Read the statement by Michael Teeuw here.
MMM-CalendarExt3
-
@czabel
I need your config and custom.css to guess what happened. -
{ module: "MMM-CalendarExt3", position: "bottom_bar", config: { eventTransformer: (ev) => { if (ev.title.includes("Volleyball")) { ev.symbol = ["fas fa-fw fa-volleyball"] } return ev } } },
Due to most weird format of the default calendar symbol descriptor, you should write something like
["fas fa-volleyball"]About the height of the event cell, I think you have modified some CSS or
eventHeightproperty in the config. -
@MMRIZE Thank you for the eventTransformer fix - is there some ruleset I can find for other icons, or just prefix everything with “fas”?
As for the other, you are right that I have edited the eventHeight, in order to grow the size of the whole calendar. Is there a better way to do this? Perhaps I should be using only the maxEventLines to grow the size of things? Or I guess I could use the CSS to force a minimum height for each .cell. What would you say is the preferred or “correct” method?
I now have two slightly different issues.
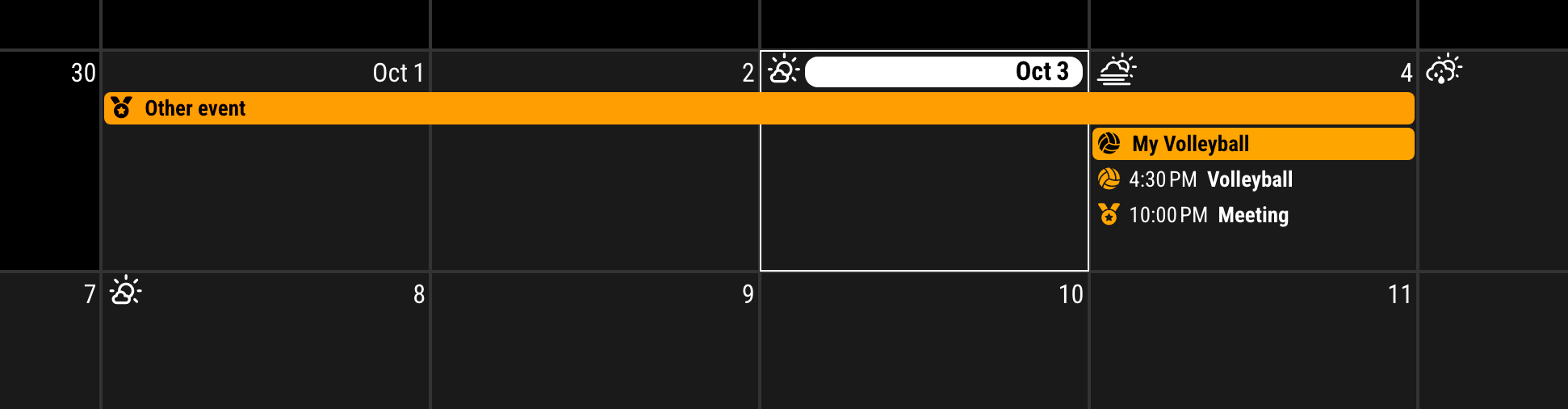
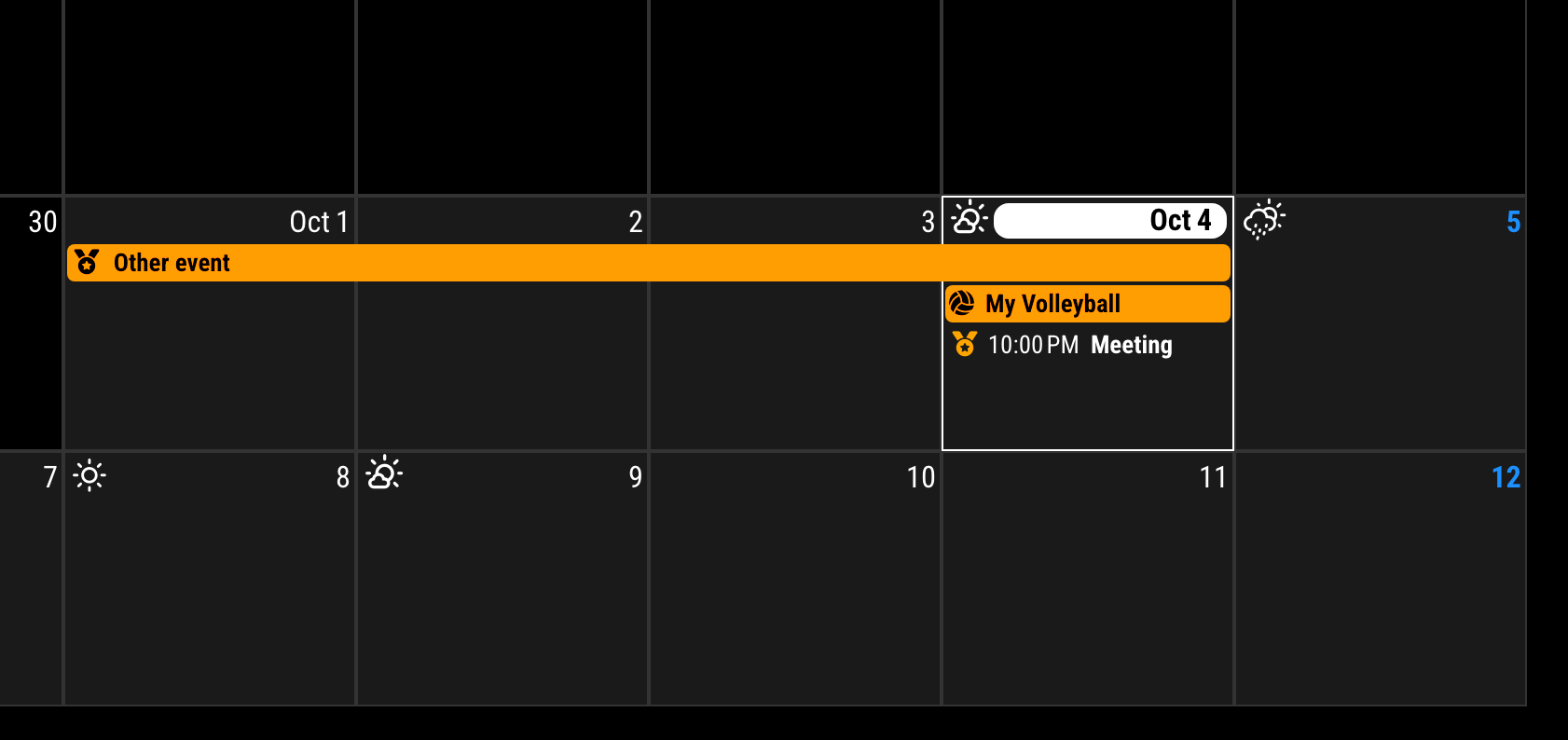
First, using the custom CSS to fully color-in my partial day events seems to override the icon. I tried commenting out the top selector, but these events still have no icon. Is there a correct way to do this - to have all my events colored in but also have icons?Second, I have added a second calendar to see how that all works, but these new events are the same color, and the legend does not differentiate them. I am wondering if it is because my Google account owns both of these calendars, or if you have any other ideas as to why this won’t work? They are separate and distinct .ics URLs.
Here’s my CX3 config code, with .ics URLs omitted:
