Read the statement by Michael Teeuw here.
Module Region question
-
Yes. It’s possible. What you want to do is specific, but not complicated.
Take a look at https://forum.magicmirror.builders/topic/18175/looking-for-some-help-with-positioning-modules/2?_=1710178976017
-
thank you very much.
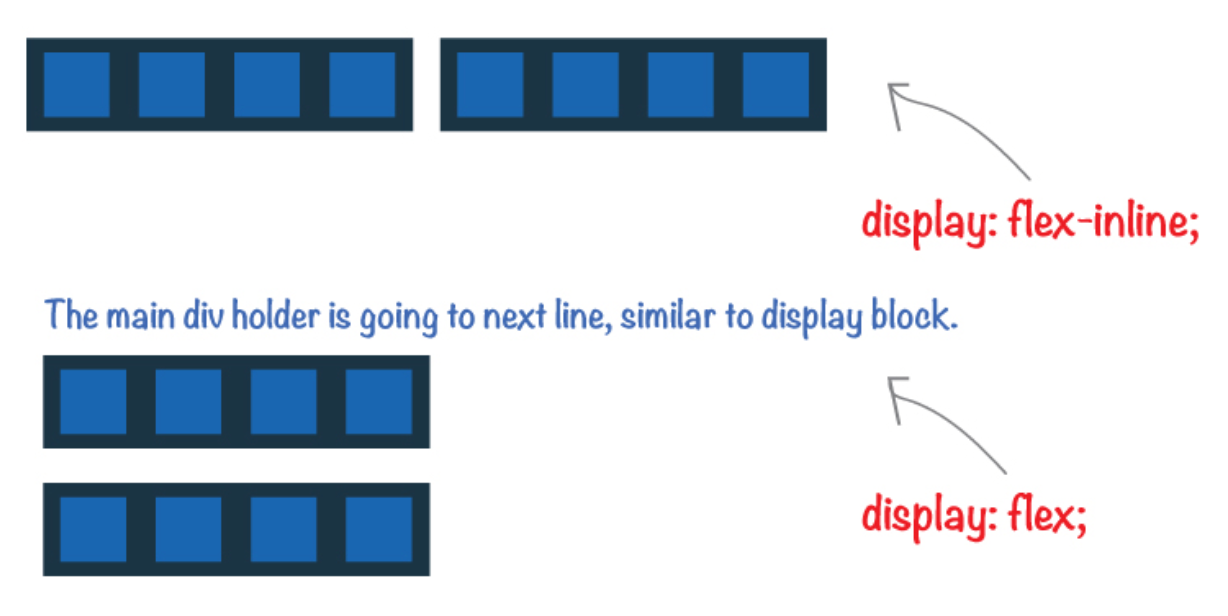
I now know the purpose of the display flex being inline.
the regions are “block” by default.
-
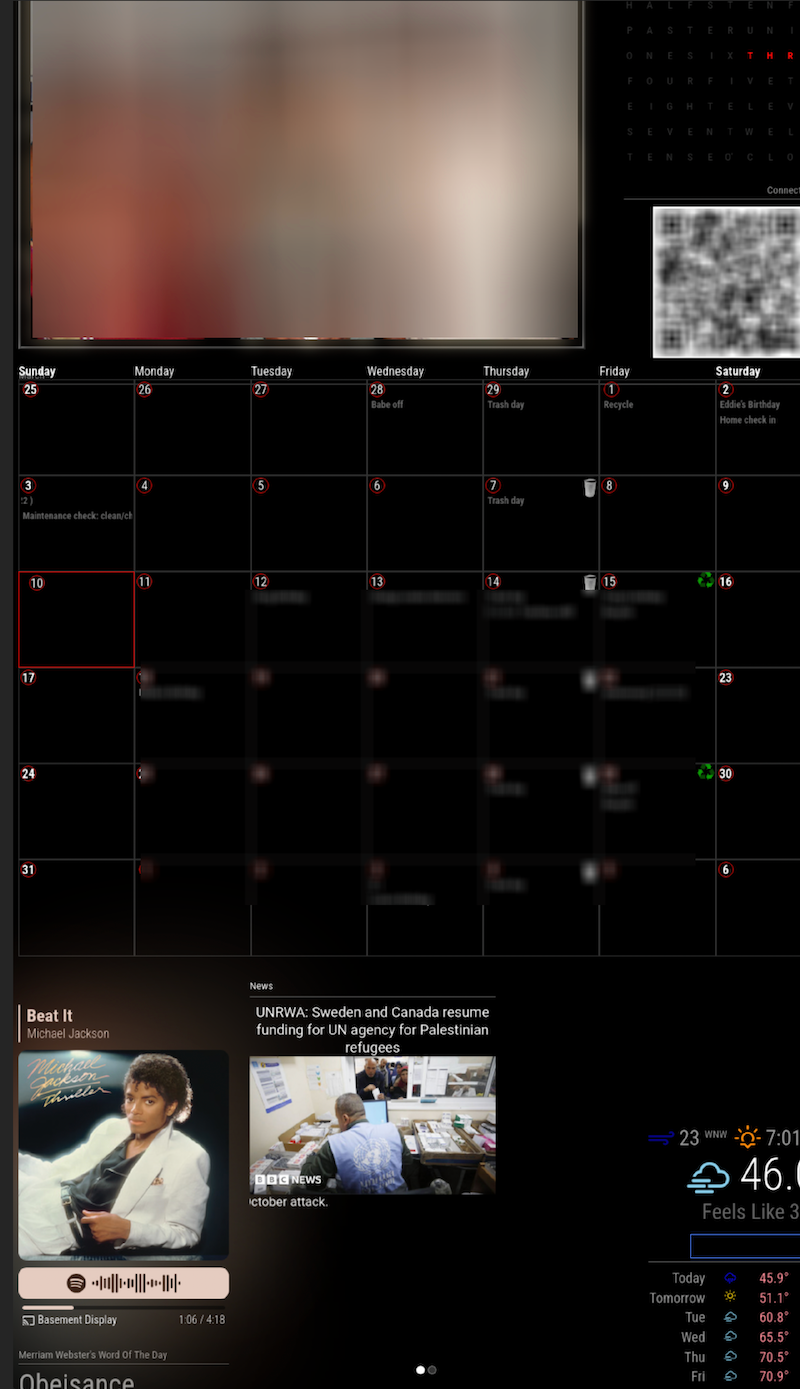
I’ve been having an hard time with my module/positions
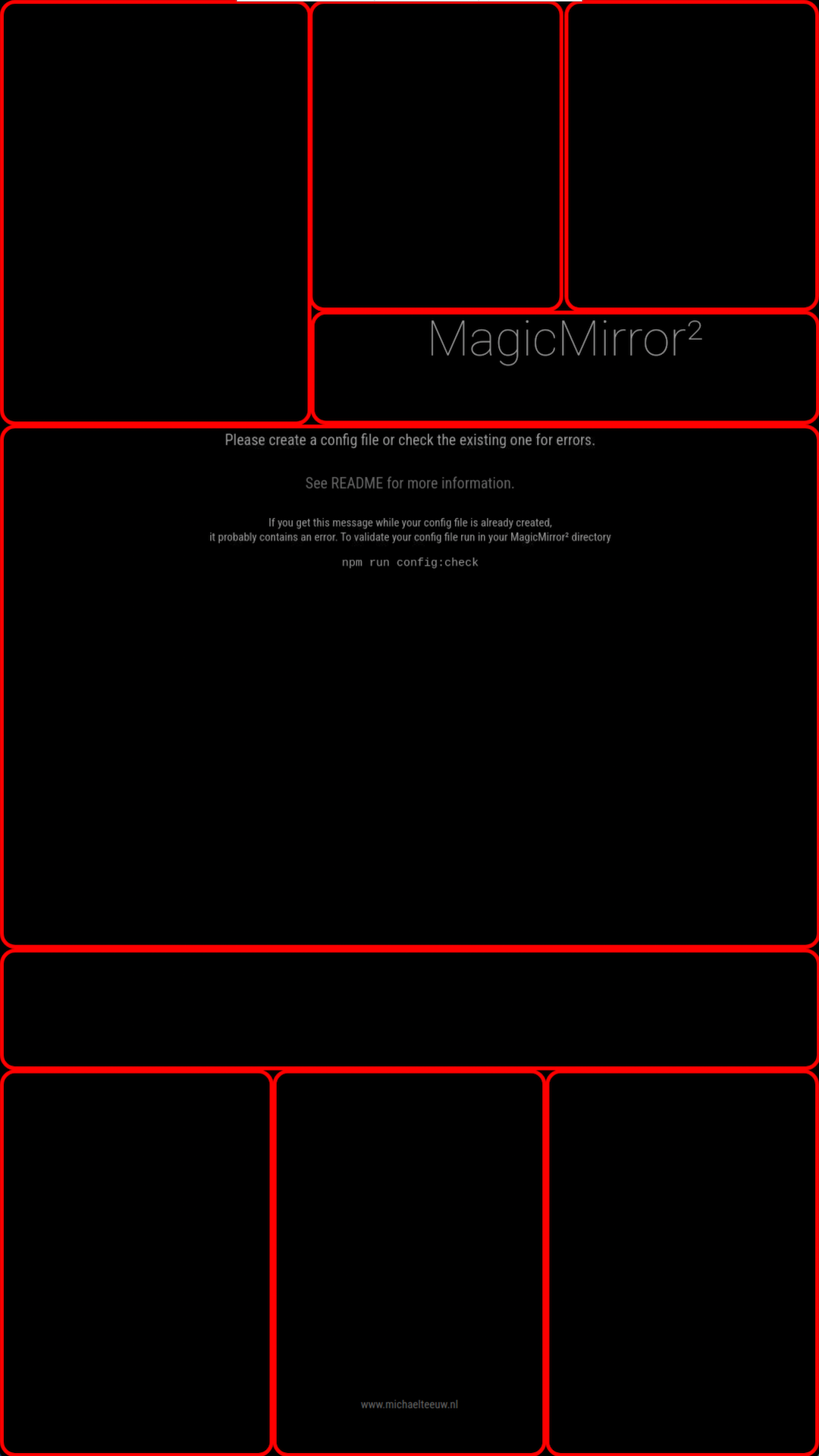
so I added borders to the regions in custom.css to help guide me
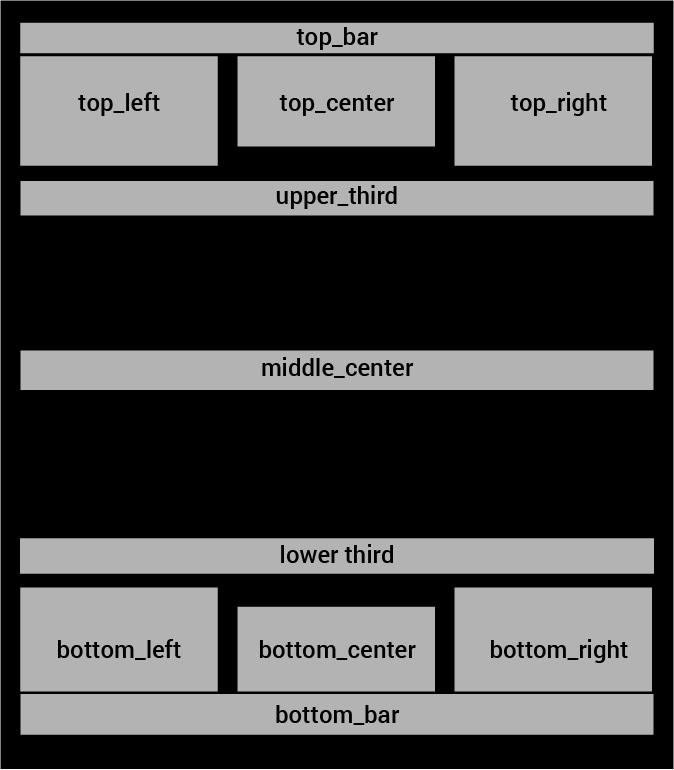
and put “position:relative” to each module and they fall in line.region.top.right {position:fixed;top:1px;right:1px;height:400px;width: 325px;border:5px solid #F00;border-radius:20px;} .region.top.center {position:fixed;top:1px;left:575px;height:400px;width:325px;border:5px solid #F00;border-radius:20px;margin-left:auto;margin-right:auto} .region.top.left {position:fixed;top:1px;left:1px;height:550px;width:400px;border:5px solid #F00;border-radius:20px;} .region.upper.third {position:fixed;top:485px;left:410px;height:140px;width:660px;border:5px solid #F00;border-radius:20px;} .region.bottom.left {position:fixed;left:1px;bottom:1px;width:350px;height:500px;border:5px