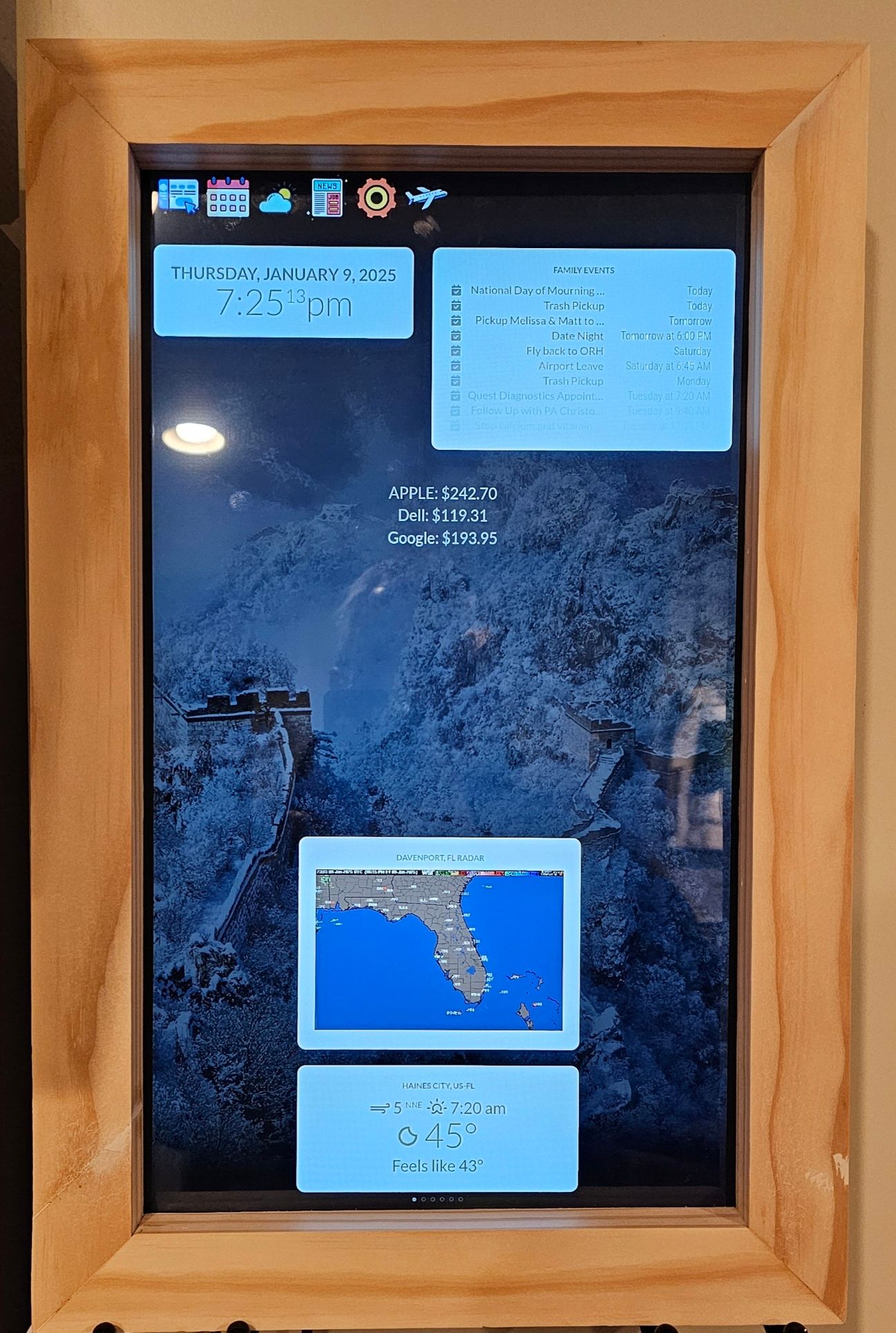
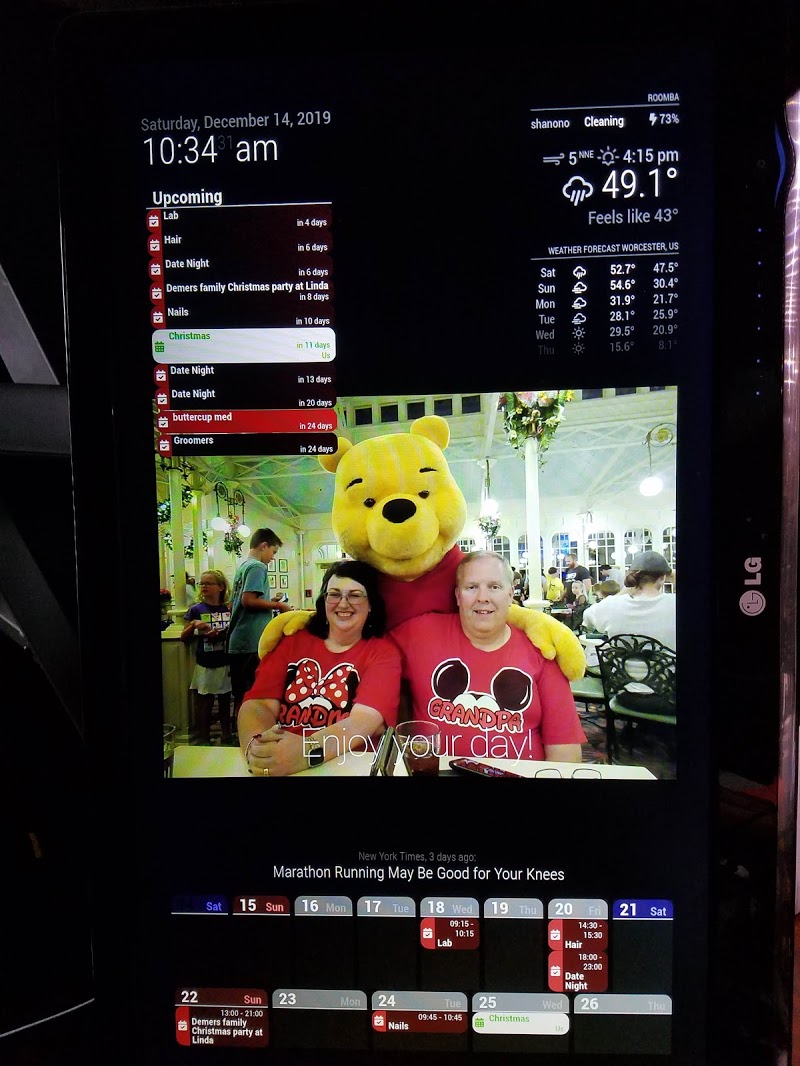
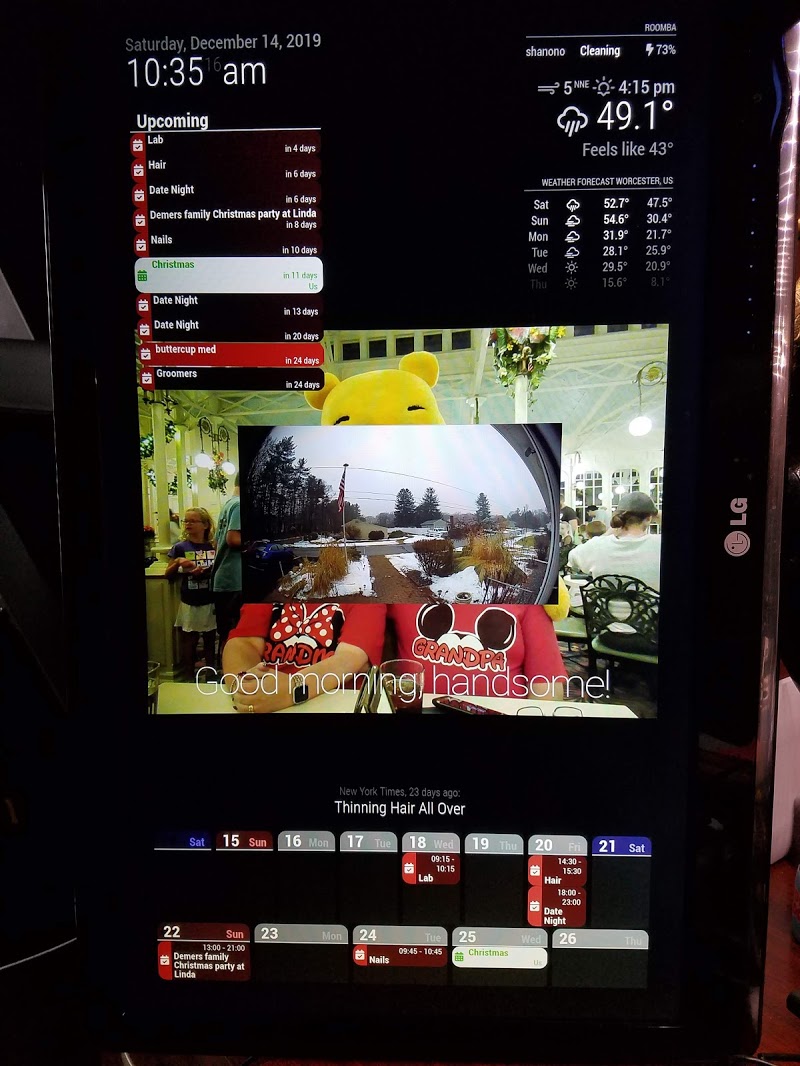
Spent a bunch of time updating and cleaning up the MagicMirror (really Kitchen Dashboard) and creating some modules. More screen captures of the various pages below. I need to work on the frame as I just made it (not a carpenter so happy with it so far).

