Read the statement by Michael Teeuw here.
Altering a Module
-
I’m working on a Digital Picture Frame to display my travel pictures (similar to https://forum.magicmirror.builders/topic/18150/mm-digital-display-hung-like-a-picture?_=1705093101640 by @rmonkey).

The MM is running with the following modules:
alert
updateNotification
clock
weather
MMM-BackgroundSlideshow
MMM-AutoDimmerI would like to setup the display to initially have the clock and weather modules hidden until a sensor (HC-SR04) is tripped.
I have searched, looked at and tested various modules (MMM-PIR, MMM-Button, MMM-Glance, MMM-ModuleToggleButton, MMM-HideAll). But either they would not do what I wanted, they were to involved (hardware-wise), or I couldn’t configure them for my purposes.
The closest I’ve come to the functionality I want was to use MMM-NearCompliments to display the compliments module when my sensor (HC-SR04) is tripped. This works like a charm…
I tried altering the code files of the MMM-NearCompliments module (to create a new module) in the hope that it would hide the weather module, by changing every instance of “Compliments” to “Weather” and “compliments” to “weather”…but this fails so bad that the MM doesn’t even start.
As I am not familiar with coding in JavaScript, I would like to know if I am on the right track. Can I just change the references in the MMM-NearCompliments module to have it control another, or any other module?
Thanks for reading this.
Rich (rrslssr) -
Okay. I’m not quite sure what I did but my latest hack worked. I can now show the weather module by waving at the sensor. Now I just have to see if I can add some coding to control the clock at the same time.
Then I’ll just have to worry about how formalize this module, if anyone else whats to use it…
Rich (rrslssr)
-
Well, it looks like I could have waited a few days before posting my original question.
(heavy sigh)
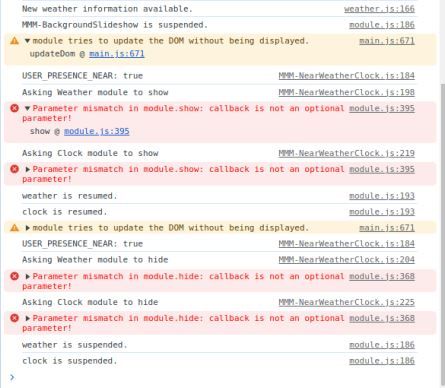
I was able to change and add pieces to the original code to get my MM to do exactly what I wanted.But…in checking further, I noticed that my altered module produces errors:
Parameter mismatch in module.show: callback is not an optional parameter!
I have not checked to see if the original MMM-NearCompliments module also produces those errors.
Nevertheless, can someone tell me if I should be worried about these errors?
After all, my modified module does exactly what I wanted.Thanks.
Rich (rrslssr) -
@rrslssr on show and hide, the second Parm is supposed to be a function
if u don’t expect callbacks, just use this as the second Parm
()=>{} -
@sdetweil I am sorry, but I do not understand your response.
The original code lines @semox used in the module are:compliment.hide(0); ... compliment.show(self.config.animationSpeed, {lockString: this.name}) ... compliment.hide(self.config.animationSpeed, {lockString: this.name})Are you saying that I should change the ()'s to {}'s in both instances?
Or are you saying that the second Parm in the 2 longer .show/.hide commands shown above, should be in {}'s? If so, they already are are they not?Rich
-
@rrslssr the functions show() and hide() take 3 parms
(speed, callback_function, options)
https://docs.magicmirror.builders/development/core-module-file.html#module-instance-methods
the ones you have only have 2 parms…
I was suggesting, if you want to get rid of the errors, that you insert a function as the second parm
and the simplest function, is the arrow function () => {}
(parms in) => {function code}so, my thing is
() (no parms) =>{} (empty function code) -
@sdetweil Thank you. Your explanation along with the link to the module-instance-methods, really help clarify things for this novice.
Take care.
Rich -
@sdetweil I’m happy to report that changing the code changes (as shown below) worked to eliminate the errors:
compliment.show(self.config.animationSpeed, ()=>{}, {lockString: this.name})The only thing left is a warning : module tries to update the DOM without being displayed. But I don’t think I’ll worry about this error since my Frankenstein Module does not display anything.
Thanks again for your help.
Rich -
I want to do the exact same thing down the road when I need a new project to tinker with.
Love it and thank you for posting the question and thank you to Sam for working through the solution.