solid #F00;border-radius:20px;} .region.bottom.right {position:fixed;right:1px;bottom:1px;width:350px;height:500px;border:5px solid #F00;border-radius:20px;} .region.middle.center {position:fixed;top:905px;left:1px;width:1070px;height:680px;border:5px solid #F00;border-radius:20px;} .region.bottom.center {position:fixed;bottom:1px;left:540px;height:500px;width:350px;border:5px solid #F00;border-radius:20px;margin-left:auto;margin-right:auto} .region.lower.third {position:fixed;top:1330px;left:1px;width:1070px;height:150px;border:5px solid #F00;border-radius:20px;}
I put an error in my config file for the sake of the display
I hope this helps someone -
@greedyvegan yes, you could have put a background color too…
in custom.css and not needed the error… -
@greedyvegan what is the hard time?
the positions are the top left edge of each, and no clip or wrap on the right or bottom
bottom of screen has overflow hidden
-
@sdetweil said in Module Region question:
@greedyvegan what is the hard time?
well overall, I’m not as savvy as most; but I’m reading and learning.
- I try to stray away from modifying the module’s css & js,
but I edit the module’s css then copy it to the custom css and revert the file. - the default modules, I edited the js files to stop the fading. - some modules work and when I add a new one, it stops
(MMM-GooglePhotos & MMM-text-clock) worked, but when I added MMM-NewsAPI, they both stopped and the NewsAPI never showed up. - I can’t understand the one call api thing for the weather
what also doesn’t work is ipWhitelist [], (address: “0.0.0.0”)
I read a post where you explained you never used VNC
i’d love to configure my mirror from my computer and not through the pi
the webpage always says “safari can’t open the page”- I’d love to access the pi hard drive from my computer, I think that would make things easy, ssh@raspberry pi works; so I have access via terminal.
control shift & I via VNC truncates the screen and makes it difficult to view, at that point the pi slows down (I am using a usb drive for the pi os, but I don’t notice any speed difference)
I THINK the more modules or text in the config & css file I add, the slower it gets.sorry to dump
I installed bullseye on my pi 4 because bookworm wouldn’t allow me to rotate the screen on VNC
- I try to stray away from modifying the module’s css & js,
-
forgot to add, previously when I would modify the config file, any time I would make a change and save the file, MagicMirror would quit and reopen, that doesn’t happen anymore. I have to manually refresh the mirror
- I have a question:
{module: "monopoly", position: "lower_third", config: { url: "https://monopoly.com" } },the last part of the code (url: “monopoly.com”)
doesn’t require a comma after it as long as the squiggly bracket closes the code? -
@greedyvegan the trailing comma says more content follows.
if it’s not there, then the next thing must start something new,
if the thing isn’t finished, then lack of a trailing comma will produce an error ( Unexpected token)in your example, after the url: “…”
there are no more properties in config section, so it is done, no commas required
-
@greedyvegan address/ipwhitelist are mm config properties, only
address:“0.0.0.0”, // means listen on all adapters, wifi and ethernet if both enabled,
WITHOUT having to specify the ACTUAL ip addressport: 8080 // default
so you would use your PC browser to connect to the ip address/name of the machine running mm:port number
http://ip_address_or_name:port
ipwhitelist:[] // provides a way to allow ONLY specific addresses, ON YOUR NETWORK, to connect to mm.
if you didn’t want your kids to connect to it for some reason.to access disk and have ssh,use bitwise or winscp clients from your PC. will give use ssh window and file manager type access to files on pi
-
@greedyvegan for the developers console on mm page see here ( can do from any system w mm access)