Hardware:
- Beelink Mini PC, Mini S12 Pro Intel 12th N100
- Portable Touchscreen Monitor 18.5 Inch, HDR, 350cd/m², 1920x1080 Touch Display with HDMI USB C, 99% sRGB, Built-in Speakers, Kickstand & VESA,Travel Second Monitor for Laptop PC Phone (Amazon)
OS:
- Linux Mint 22
Modules:
calendar
clock
newsfeed
weather
MMM-AVStock
MMM-CalendarExt3
MMM-EarthquakeMonitor
MMM-EyeCandy
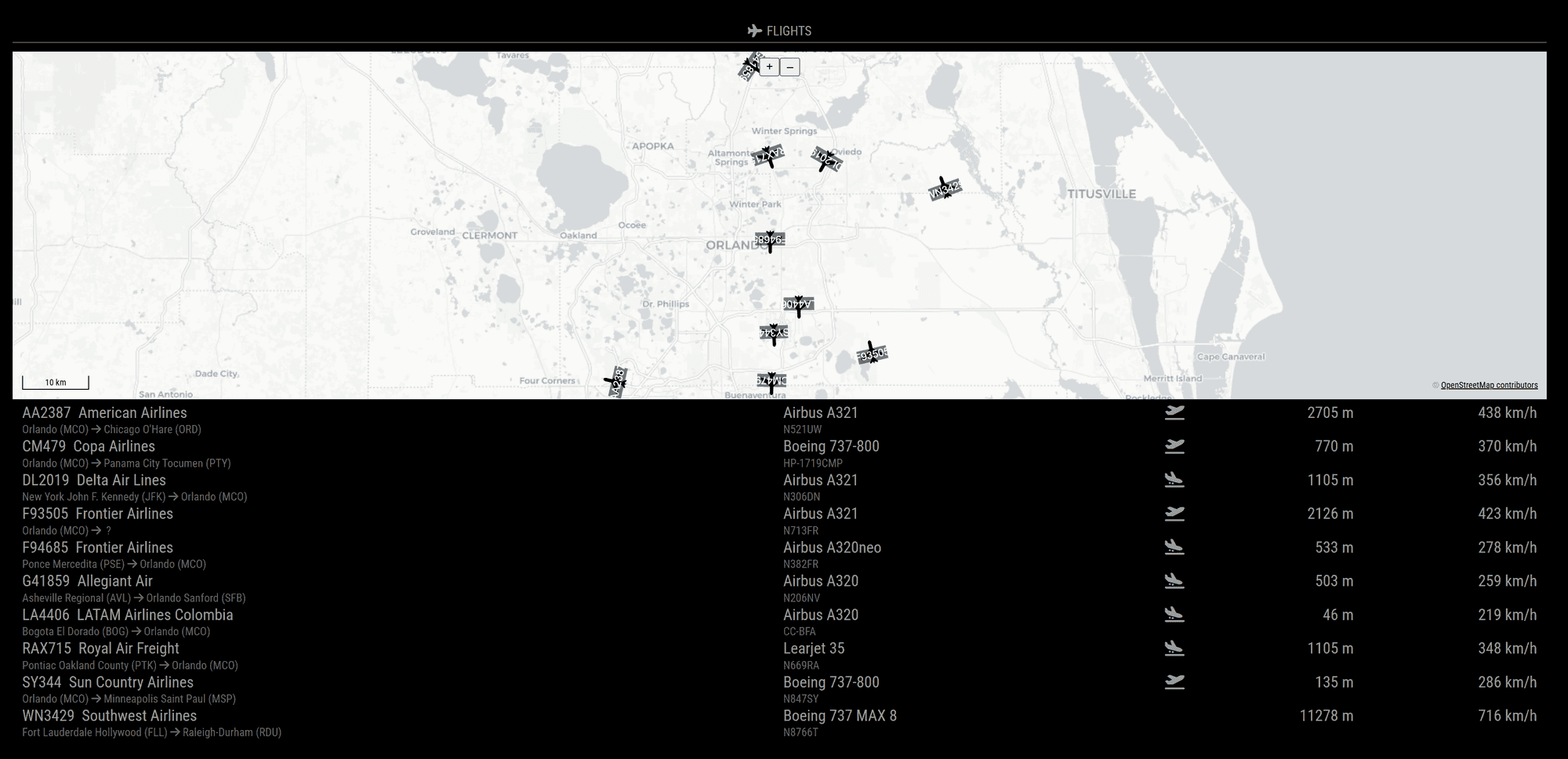
MMM-Flights
MMM-FoxNews
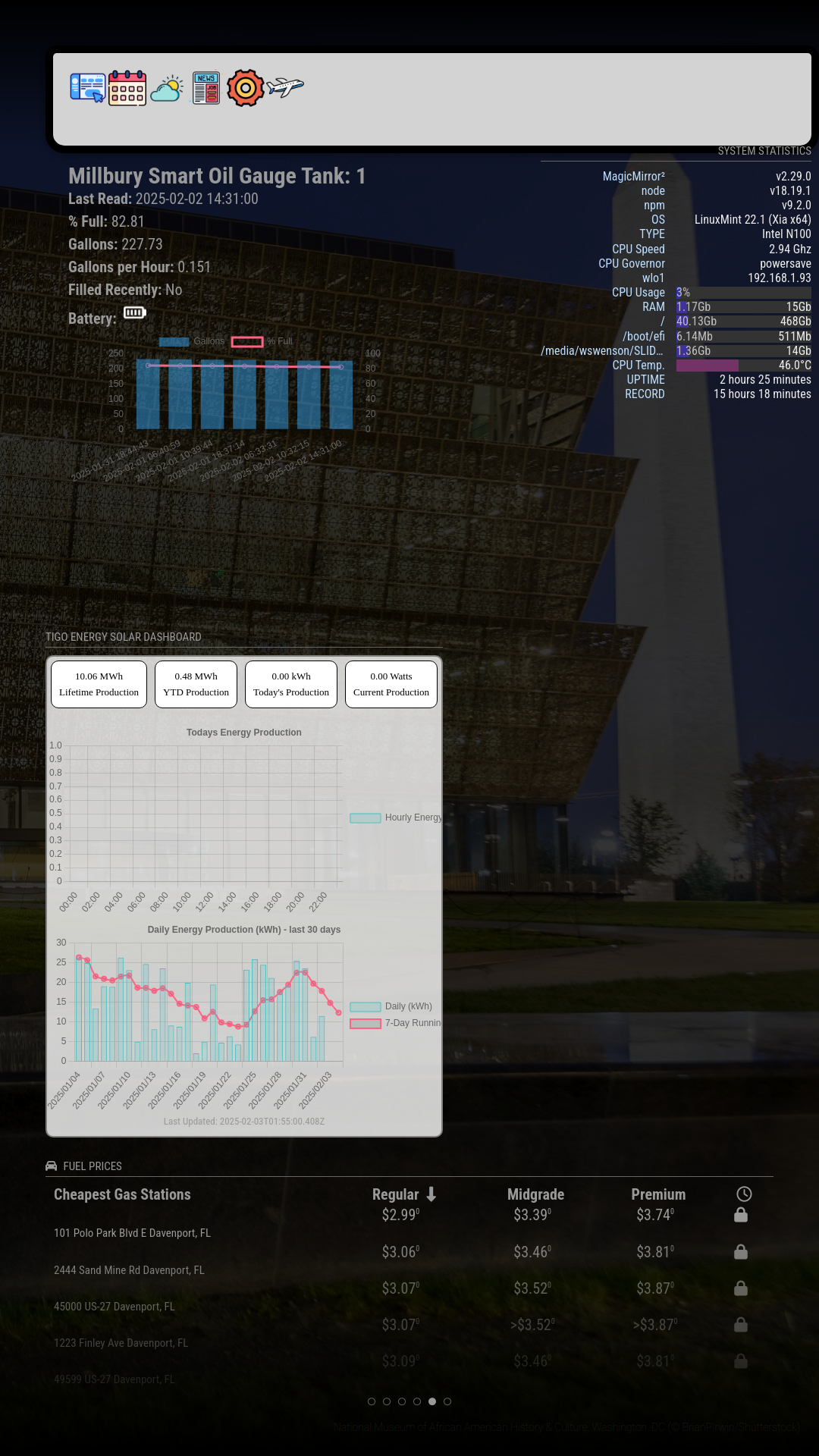
MMM-Fuel
MMM-Jast
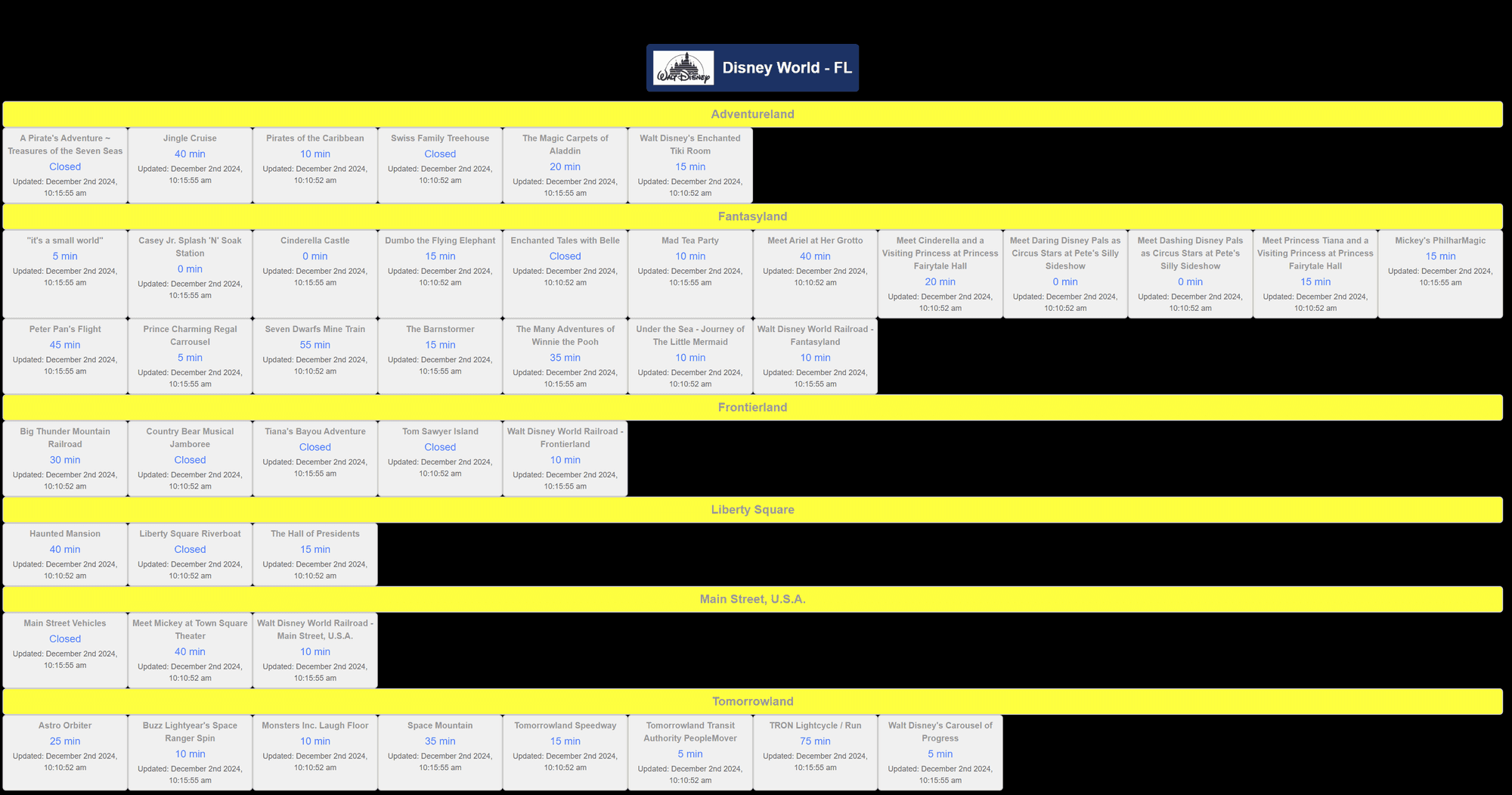
MMM-JsonTable
MMM-MktIndex
MMM-Multimonth
MMM-MyScoreboard
MMM-page-indicator
MMM-pages
MMM-TigoEnergySolar
MMM-Tools
MMM-TouchButton
MMM-Wallpaper
MMM-WeatherGraph
Configuration File: (Using a template/env file)
/* Config.js.template
* Date Version Initials Comments
* --------- --------- ---------- -------------------------------------------------------------------
* 09JAN25 0.9 WKS Updated file to a template format and config.env file created
* 09JAN25 0.9a WKS Tested with Millbury location - passes check
* 09JAN25 1.0 WKS Tested with Davenport location - passes check
*
*
* For more information on how you can configure this file
* see https://docs.magicmirror.builders/configuration/introduction.html
* and https://docs.magicmirror.builders/modules/configuration.html
*
* You can use environment variables using a `config.js.template` file instead of `config.js`
* which will be converted to `config.js` while starting. For more information
* see https://docs.magicmirror.builders/configuration/introduction.html#enviromnent-variables
*/
let config = {
address: "${CONFIG_ADDRESS}", // Address to listen on, can be:
// - "localhost", "127.0.0.1", "::1" to listen on loopback interface
// - another specific IPv4/6 to listen on a specific interface
// - "0.0.0.0", "::" to listen on any interface
// Default, when address config is left out or empty, is "localhost"
port: ${CONFIG_PORT},
basePath: "/", // The URL path where MagicMirror² is hosted. If you are using a Reverse proxy
// you must set the sub path here. basePath must end with a /
ipWhitelist: ["127.0.0.1", "::ffff:127.0.0.1", "::1", "::ffff:192.168.1.1/120"],
// or add a specific IPv4 of 192.168.1.5 :
// ["127.0.0.1", "::ffff:127.0.0.1", "::1", "::ffff:192.168.1.5"],
// or IPv4 range of 192.168.3.0 --> 192.168.3.15 use CIDR format :
