Read the statement by Michael Teeuw here.
Weatherstation using MagicMirror+Rasp3b+7inch touchscreen
-
I have to admit Ive had my head stuck in the sand a bit re Chat GPT etc. wanting to try it but been afraid of it at the same.
That is the first example of it in action Ive seen I can see how it can be helpful to guide you to a solution but it appears it still requires the user to have a working knowledge and put in some effort to 1/ frame the request correctly then 2/ know enough to understand the result and how to deal with it.
Will it help us become smarter and enable us to learn more or dumb us down ;)
That was quiet enlightening
-
@Saabman I just want to stress, I know little to none coding. What ChatGPT helped with was to guide me where to look. And I must admit I did hit a few walls were I actually didn’t understand how to get the solution working. I’m still trying to figure out how to make the SmartTouch module dim the screen instead of just hiding the modules. ChatGPT gave me suggestions, but they were a tad to advanced for me. Or maybe I’ll figure it out when I get more time. ChatGPT is actually an excellent teacher, so you learn a lot in the process…
-
@cgillinger said in Weatherstation using MagicMirror+Rasp3b+7inch touchscreen:
I’m still trying to figure out how to make the SmartTouch module dim the screen instead of just hiding the modules
what do you mean ‘dim the screen’
maybe filter:brightness
if you use the developers console (ctrl-shift-i), elements tab, you can apply styles to elements to see the results… see here for operating the dev window elements
https://forum.magicmirror.builders/post/90135if you add
filter: brightness(0.5);to the top bar element, then everything in top bar will be reduced brightness
if you apply it to the body element same for all the body
-
@sdetweil Right now the left touch button in the “SmartTouch” module, just hides the other modules. The purpose obivously for a “true” MagicMirror to make more space for looking at yourself in the mirror.
But Im using it as a Weather station and right now its always bright. What I would like is really two things (and I’ve been experimenting with a few modules, but havent succeeded - somewhat due to time restrictions in my everday life):
-
Have the screen dim scheduled at night time, and then re-light at morning. This I think I can achieve. (for instance with this module: https://github.com/Fifteen15Studios/MMM-AutoDimmer ).
-
If the left button on SmartTouch is pressed, the schedule should be interrupted and the screen brighten. If pressed again, or not pressed for, say 30 mins, it should return to the schedule again.
I’ve got a few suggestions from ChatGPT, but so far haven’t made them work.
-
-
@Saabman I know coding, but not some flavors, like java script and json, as an example or even API usage, but with Chat GPT over the last couple of months I have done a lot and learned a lot. It is great for making a function, or a small script, and then you use them as building blocks for larger projects. Shoot I have found out about services I never knew about. For example a website (openstreetmap.org) that has an API, that if you feed it GPS coordinates, it returns the street address, county, Country, etc. Another website (timezonedb.com) that if you feed it GPS coordinates it gives you the timezone, and GMT Offset.
My ChatGPT request was something like “Write a bash script that uses GPS coordinates set in variables to get the timezone” and tada I learned something.
Or using crazy sed commands (I never was good at them) to push the GPS data into the config.js for MM
#sed -i ‘/^\s*header: “TimeZone-- /c'”${THREE_TABS}“'header: “TimeZone-- '”$TIMEZONEABB”’ --------- Altitude: ‘“$ALTITUDE_FEET”’",’ “$CONFIG_FILE”etc.
-
@jbat66 said in Weatherstation using MagicMirror+Rasp3b+7inch touchscreen:
Great build! I like it!
Thnx!
-
@cgillinger said in Weatherstation using MagicMirror+Rasp3b+7inch touchscreen:
I’m still trying to figure out how to make the SmartTouch module dim the screen instead of just hiding the modules.
Just wanted to backtrack here again, if someone else is trying to do the same. I realised there was a way simpler way to achieve this: To make a script outside MagicMirror to dim the screen.
So, I had ChatGPT make me a script. The goal was to have the screen dim almost completely after 15 minutes of inactivity, and then to restore if the user touches the screen (or clicks a mouse). I then had pm2 start both scripts at boot. This however somehow prevented MagicMirror to start properly, so I ended up making a single script that started both, eg “Dim on inactivity” and “MagicMirror”.
