Read the statement by Michael Teeuw here.
MMM-CalendarExt3 Search description of event to trigger event color change.
-
Hello all,
I know I’m simply not understanding the correct string to cause a search of the event to return my changes. I’m using the Transformation function on the documentation of Ext3. My goal is for the description of the event to be searched so that I can change the color of the event (sorta). So far this only changes the icon color next to the event, which is all I want to do. I see from other post, that to change the font color, that is a css issue to change. Not interested in that, a simple icon color change is enough.eventTransformer: (ev) => { if (ev.title.search('John') > -1) ev.color = 'blue' return ev }Using the title is no issue, I just don’t understand what string to use to search the description. This is all new to me, but I’m starting to understand the logic of many functions. Any direction or links to what I need to read to understand would be helpful.
-
@Hobbit
Hmmm… you are using CX3? or CX3A?minimonth...options are forCX3A, notCX3
Anyway,

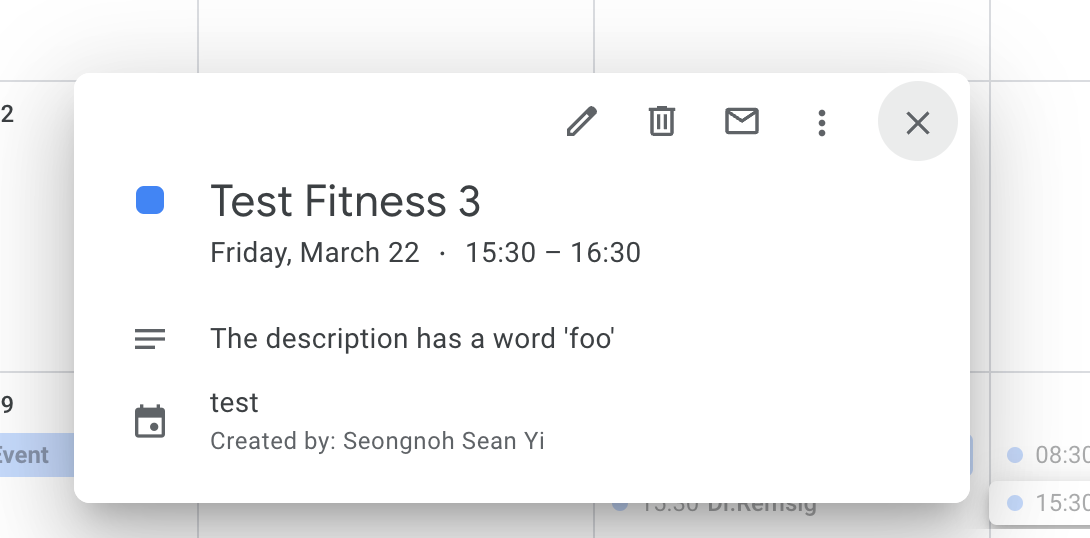
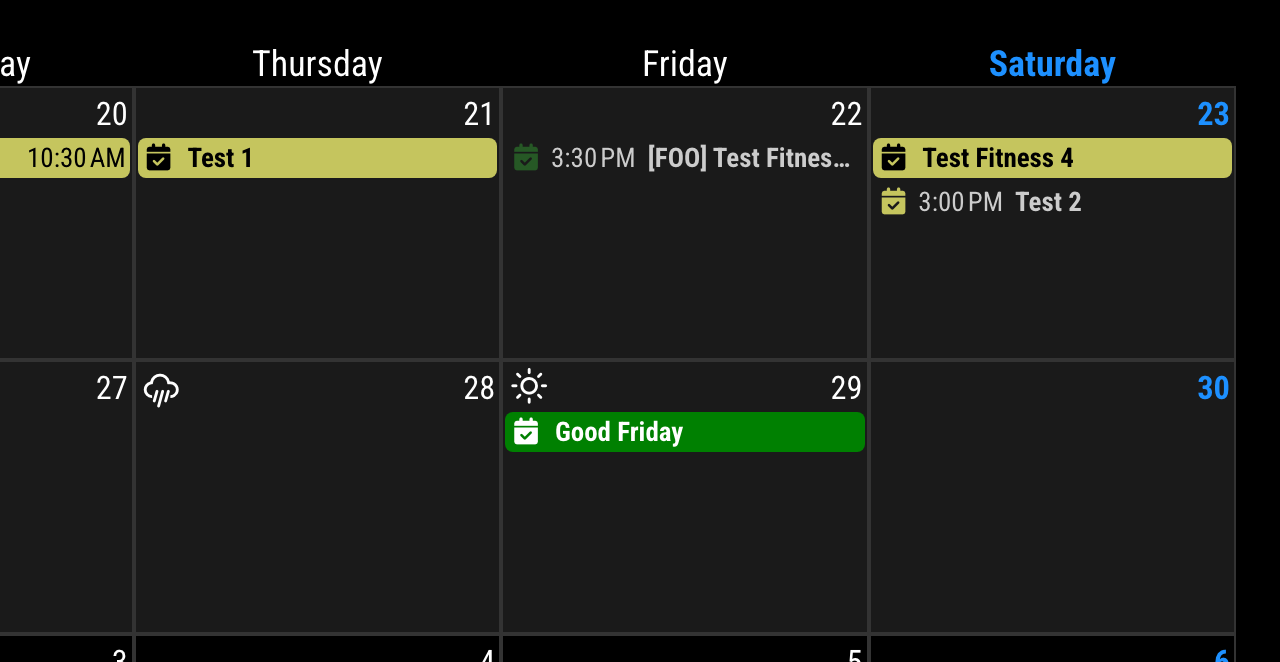
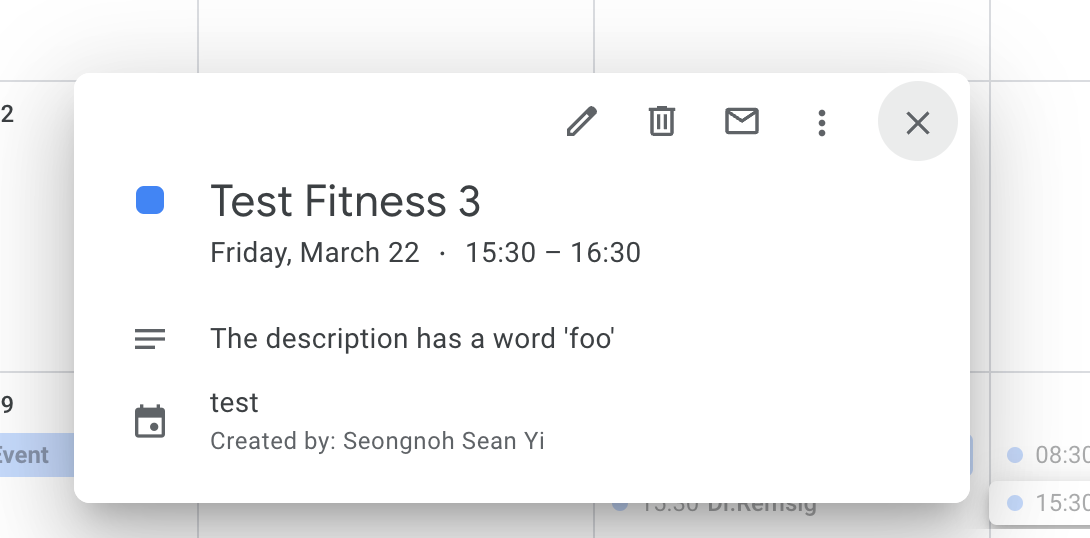
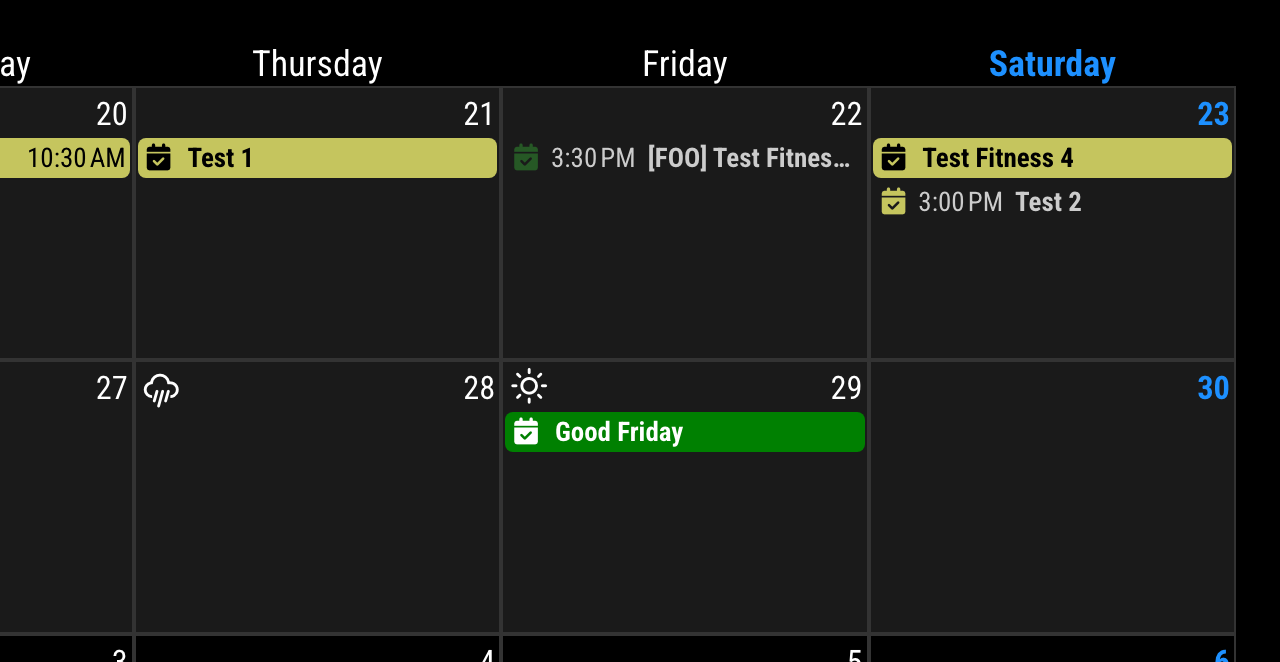