// ["127.0.0.1", "::ffff:127.0.0.1", "::1", "::ffff:192.168.3.0/28"],
useHttps: ${USEHTTPS}, // Support HTTPS or not, default "false" will use HTTP
httpsPrivateKey: "", // HTTPS private key path, only require when useHttps is true
httpsCertificate: "", // HTTPS Certificate path, only require when useHttps is true
language: "en",
locale: "en-US",
logLevel: ["INFO", "LOG", "WARN", "ERROR"], // Add "DEBUG" for even more logging
timeFormat: 12,
units: "${STANDARD_UNITS}",
modules: [
//*********************************************
// Setup the pages and sequences for display
// Location: https://github.com/edward-shen/MMM-pages
//*********************************************/
{
module: "MMM-pages",
config: {
modules: [
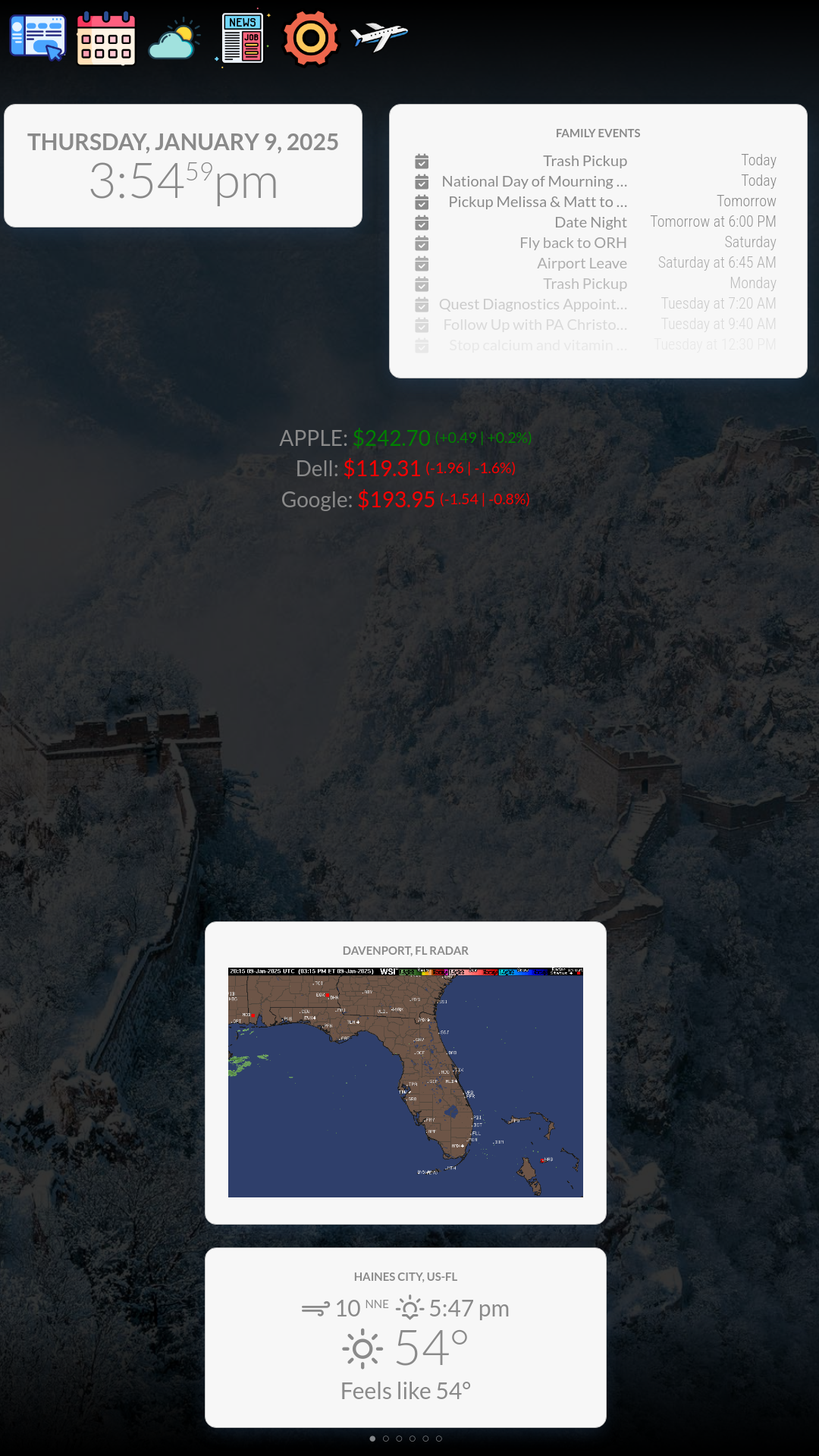
['calendar', "clock", "currentweather", "MMM-EyeCandy", 'MMM-Jast'], // Page 1: Dashboard display
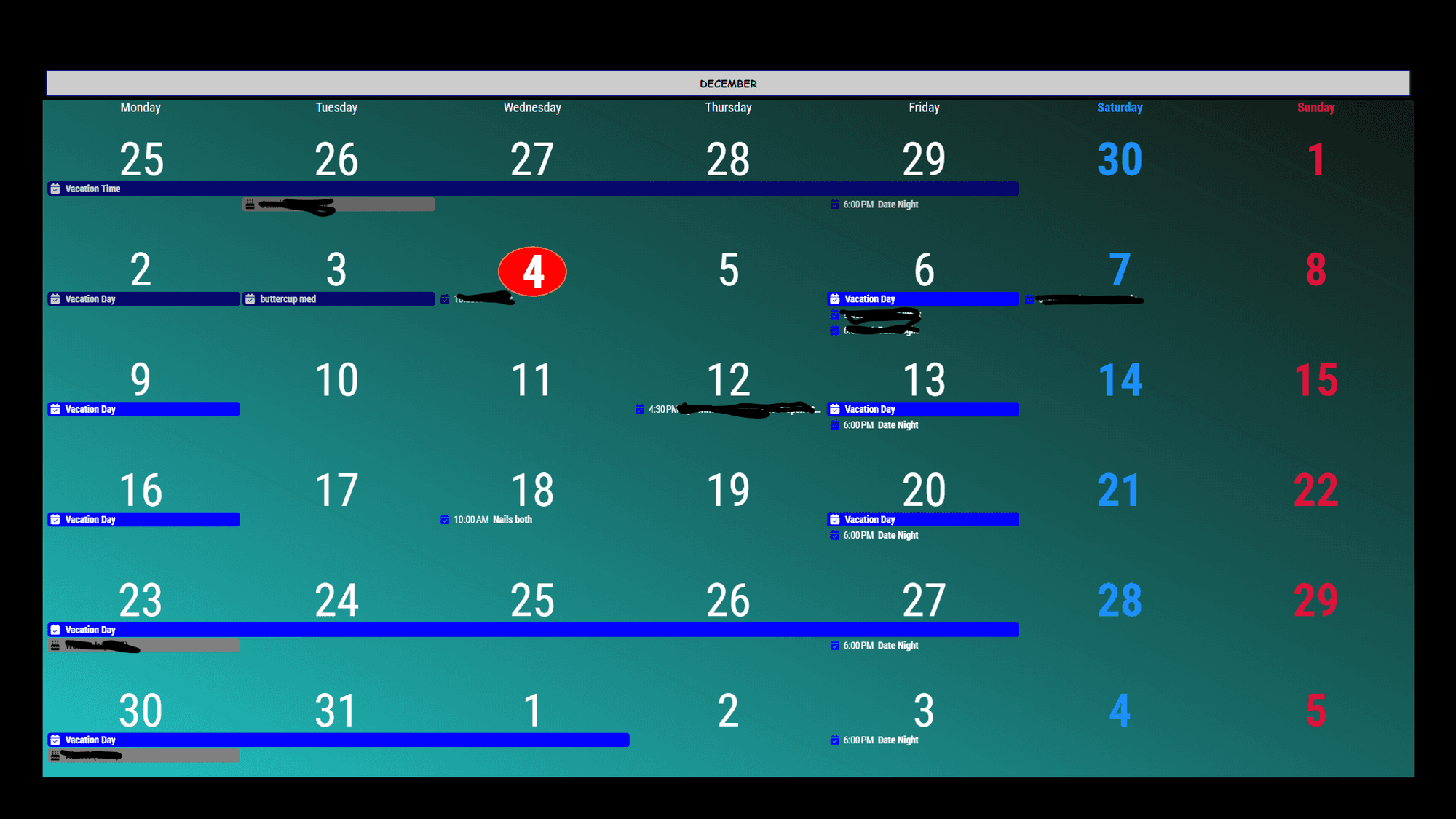
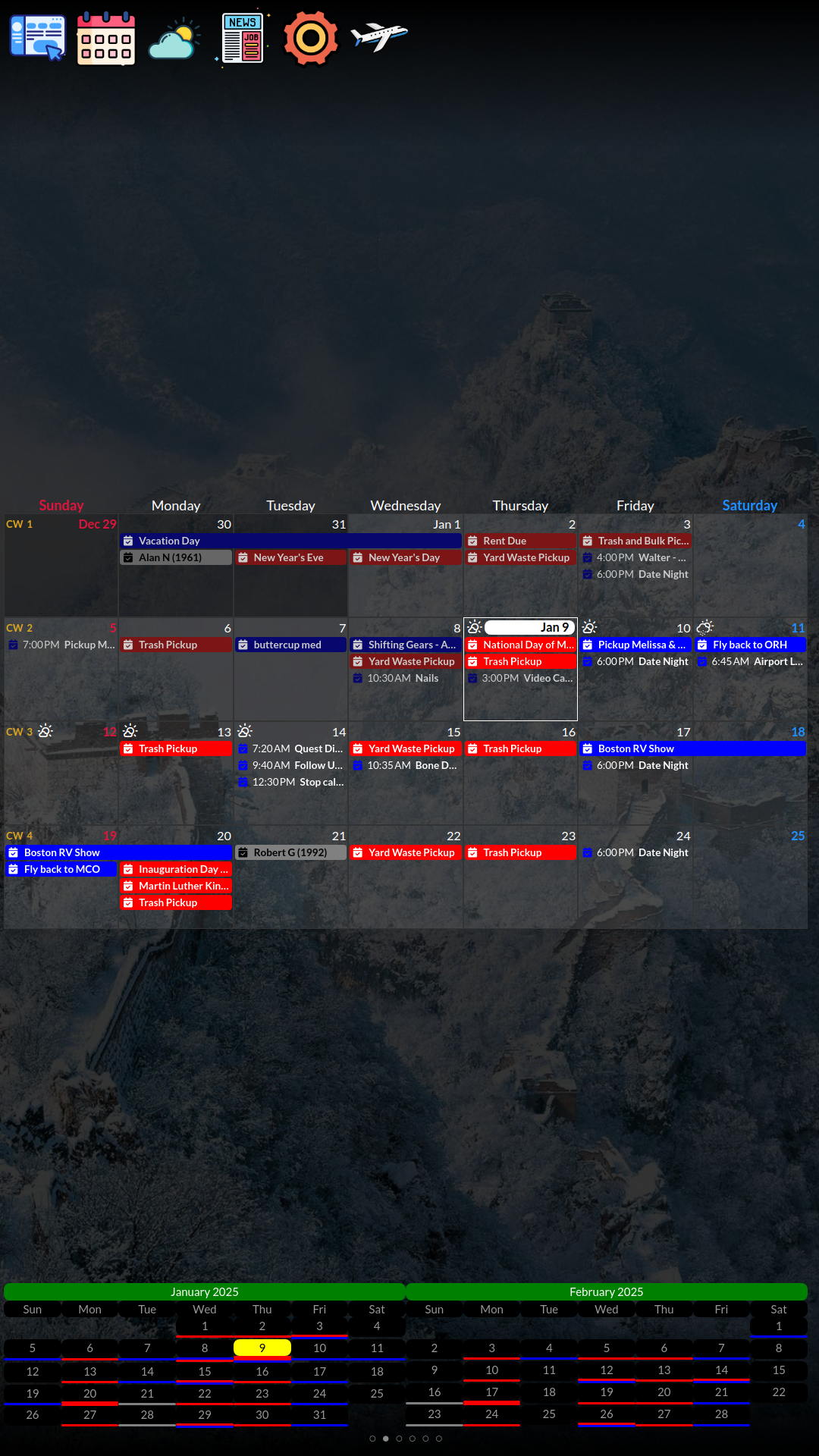
["MMM-CalendarExt3", 'MMM-Multimonth'], // Page 2: Calendar displays
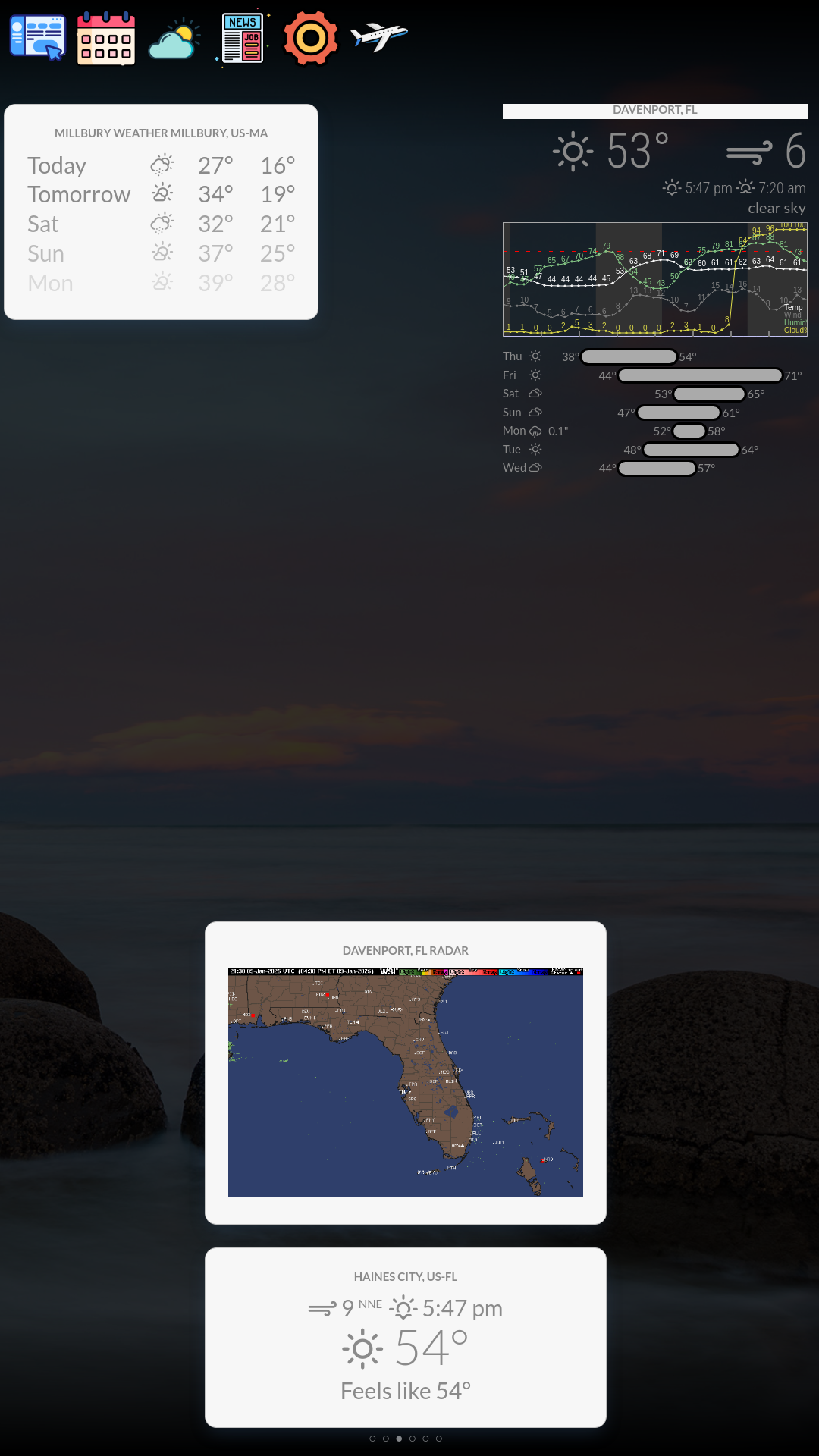
["currentweather", "weather", "MMM-EyeCandy", "MMM-WeatherGraph"], // Page 3: Weather page
["newsfeed", 'MMM-MyScoreboard', "MMM-MktIndex", 'MMM-FoxNews', 'MMM-AVStock', 'MMM-EarthquakeMonitor'], // Page 4: News and Information
["MMM-Tools", "MMM-TigoEnergySolar", 'MMM-Fuel', 'MMM-JsonTable'], // Page 5: Tools and other data
["MMM-Flights"] // Page 6: Flight data
],
fixed: ["MMM-TouchButton", "MMM-Wallpaper", "MMM-page-indicator"], // Fixed modules on all pages
animationTime: 1000, // Transition time in milliseconds
rotationHomePage: 20000,
rotationDelay: 10000,
homePage: 0,
}
},
// ----------
// Base home page modules on page 1
// ----------
//*********************************************
// Display clock module
// Pages: 1
// Location: Magic Mirror module
//*********************************************/
{
module: "clock",
position: "top_left",
config: {
clockBold: true,
timeZone: "${TIMEZONE}",
showSunTimes: true,
showMoonTimes: true,
lat: ${LATTITUDE},
lon: ${LONGITUDE},
displayType: "digital"
}
},
//*********************************************
// Stock listings
// Pages: 1
// Location: https://github.com/jalibu/MMM-Jast
//*********************************************/
{
module: 'MMM-Jast',
position: 'upper_third',
config: {