Here are the scripts:
First making one that dims screen after a fixed period, and then restores on touch. I made a subfolder called “scripts” and named the script “dim_screen.sh”:
#!/bin/bash # Configuration IDLE_TIME=$((15*60*1000)) # 15 minutes in milliseconds BRIGHTNESS_FILE="/sys/class/backlight/10-0045/brightness" MAX_BRIGHTNESS=$(cat /sys/class/backlight/10-0045/max_brightness) DIMMED_BRIGHTNESS=$(($MAX_BRIGHTNESS * 2 / 100)) # 2% of max brightness # Function to set brightness set_brightness() { echo $1 | sudo tee $BRIGHTNESS_FILE > /dev/null } # Main loop while true; do idle=$(xprintidle) if [ $idle -ge $IDLE_TIME ]; then set_brightness $DIMMED_BRIGHTNESS else set_brightness $MAX_BRIGHTNESS fi sleep 1 # Check every second doneThen I made a new script called “ecosystem.config.js” for pm2 to handle:
module.exports = { apps: [ { name: 'MagicMirror', script: '/home/christian/mm.sh', interpreter: '/bin/bash', }, { name: 'DimScreen', script: '/home/christian/scripts/dim_screen.sh', interpreter: '/bin/bash', } ] };And then cleared pm2, and re-added just the script “ecosystem.config.js”
And bingo, now the screen dims after 15 minutes of inactivity, and is restored when I touch the screen.
-
Hello Mr. cgillinger,
first of all thank you very much for posting.
I just got myself into RPis and would’ve loved to have a Weatherstation just like yours.
My Display is 5", 800x480. More than enough for the beginning.Now Maybe you are able to help me out. I have a fresh install of RPi OS with NodeJS 20.11 and Magic Mirror installed.
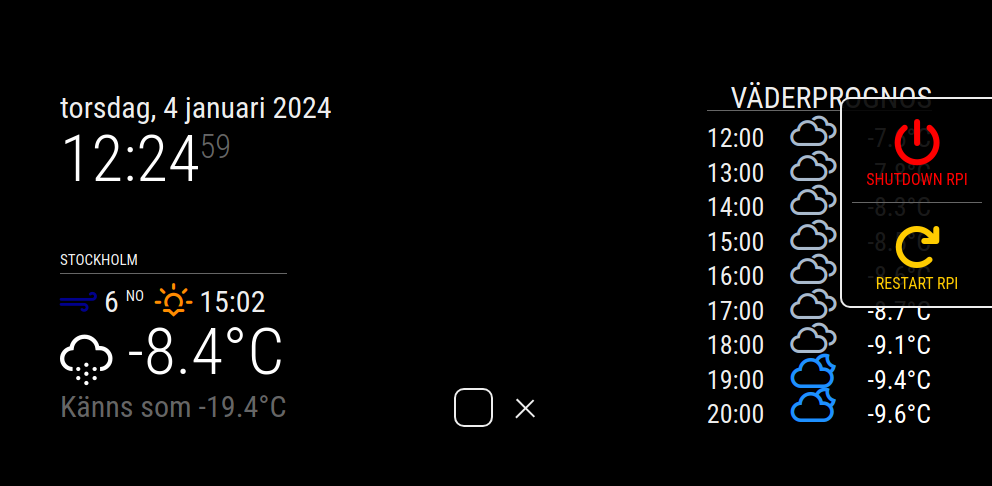
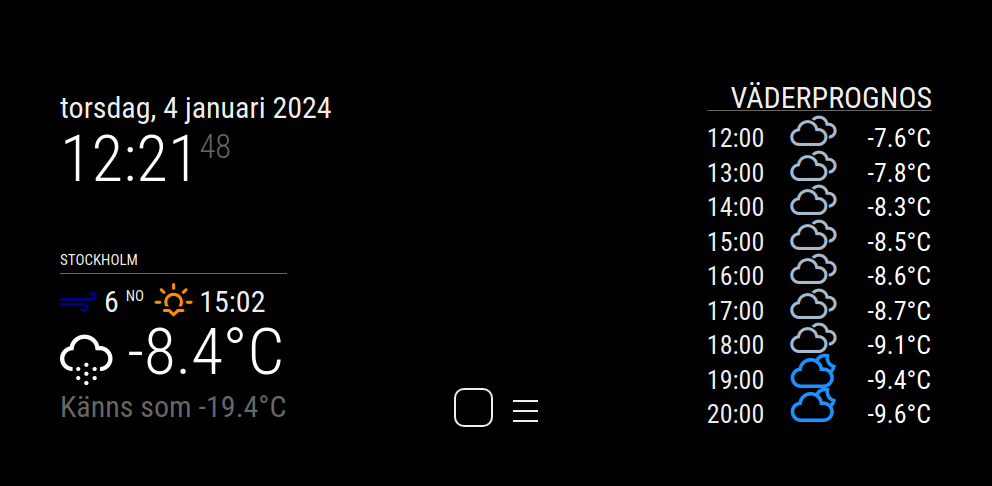
I was able to modify some modules and change the color of the restart buttons.However I was not able to integrate the Weather Icons or change the color of them. Also how did you manage to resize the “Forecast” module?