language: "en", locale: "en-US", logLevel: ["INFO", "LOG", "WARN", "ERROR"], // Add "DEBUG" for even more logging timeFormat: 24, units: "imperial", modules: [ { module: "MMM-Carousel", position: "bottom_bar", config: { mode: "slides", transitionInterval: 0, slideTransitionSpeed: 100, homeSlide: 0, showPageIndicators: true, showPageControls: true, ignoreModules: ["clock", "MMM-AccuWeatherForecastDeluxe"], slides: { main: ["MMM-CalendarExt3"], "Slide 2": ["MMM-CalendarExt3Journal"], "Slide 3": ["calendar"], } } }, { module: "clock", position: "top_left", config: { displayType: "both", secondsColor: "#FF0000" } }, { module: "calendar", position: "top_left", config: { broadcastPastEvents: true, calendars: [ { fetchInterval: 7 * 24 * 60 * 60 * 1000, symbol: "calendar-check", url: "https://ics.calendarlabs.com/76/mm3137/US_Holidays.ics" }, { name: "Dad", useSymbol: false, url: "SECRET.ics", color: "orange" }, { name: "Son", useSymbol: false, url: "SECRET.ics", color: "blue" } ] } }, { module: "MMM-CalendarExt3Journal", position: "upper_third", config: { height: '30vh', width: '80%', staticWeek: true, staticTime: true, hourLength: 12, beginHour: 8, calendarSet: ['Dad', 'Son'], } }, { module: "MMM-CalendarExt3", position: "upper_third", title: "", config: { height: '40vh', mode: "week", weekIndex: 0, weeksInView: 5, instanceId: "basicCalendar", maxEventLines: 9, fontSize: '20px', firstDayOfWeek: 0, calendarSet: ['Dad', 'Son'], displayLegend: true, useWeather: false, displayLegend: true, customHeader: true, eventTransformer: (ev) => { if (ev.title.includes("Volleyball")) { ev.symbol = ["fas fa-fw fa-volleyball"] } return ev }, } }, { module: "MMM-AccuWeatherForecastDeluxe", position: "top_right", classes: "default everyone", config: { apikey: "SECRET", locationKey: "SECRET", updateInterval: 60, relativeColors: true, hourlyForecastLayout: "table", hourlyForecastInterval: 1, maxHourliesToShow: 9, showDailyForecast: false, iconset: "5c", } }, { module: "MMM-AccuWeatherForecastDeluxe", position: "top_right", classes: "default everyone", config: { listenerOnly: true, locationKey: "SECRET", relativeColors: true, showCurrentConditions: false, showExtraCurrentConditions: false, showSummary: false, showHourlyForecast: false, showDailyForecast: true, dailyForecastLayout: "table", ignoreToday: true, maxDailiesToShow: 5, iconset: "5c", label_high: "", label_low: "", } }, ]And this is the entirety of my custom.css:
.CX3 .event.singleday .headline:not(.useSymbol)::before, .CX3 .event.singleday .headline.useSymbol .symbol.noSymbol::before { display: none; } .CX3 .event.singleday { background-color: var(--calendarColor); mix-blend-mode: difference; border-radius: 4px; color: var(--oppositeColor); } .CX3 .event:not(.fullday) .headline .time { color: var(--oppositeColor); } .CX3 .cellContainer .cell:nth-child(1) .cw { display: none; }Thank you for your time!
I appreciate the help!
-
@czabel said in MMM-CalendarExt3:
Thank you for the eventTransformer fix - is there some ruleset I can find for other icons, or just prefix everything with “fas”?
“fa-solid” will work too, instead of “fas”. I think you may did some typo mistake somewhere.
As for the other, you are right that I have edited the eventHeight, in order to grow the size of the whole calendar. Is there a better way to do this? Perhaps I should be using only the maxEventLines to grow the size of things?
Generally,
eventHeightandmaxEventLinescould control the height of the view, Anyway you may need additional CSS modification to beautify the view.Original

APPLIED{ module: "MMM-CalendarExt3", position: "bottom_bar", config: { eventHeight: "30px", fontSize: "22px", } },
I guess you may also incline
fontSize. That property will be applied to all the elements . So all text would be bigger. but not the padding or margin or other attributes of the element. That’s why your view looked so weird. So you have to adjust other things with CSS to harmonize your view. -
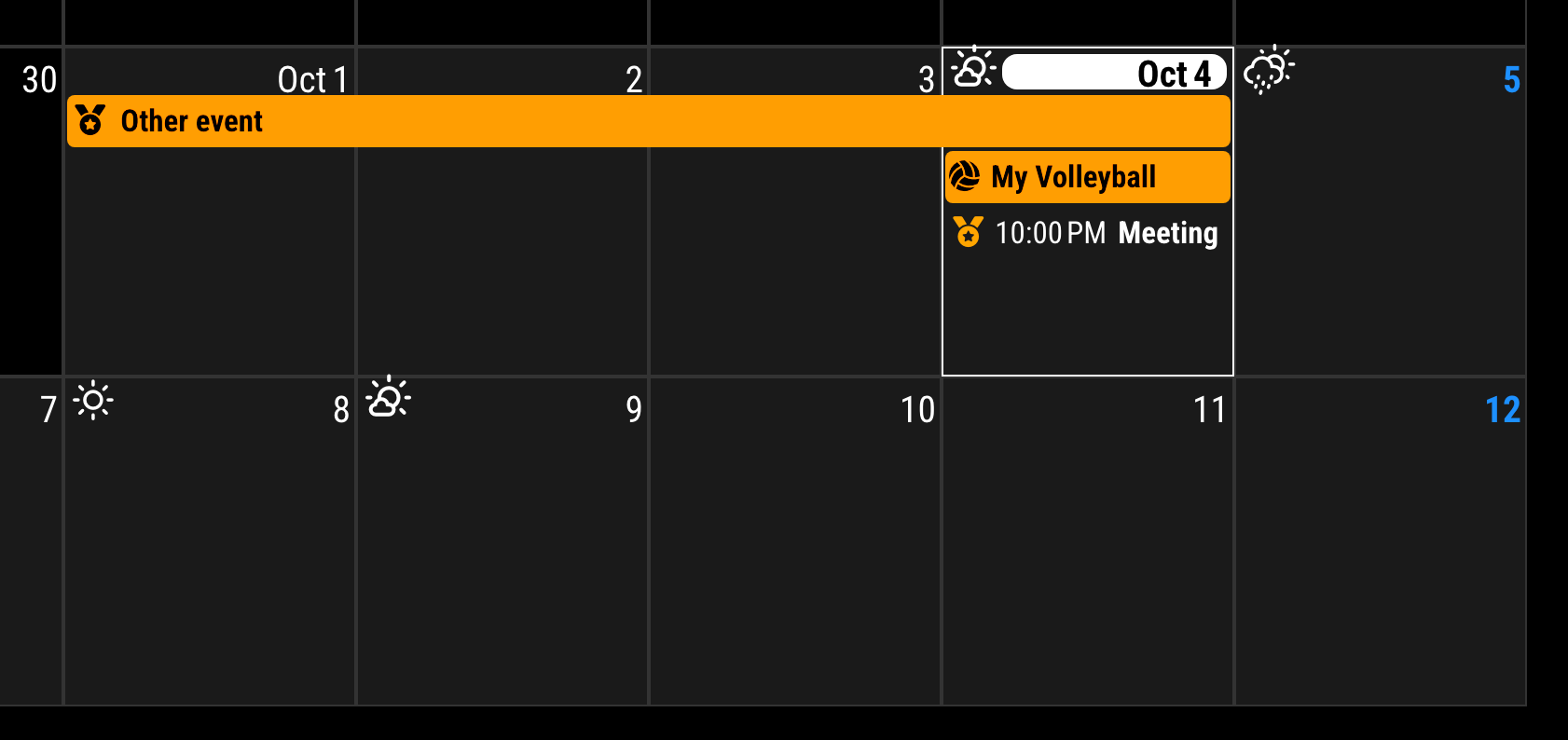
Great, thanks. I’ve changed it to use only the maxEventLines and it all looks fine.