currencyStyle: "symbol", // One of ["code", "symbol", "name"]
fadeSpeedInSeconds: 3.5,
lastUpdateFormat: "HH:mm",
maxChangeAge: 1 * 24 * 60 * 60 * 1000,
maxWidth: "100%",
numberDecimalsPercentages: 1,
numberDecimalsValues: 2,
displayMode: "static", // One of ["none", "vertical", "horizontal", "table"]
showColors: true,
showCurrency: true,
showChangePercent: true,
showChangeValue: true,
showChangeValueCurrency: false,
showHiddenStocks: false,
showLastUpdate: false,
showPortfolioValue: false,
showPortfolioGrowthPercent: false,
showPortfolioGrowth: false,
showPortfolioPerformanceValue: false,
showPortfolioPerformancePercent: false,
showStockPerformanceValue: false,
showStockPerformanceValueSum: false,
showStockPerformancePercent: false,
stocksPerPage: 3, // Only relevant for display mode "table"
updateIntervalInSeconds: 300,
useGrouping: false,
virtualHorizontalMultiplier: 2,
stocks: [
{ name: 'APPLE', symbol: 'AAPL'},
{ name: 'Dell', symbol: 'DELL'},
{ name: 'Google', symbol: 'GOOGL'},
]
}
},
// --------
// News modules on page 3
// --------
//*********************************************
// MMM-MyScoreBoard to display sports scores for major leagues
// Pages: 4 - News
// Location: https://github.com/jclarke0000/MMM-MyScoreboard
//*********************************************/
{
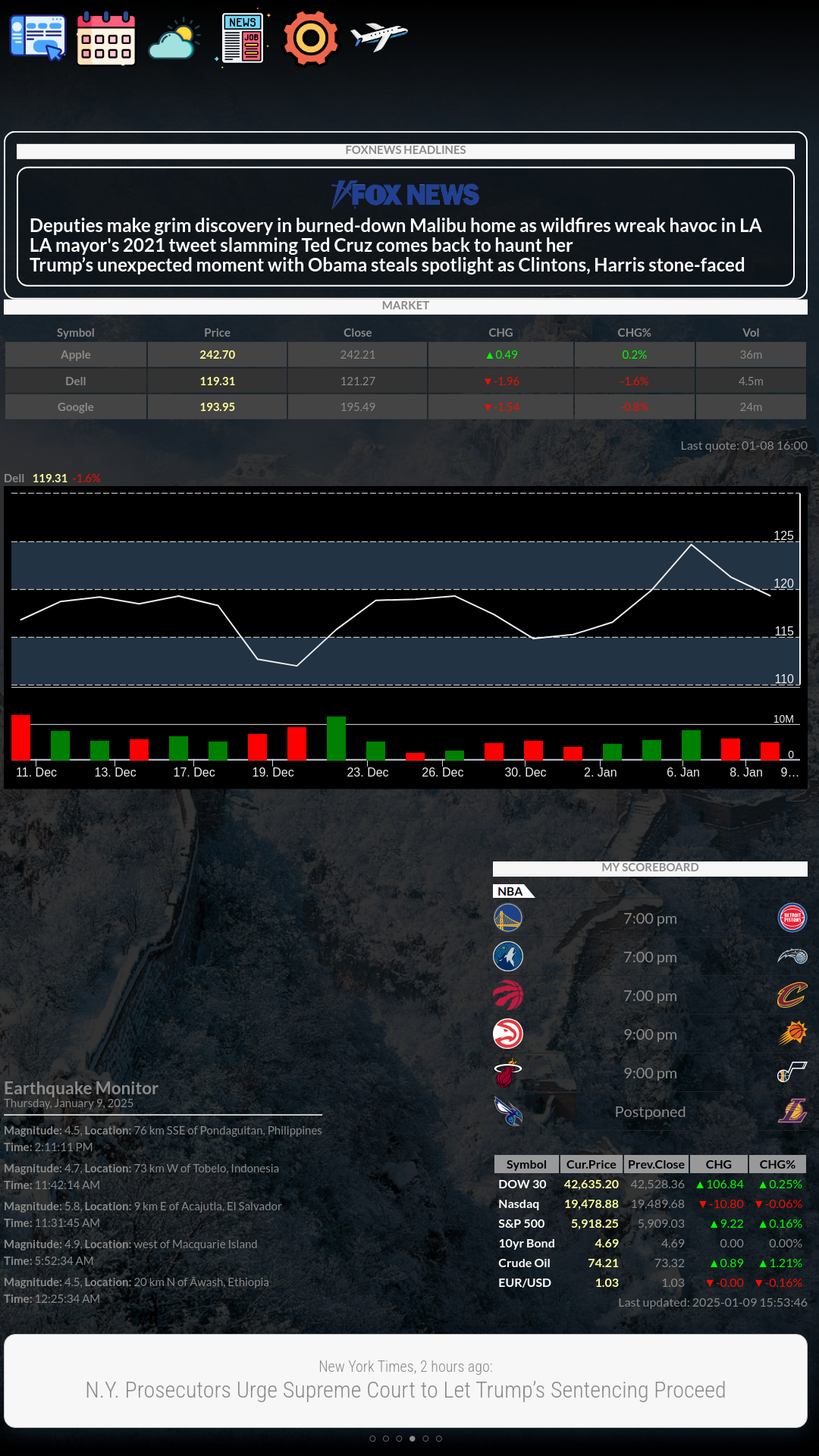
module: "MMM-MyScoreboard",
position: "bottom_right",
classes: "default everyone",
header: "My Scoreboard",
config: {
showLeagueSeparators: true,
colored: true,
viewStyle: "mediumLogos",
sports: [
{
league: "NHL",
teams: ["BOS"],
teams: ["Atlantic"],
},
{
league: "NBA",
teams: ["BOS"],
groups: ["East"],
},
{
league: "MLB",
teams: ["BOS"]
},
{
league: "NFL",
teams: ["NE"]
},
],
}
},
//*********************************************
// MMM-EarthquakeMonitor
// Pages: 4 - News
// Location: https://github.com/rcollie/MMM-EarthquakeMonitor
//*********************************************/
{
module: "MMM-EarthquakeMonitor",
position: "bottom_left",
config: {
updateInterval: 600000,
maxNumberOfQuakes: 5,
apiUrl: "https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/4.5_day.geojson"
}
},
//*********************************************
// My FoxNews module to display the FoxNews headlines with URL
// Pages: 4
// Location: TBD - Still in development
//*********************************************/
{
module: 'MMM-FoxNews',
