Read the statement by Michael Teeuw here.
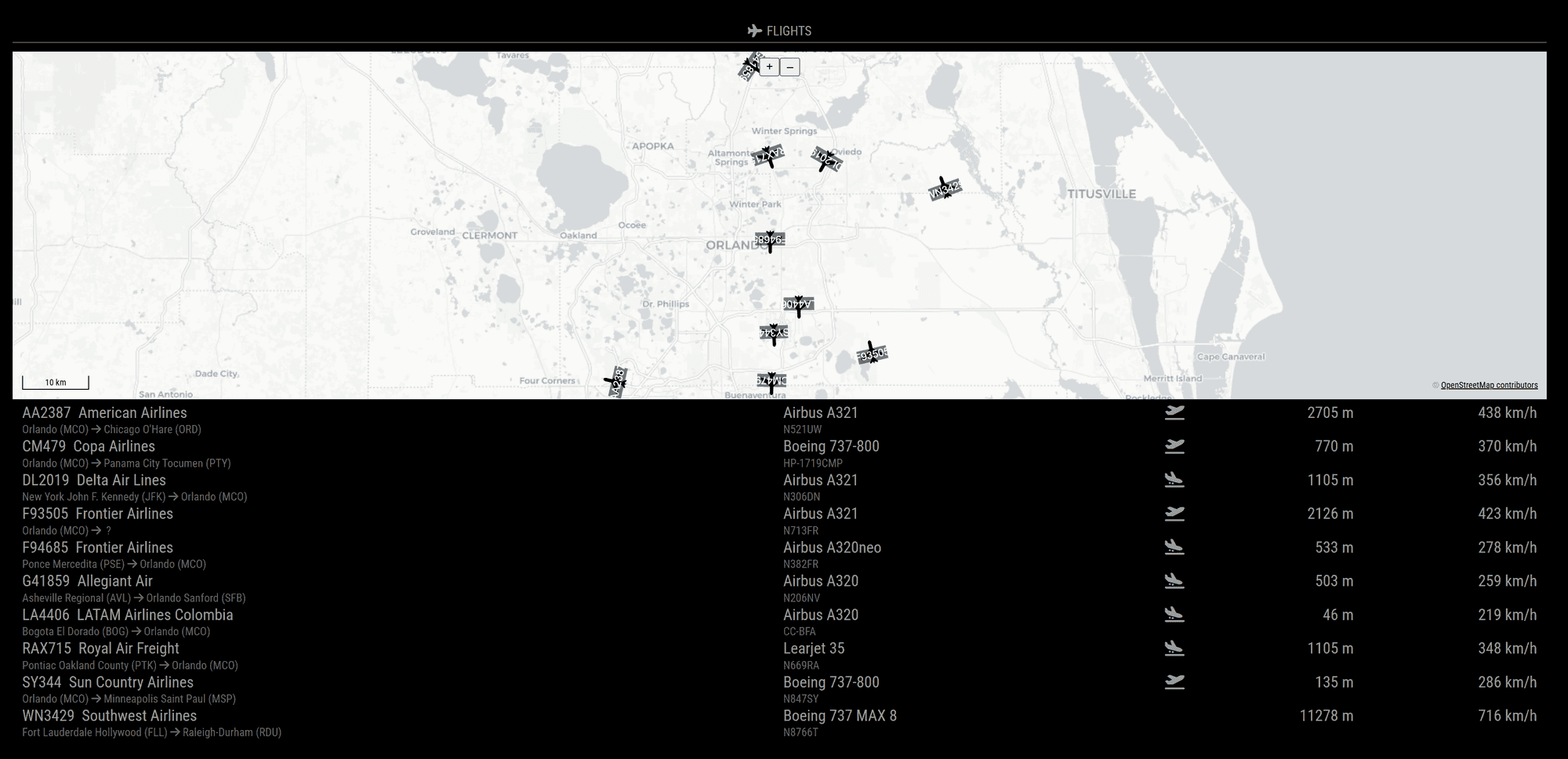
MMM-Flights
-
@sdetweil thanks for the quick reply and the pointer to finding the element. I’m not in web stuff, so it’s a bit more of a mystery to me than I wish it were. Anyway, I found it, and the following custom.css entry works to remove the header:
.MMM-Flights .module-header { border-bottom: 0px; /* removes line */ font-size: 0px; /* removes 'Flights' and logo (?) */ }Not sure if that’s an elegant way, but it works :) . I’m not clear on why the 0 font size removes the logo, but it does.
Thanks again!
-
@stashu all good… sorry for the firehose treatment… lol
anyhow to hide an element is actually easier
selector { display:none; } -
@stashu said in MMM-Flights:
if there is a way I can hide the horizontal line which is under the ‘Flights’ label.
I updated the module, if you now set
titleandlogoTitleto empty strings no header and no line is diplayed anymore. -
I would like to see a configuration option to filter out non-commercial flights. I played around with this code segment and think it could be done with some minor logic added for a configuration option of onlyCommercial (or something like that). I live in an area where there is a high concentration of private planes as well, and generally I am mostly interested in the commercial flights.
I tried to open an issue in Gitlabs, but wants me to create an account and pay for membership and such.
Thanks for the module!
async makeFlightArray(configPayload) { let flights = []; const prov = configPayload.provider.toLowerCase(); if (this.providers.includes(prov)) { await require(`./provider/${prov}`).getData( configPayload, flights, this.airports, this.airlines, this.planes, this.setFlightData, this.fetchUrl ); } else { Log.error( `${this.name}: Unknown provider + ${configPayload.provider}` ); } // Filter out flights with empty airline flights = flights.filter((flight) => flight.airline && flight.airline.trim() !== ""); console.log(flights); return flights; },
-
@wswenson said in MMM-Flights:
I tried to open an issue in Gitlabs, but wants me to create an account and pay for membership and such.
they are free see https://about.gitlab.com/pricing/
will look into the filter stuff …
-
@wswenson said in MMM-Flights:
I would like to see a configuration option to filter
now implemented with this commit
Thanks for the suggestion!
-
@karsten13 Very nice and thank you!