/* In your config.js */ { module: "MMM-CalendarExt3", position: "bottom_bar", config: { eventTransformer: (ev) => { console.log(ev) if (ev.description && ev.description.search('foo') > -1) { ev.color = 'green' ev.title = '[FOO] ' + ev.title } return ev }, } },
-
@Hobbit
.descriptioninstead of the.title
https://github.com/MMRIZE/MMM-CalendarExt3?tab=readme-ov-file#handling-events -
@MMRIZE OK. Yes, that is what I thought. I replaced the .title to .description. When I did that, all events disappeared.
-
@Hobbit
Show me your parts of config. You probably miss ‘return’ statements. -
@MMRIZE Very possible. Thanks again for your time. If I use the normal .title everything works, but I switch to .description and nothing shows up at all in the calendar.
miniMonthWeekdayOptions:{ weekday: 'short' }, eventTransformer: (ev) => { if (ev.description.search('HL') > -1) ev.color = 'green' return ev } -
@Hobbit
Hmmm… you are using CX3? or CX3A?minimonth...options are forCX3A, notCX3
Anyway,

/* In your config.js */ { module: "MMM-CalendarExt3", position: "bottom_bar", config: { eventTransformer: (ev) => { console.log(ev) if (ev.description && ev.description.search('foo') > -1) { ev.color = 'green' ev.title = '[FOO] ' + ev.title } return ev }, } },
-
@MMRIZE I’m using CX3A, just the agenda part, I’ve got calendar displayed with only the events as dots. The script you send worked. I just removed the changing of the title,
eventTransformer: (ev) => { console.log(ev) if (ev.description && ev.description.search('HL') > -1) { ev.color = 'green' } return evThis is what I was looking for. I did not know how to do whatever you did using console.log and the if{ e.description && …}. I’ll do some reading to try and understand that function. I appreciate it.
For everyone else reading this in the future:
I’m using the default calendar module to handle symbols for events in a category. example: band practice. I’m then using the Ext3 agenda function to list out by day. But then by adding the above function I’m only changing the color of the icon not the text of the event. This gives a subtle color scheme to the agenda calendar. This allows me to create events in my google calendar and display colors to represent different family members based on terms in the description and the symbols to represent category. This way I don’t need different calendars for separate people, I can manage all simply by putting their name or keyword in the description. This may not be the best way but this is the path I took to achieve it. -
@Hobbit
console.log()was used just to check event object has which properties. You can remove that line.
Sometimes,.descriptionhas no value at all, asfalseornull. In that case.description.search()couldn’t be perform, so whether check.descriptionis not false or null at first hand. that’s all.Some enhanced features of my module require JS or CSS skills. So sorry.