position: 'upper_third',
header: 'FoxNews Headlines',
config: {
updateInterval: 600000, // Update every 10 minutes
maxItems: 3, // Show top 3 stories
debugFlag: false, // Development flag
}
},
//*********************************************
// Stock listings
// Pages: 4
// Location: https://github.com/lavolp3/MMM-AVStock
//*********************************************/
{
module: 'MMM-AVStock',
position: 'upper_third',
header: "Market",
config: {
symbols : ['AAPL', 'DELL', 'GOOGL'],
alias: ['Apple', 'Dell', 'Google'],
}
},
//*********************************************
// Display market indexes on the news page
// Pages: 4
// Location: https://github.com/thess/MMM-MktIndex
//*********************************************/
{
module: "MMM-MktIndex",
position: "bottom_right",
config:{
timeFormat: "YYYY-MM-DD HH:mm:ss",
updateInterval: 180,
}
},
//*********************************************
// Display newsfeed - default module
// Pages: 4
// Location: MagicMirror
//*********************************************/
{
module: "newsfeed",
position: "bottom_bar",
config: {
feeds: [
{
title: "New York Times",
url: "https://rss.nytimes.com/services/xml/rss/nyt/HomePage.xml"
}
],
showSourceTitle: true,
showPublishDate: true
}
},
//-------------------
// Flights page 6
// ------------------
//*********************************************
// Show local flights on the map
// Pages: 6
// Location: https://gitlab.com/khassel/MMM-Flights
//*********************************************/
{
module: 'MMM-Flights',
position: 'upper_third',
provider: "${FLIGHT_PROVIDER}",
config: {
laMin: ${FLIGHT_LAMIN},
laMax: ${FLIGHT_LAMAX},
loMax: ${FLIGHT_LOMIN},
loMin: ${FLIGHT_LOMAX},
showGrounded: false,
showMap: 'ifTraffic',
mapHeight: "400px",
mapFixedArea: false,
mapFont: '900 12px "Font Awesome 6 Free"',
mapGetPlaneText(flight) {
let txt = flight.flight;
if (!txt) txt = flight.radar;
txt = txt + "\n" + flight.altitude;
if (flight.rateOfClimb < 0) {
txt = txt + " \uf5af";
} else if (flight.rateOfClimb > 0) {
txt = txt + " \uf5b0";
}
return txt;
},
},
},
//---------------------
// Tools & Settings page 5
// --------------------
//*********************************************
// Tools display for settings
// Pages: 5
// Location: https://github.com/eouia/MMM-Tools
//*********************************************/
{
