Read the statement by Michael Teeuw here.
A few CalExt3 questions: background images, glance, and symbols
-
works! my syntax was correct. i think having the folder of .jpgs outside the MMM-CalendarExt3 folder was why it wasn’t working.
How would I target cells for holidays that don’t fall on the same day every year? Is there a way to target the 328th day of the year?
again thank you very much.
-
@blouzbee
DayOfYear is not supported yet, but I’ll consider it in the future version. -
@MMRIZE said in A few CalExt3 questions: background images, glance, and symbols:
1
.CX3 .month_6.date_16 { background-image: url("https://img.freepik.com/free-vector/flat-corpus-christi-illustration_23-2148934727.jpg?w=400"); background-position: center center; background-size: cover; background-repeat: no-repeat; }Can I use this to add a background image to every date/square with “background-repeat” as a default and override it for specific dates?

-
@greedyvegan

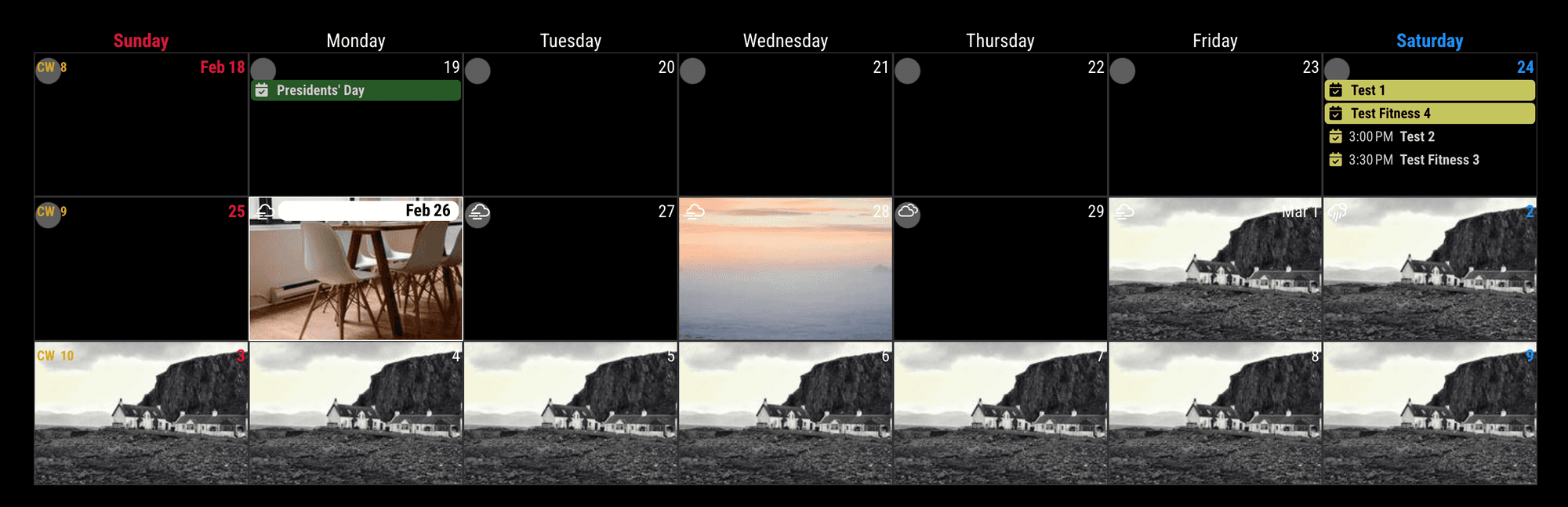
Of course, you may need some adjusting size and position, anyway, its possible./* In your css/custom.css */ .CX3 .cell { background-image: url("https://forum.magicmirror.builders/assets/uploads/files/1708912838487-calendar-background.001.png"); background-position: top left; background-size: cover; background-repeat: no-repeat; } .CX3 .cell.today { background-image: url("https://picsum.photos/200?1"); background-position: center center; } .CX3 .cell.month_2.date_28 { background-image: url("https://picsum.photos/200?2"); background-position: center center; } .CX3 .cell.month_3 { background-image: url("https://picsum.photos/200?3"); background-position: center center; }You can also use other prepred selectors like
thisWeek,thisMonth,thisYear,year_2025,weekday_3, and its combination.
And this method was by the static date.
If you want to change the background of the specific cell dynamically by the event, See the cell manipulation parts in README. -
thank you very much
