A New Chapter for MagicMirror: The Community Takes the Lead
Read the statement by Michael Teeuw here.
Read the statement by Michael Teeuw here.
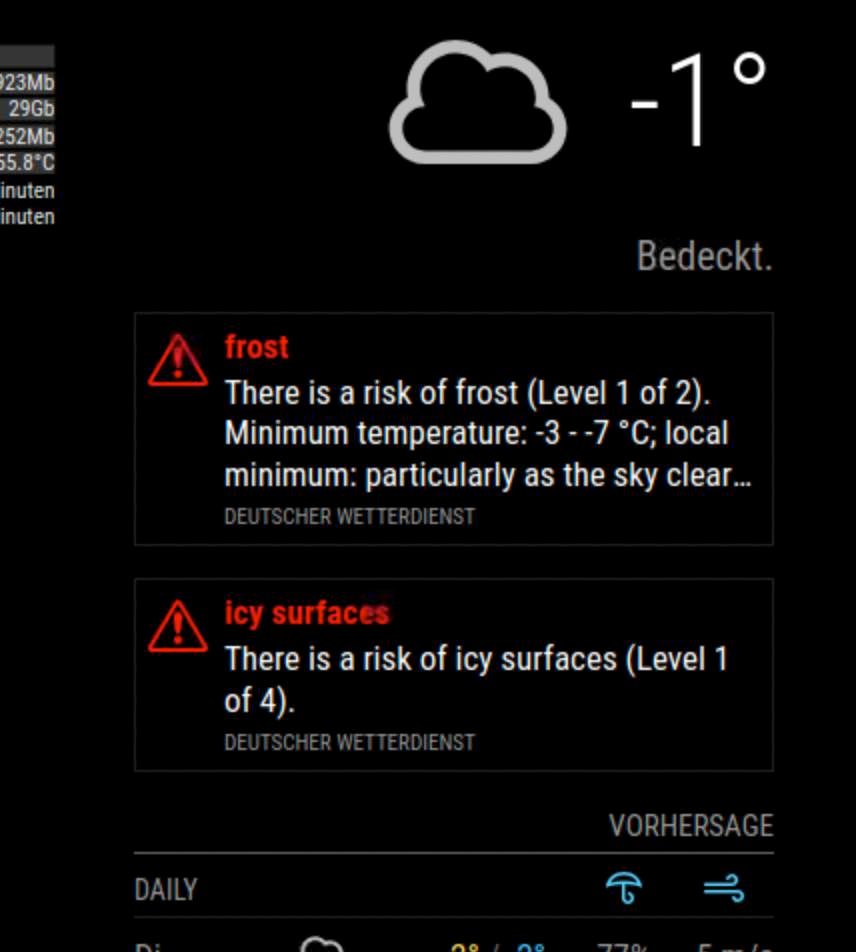
No weather warnings in OpenWeatherForecast
-
@JoeFranz said in No weather warnings in OpenWeatherForecast:
MMM-OpenWeatherForecast
maybe
showExtraConditions: false, -
@sdetweil said in No weather warnings in OpenWeatherForecast:
showExtraConditions: false,
The entry in the config.js doesn’t change anything, the weather warnings are still displayed :-(
-
@JoeFranz said in No weather warnings in OpenWeatherForecast:
The entry in the config.js doesn’t change anything
where in the module config?
after
module: ... config:{right?
and I cant read or copy it appears
its reallyshowExtraCurrentConditions: false, -
module: "MMM-OpenWeatherForecast", position: "top_right", classes: "default everyone", disabled: false, config: { apikey: "xxxxxxxxxxxxxx", latitude: "52.389870", longitude: "10.852678", iconset: "3c", concise: true, showExtraConditions: false, showCurrentConditions: true, showExtraCurrentConditions: false, forecastHeaderText: "Vorhersage", maxDailiesToShow: 5, showHourlyForecast: false, showUV: false, forecastLayout: "table", useAnimatedIcons: false, animateMainIconOnly: false, -
@JoeFranz 1… please always config stuff in code block
paste text to editor
blank line able and below
select pasted text
hit button </>… now… template says
{% if config.showSummary %} <div class="summary-wrapper small"> <div class="summary">{{ forecast.summary }}</div> {% for alert in forecast.alerts %} <div class="weather-alert">so,
showSummary: false -
@sdetweil Looks good now!
Thank you :-)