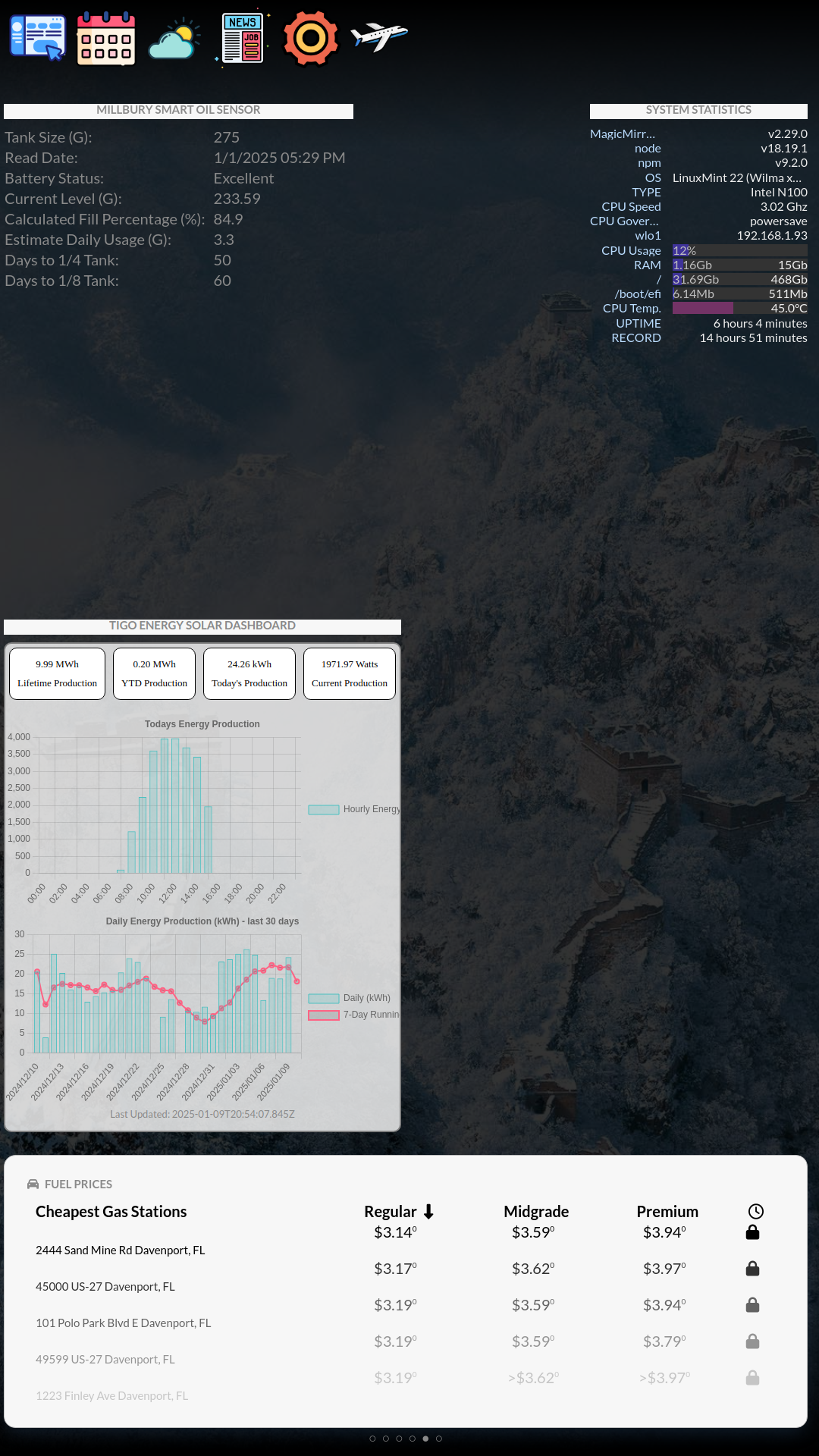
module: 'MMM-Tools',
position: 'top_right',
header: "System Statistics",
config: {
refresh: 500 * 5,
containerSize: null,
itemSize: null
}
},
//*********************************************
// My module created for FL Solar - Tigo Energy API
// Pages: 5
// Location: TBD in development
//*********************************************/
{
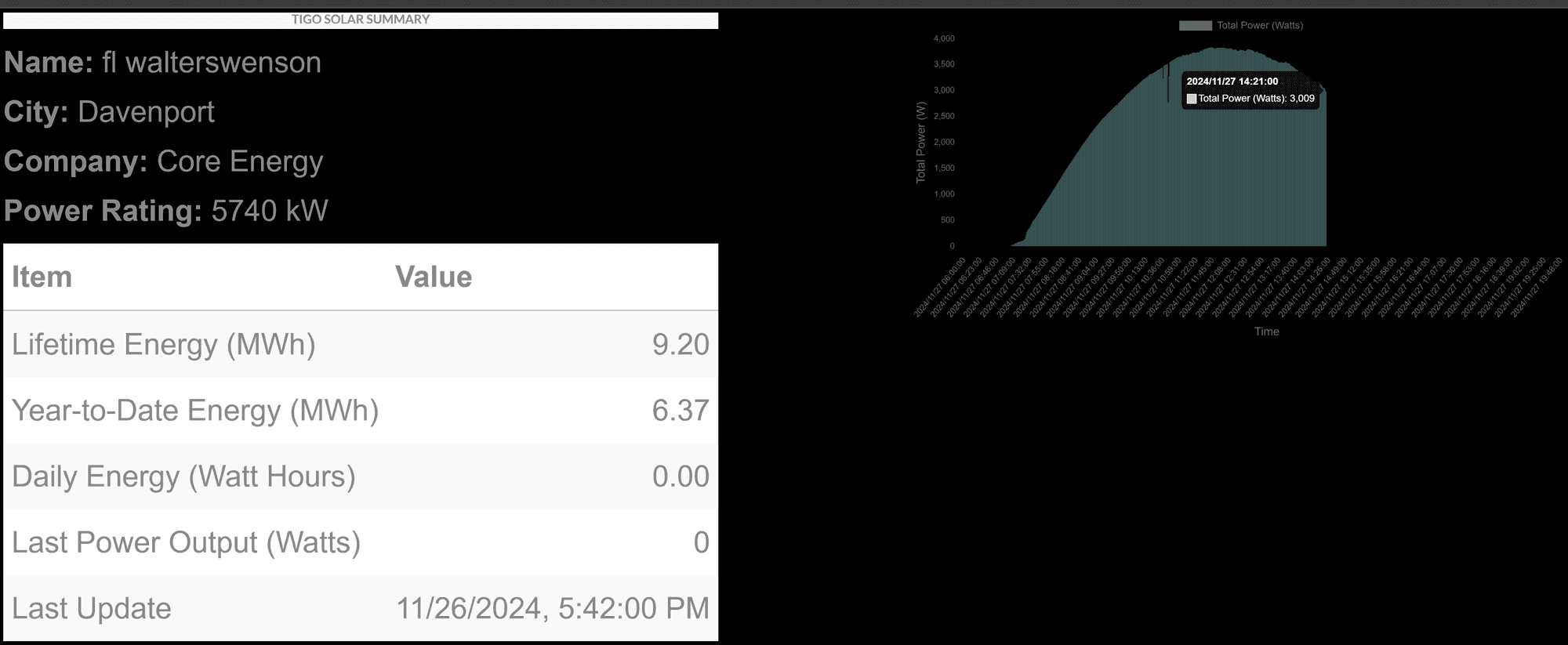
module: "MMM-TigoEnergySolar",
position: "bottom_left", // The position where you want to display the module
header: "Tigo Energy Solar Dashboard",
config: {
apiUrl: "${TIGOENERGY_API}",
username: "${TIGOENERGY_USERNAME}",
password: "${TIGOENERGY_PASSWORD}",
systemId: "${TIGOENERGY_SYSTEMID}",
debugFlag: false,
}
},
//*********************************************
// Fuel prices module
// Pages: 5
// Location: https://github.com/fewieden/MMM-Fuel
//*********************************************/
{
module: "MMM-Fuel",
position: "bottom_bar",
config: {
provider: "${MMM_FUEL_PROVIDER}",
zip: "${ZIP_CODE}",
types: ["regular", "midgrade", "premium"],
open: true,
showDistance: false,
showBrand: true,
}
},
//*********************************************
// JSON Table - used to display SmartOil output
// Pages: 5
// Location: https://github.com/timdows/MMM-JsonTable
//*********************************************/
{
module: 'MMM-JsonTable',
position: 'top_left',
header: '${LOCATION_NAME} Smart Oil Sensor',
config: {
url: '${SMARTOIL_URL}',
arrayName: '${SMARTOIL_ARRAYNAME}',
}
},
//*********************************************
// Background wallpaper from bing
// Pages: All
// Location: https://github.com/kolbyjack/MMM-Wallpaper
//*********************************************/
{
module: "MMM-Wallpaper",
position: "fullscreen_below",
config: {
source: "bing",
slideInterval: 60 * 1000, // Change slides every minute
crossfade: true,
fadeEdges: true,
filter: "brightness(0.2)",
maximumEntries: 25,
caption: true,
}
},
//*********************************************
// Weather Graph
// Pages: 3
// Location: https://github.com/FlatPepsi17/MMM-WeatherGraph
//*********************************************/
{
module: 'MMM-WeatherGraph',
header: '${LOCATION_FULL_NAME}',
position: 'top_right', // This can be any of the regions.
config: {
apiKey: "${OPENWEATHER_APIKEY}",
showForecast: true, // 7 day forecast list
