your location (or the San Francisco War Memorial Opera House in that example). This might be handy if you’re not near a city listed in the file.
-
And now, having actually looked at the file in question, I see it includes latitude and longitude for each entry. Very cool.
-
Sam, some progress. Operating in “dev” mode I do show status 401 unauthorized . However I am unable to 'place the ‘V 3.0’ in a way/place where it is recognized correctly. I tried placing it on its own “3.0” “API id…” and inside the quote mark "3.0 API ID …
That gives me a syntax error and blows up the config file.
-
@jimb all the parms to a module go inside the modules
config:{} sectionthings to the left of : do not need quotes
things to the right of : do not need quotes if they are true/false, or a numberotherwise they need quotes. single or double doesn’t.mattet as long as both ends are the same.
also for each.parm you add, it needs to tell the interpreter if there is more after it. do this by adding a trailing comma
the apiVersion Parm
should look like this
{ module:"weather", position mmmmm , config:{ apiVersion:3.0, whatever other parms } }
-
Sam, I seem to be deeper in the weeds. After adding the apiVersion:3.0 parameter just below the config identifier in the config file -
running dev displays the following error-
Uncaught SyntaxError: Unexpected identifier 'weather identifie ‘weatherProvider’
and the config file blows up.
Do I need to add this on some other line?