Any help would be appreciated.
Many greetings,
extecattachment: this is what it looks like now.

-
@extec said in Weatherstation using MagicMirror+Rasp3b+7inch touchscreen:
Hello Mr. cgillinger,
first of all thank you very much for posting.
I just got myself into RPis and would’ve loved to have a Weatherstation just like yours.
My Display is 5", 800x480. More than enough for the beginning.Now Maybe you are able to help me out. I have a fresh install of RPi OS with NodeJS 20.11 and Magic Mirror installed.
I was able to modify some modules and change the color of the restart buttons.However I was not able to integrate the Weather Icons or change the color of them. Also how did you manage to resize the “Forecast” module?
Any help would be appreciated.
Many greetings,
extecattachment: this is what it looks like now.

I just entered the colors in the “custom.css” file, located in the MagicMirror/css folder. And if I remember correctly it was a bit sensitive to location. Let me just paste my entire custom.css, and see if that works on your PI:
/* MagicMirror² Custom CSS Sample * * Change color and fonts here. * * Beware that properties cannot be unitless, so for example write '--gap-body: 0px;' instead of just '--gap-body: 0;' * * MIT Licensed. */ /* Uncomment and adjust accordingly if you want to import another font from the google-fonts-api: */ /* @import url('https://fonts.googleapis.com/css2?family=Poppins:wght@100;300;400;700&display=swap'); */ :root { --color-text: #EEEEEE; --color-text-dimmed: #666; --color-text-bright: #fff; --color-background: black; --font-primary: "Roboto Condensed"; --font-secondary: "Roboto"; --font-size: 20px; --font-size-small: 0.75rem; --gap-body-top: 60px; --gap-body-right: 60px; --gap-body-bottom: 60px; --gap-body-left: 60px; --gap-modules: 30px; } #module_4_weather header { font-size: 30px !important; /* Forces the font size, overriding other rules */ } /* Weather Icon Size */ .weather .weather-icon .wi { font-size: 50x; /* Adjust as needed */ } .wi-cloudy { color: #ADD8E6; /* Light blue color */ } /* Add more rules for each icon */ .wi-day-sunny { color: #FFD700; } /* Bright Yellow */ .wi-night-clear { color: #FFD27F; } /* Moon Yellow */ .wi-day-cloudy { color: #87CEEB; } /* Sky Blue */ .wi-night-alt-cloudy { color: #1E90FF; } /* Dark Blue */ .wi-day-cloudy-gusts { color: #A9BACD; } /* Gray Blue */ .wi-night-alt-cloudy-gusts { color: #4169E1; } /* Twilight Blue */ .wi-day-cloudy-windy { color: #ADD8E6; } /* Light Blue */ .wi-night-alt-cloudy-windy { color: #191970; } /* Midnight Blue */ .wi-day-fog { color: #D3D3D3; } /* Light Gray */ .wi-night-fog { color: #C0C0C0; } /* Silver */ .wi-day-hail { color: #ACE5EE; } /* Ice Blue */ .wi-night-hail { color: #4682B4; } /* Steel Blue */ .wi-day-lightning { color: #FFA500; } /* Bright Orange */ .wi-night-alt-lightning { color: #FFD700; } /* Gold */ .wi-day-rain { color: #0000FF; } /* Blue */ .wi-night-alt-rain { color: #483D8B; } /* Dark Slate Blue */ .wi-day-rain-mix { color: #6495ED; } /* Cornflower Blue */ .wi-night-alt-rain-mix { color: #4169E1; } /* Royal Blue */ .wi-day-rain-wind { color: #1E90FF; } /* Dodger Blue */ .wi-night-alt-rain-wind { color: #0000CD; } /* Medium Blue */ .wi-day-showers { color: #00BFFF; } /* Deep Sky Blue */ .wi-night-alt-showers { color: #6A5ACD; } /* Slate Blue */ .wi-day-sleet { color: #778899; } /* Light Slate Gray */ .wi-night-alt-sleet { color: #A9A9A9; } /* Dark Gray */ .wi-day-snow { color: #FFFFFF; } /* White */ .wi-night-alt-snow { color: #DCDCDC; } /* Gainsboro */ .wi-day-sprinkle { color: #B0C4DE; } /* Light Steel Blue */ .wi-night-alt-sprinkle { color: #ADD8E6; } /* Light Blue */ .wi-day-storm-showers { color: #FF8C00; } /* Dark Orange */ .wi-night-alt-storm-showers { color: #B8860B; } /* Dark Goldenrod */ .wi-day-sunny-overcast { color: #EEE8AA; } /* Pale Goldenrod */ .wi-night-alt-cloudy-high { color: #87CEFA; } /* Light Sky Blue */ .wi-day-light-wind { color: #B0E0E6; } /* Powder Blue */ .wi-night-alt-partly-cloudy { color: #00CED1; } /* Dark Turquoise */ .wi-cloudy { color: #ADD8E6; /* Light blue color */ } .wi-cloud { color: #D3D3D3; } /* Light Gray */ .wi-cloudy { color: #A9BACD; } /* Gray Blue */ .wi-cloudy-gusts { color: #4682B4; } /* Steel Blue */ .wi-cloudy-windy { color: #87CEEB; } /* Sky Blue */ .wi-fog { color: #C0C0C0; } /* Silver */ .wi-hail { color: #ACE5EE; } /* Ice Blue */ .wi-rain { color: #0000FF; } /* Blue */ .wi-rain-mix { color: #6495ED; } /* Cornflower Blue */ .wi-rain-wind { color: #1E90FF; } /* Dodger Blue */ .wi-showers { color: #00BFFF; } /* Deep Sky Blue */ .wi-sleet { color: #778899; } /* Light Slate Gray */ .wi-snow { color: #FFFFFF; } /* White */ .wi-sprinkle { color: #B0C4DE; } /* Light Steel Blue */ .wi-storm-showers { color: #FF8C00; } /* Dark Orange */ .wi-thunderstorm { color: #FFD700; } /* Gold */ .wi-snow-wind { color: #DCDCDC; } /* Gainsboro */ .wi-smog { color: #FFFFE0; } /* Light Yellow */ .wi-smoke { color: #BC8F8F; } /* Rosy Brown */ .wi-lightning { color: #FFA500; } /* Bright Orange */ .wi-raindrops { color: #5F9EA0; } /* Cadet Blue */ .wi-raindrop { color: #ADD8E6; } /* Light Blue */ .wi-dust { color: #F0E68C; } /* Khaki */ .wi-snowflake-cold { color: #F0FFFF; } /* Azure */ .wi-windy { color: #F08080; } /* Light Coral */ .wi-strong-wind { color: #00008B; } /* DarkBlue */ .wi-sunrise { color: #FFD700; } /* Bright Yellow */ .wi-sunset { color: #FF8C00; } /* Sunset Orange */ /* Weather Icon Size */ #module_4_weather .weather-icon .wi { font-size: 40px; /* Adjust the icon size as needed */ } /* Temperature Text Size */ .weather .align-right.bright { font-size: 26px; } .weather .day { font-size: 26px !important; /* Forces the font size, overriding other rules */ }Getting the size of the weather icons right was a lot of fiddling to find out the name of the class.
Now, I use the standard Weather module, but for my location I use swedish SMHI as provider:
{ module: "weather", position: "bottom_left", //initialLoadDelay: "500", config: { weatherProvider: "smhi", type: "current", location:"Stockholm", lat: "XXXXXXXX", lon: "XXXXXXX", windUnits: "metric", degreeLabel: "true", howPrecipitationAmount: "true", showPrecipitationProbability: "true", colored: "True", } },And for forecast I use Norweigan, Yr:
{ module: "weather", position: "top_right", header: "Väderprognos", config: { weatherProvider: "yr", initialLoadDelay: "500", type: "hourly", location:"Stockholm", lat: "XXXXXXXX", lon: "XXXXXXXX", maxEntries: "9", fade: "false", fadePoint: "1", colored: "true", degreeLabel: "true", //showPrecipitationAmount: "true", //showPrecipitationProbability: "true", //maxNumberOfDays: "10", } },Hope this helps, otherwise I’ll have to dig deeper.