showForecastPrecip: true, // show precip totals in 7 day list
showGraph: true, // enable all graphing of weather
precipitationGraphWidth: 400, // width in pixels. Default=400
precipitationGraphHeight: 150, // height in pixels. 0=auto-scales
graphHourRange: 48, // how many hours in the graph? Max 48
showWind: true, // current wind speed at top
showGraphPrecip: true, // on graph, show rain and snowfall
showGraphTemp: true, // on graph, show temp
graphTempColor: 'white', // on graph, color of temp line
showGraphWind: true, // on graph, show wind
graphWindColor: 'grey', // on graph, color of temp line
showGraphHumid: true, // on graph, show humidity
humidWindColor: '#88CC88', // on graph, color of humid line
showGraphCloud: true, // on graph, show cloud cover %
graphCloudColor: '#dedb49', // on graph, color of cloud line
showSunrise: true, // next sunrise or sunset at top
showSummary: true, // text of next hour's conditions
showHotColdLines: true, // blue line at freezing, red line at 80 F
showGraphLegend: true, // legend on bottom right of graph
language: 'en',
units: '${STANDARD_UNITS}', // or 'metric'
time24hr: false, // false for 12hr times, true for 24hr times
updateInterval: 1900000, // 15 minutes ( 15 * 60 * 1000 )
animationSpeed: 2000, // 2 seconds (2*1000)
initialLoadDelay: 0, // 0 seconds (0*1000)
retryDelay: 2500, // 2.5 seconds (2*1000)
latitude: ${LATTITUDE},
longitude: ${LONGITUDE}
}
},
//*********************************************
// EyeCandy used to display the local radar images
// Pages: 3
// Location: https://github.com/mykle1/MMM-EyeCandy
//*********************************************/
{
module: "MMM-EyeCandy",
header: "${LOCATION_NAME} Radar",
position: "bottom_center",
config: {
maxWidth: "100%", // Sizes the images. Retains aspect ratio.
style: '1', // Style number or use ownImagePath to override style
ownImagePath: "${EYECANDY_RADAR_URL}",
}
},
//*********************************************
// Display Weather Module
// Pages: 1, 3
// Locations: Standard MagicMirror module
//*********************************************/
{
module: "weather",
position: "bottom_center",
classes: "currentweather",
config: {
weatherProvider: "${WEATHER_PROVIDER}",
units: "${STANDARD_UNITS}",
tempUnits: "${STANDARD_UNITS}",
roundTemp: true,
type: "current",
lat: ${LATTITUDE},
lon: ${LONGITUDE}
}
},