Do you have any insight as to how to change my CSS to get the icons to show up for every event? As I mentioned, my current setup makes my non-fullday events colored in, but this deletes the icon. The icon is still there for the real fullday events. I’d like to keep the icon, if at all possible. Thank you!
-
Hey everyone!
I’m using a Samsung Frame 32" 2022 to display my MagicMirror page.
I’m trying to avoid using a Raspberry Pi etc. so just serving MM as a web page from a local server, then using the “Internet” app on the TV UI to view the page.
This approach works fine for other modules (including MMM-CalendarExt2 and the default Calendar) but not for MMM-CalendarExt3. Instead of showing a calendar it just shows the header (i.e. “October”) and nothing else. I’ve verified that the calendar renders OK on other devices (e.g. iPhone).
Any ideas on what could be causing this? Unfortunately it isn’t easy to debug as there is no console available on the Internet TV app, and MMM-LogExt just prevents the page from loading at all on the TV.
Thanks!
Adam -
@adamaid MMM-CalendarExt3 uses the very latest javascript idioms,
which most TV browsers have not been upgraded to support…here is a table of what browser version supports what
https://caniuse.com/?search=ECMAScriptmy Samsung 82 in used to run MM, but since a couple years ago it is downlevel
-
@czabel
I’m in holidays this week. I’ll show you next week. -
@MMRIZE No rush at all, enjoy your holiday! I’ll keep fiddling, but I’ve never been good with CSS :D
-
Hello.
Have been using MMM-CalendarExt2 for some years now and changed to MMM-CalendarExt3 today.
The thing was that my birthday events that i have in my my calender, i would like to say a the age of the person. The Calendar module you can use displayRepeatingCountTitle and repeatingCountTitle to show the years from when you put the event in the calendar. For example i tried put my birthday on the year i was born and put repeat every year on same day and it did show number.
Was wondering if this funktion work in MMM-CalendarExt3?