//*********************************************
// Display Weather Module
// Pages: 3
// Locations: Standard MagicMirror module
//*********************************************/
{
module: "weather",
position: "top_left",
header: "${OPPOSITE_LOCATION} Weather",
config: {
weatherProvider: "${WEATHER_PROVIDER}",
units: "${STANDARD_UNITS}",
tempUnits: "${STANDARD_UNITS}",
roundTemp: true,
type: "forecast",
tableClass: 'medium',
lat: ${OPPOSITE_LATTITUDE},
lon: ${OPPOSITE_LONGITUDE}
}
},
//*********************************************
// Display multi-month calendar
// Pages: 2
// Locations: https://github.com/BKeyport/MMM-Multimonth
//*********************************************/
{
module: "MMM-Multimonth",
position: "bottom_bar",
config: {
bigCalendar: false,
monthCount: 2,
monthsVertical: false,
startMonth: 0,
}
},
//*********************************************
// Calendar module for the list of calendars
// Pages:
// Locations: MagicMirror default module
//*********************************************/
{
module: "calendar",
header: "Family Events",
position: "top_right",
hiddenOnStartup: true,
config: {
broadcastPastEvents: true,
calendars: [
{
symbol: "calendar-check",
name: "family_events",
color: "blue",
url: "${FAMILYEVENTS_CALENDAR_URL}",
},
{
symbol: "calendar-check",
name: "wind_mill",
color: "red",
url: "${WINDMILLVILLAGE_CALENDAR_URL}",
},
{
symbol: "calendar-check",
name: "dates_to_remember",
color: "gray",
url: "${DATESTOREMEMBER_CALENDAR_URL}",
},
{
symbol: "calendar-check",
name: "us_holidays",
color: "red",
url: "${HOLIDAY_CALENDAR_URL}"
}
]
}
},
//*********************************************
// Display the big ole calendar
// Pages: 2
// Locations: https://github.com/MMRIZE/MMM-CalendarExt3
//*********************************************/
{
module: "MMM-CalendarExt3",
position: "middle_center",
title: "",
config: {
mode: "week",
instanceId: "basicCalendar",
locale: 'en-US',
weeksInView: 4,
maxEventLines: 5,
firstDayOfWeek: 0,
calendarSet: ['family_events', "us_holidays", "wind_mill" , "dates_to_remember"],
}
},
//*********************************************
// Touch buttons on the top of the screen
// Pages: All
// Locations: https://github.com/Tom-Hirschberger/MMM-TouchButton
//*********************************************/
{
module: "MMM-TouchButton",
position: "top_bar",
config: {
buttons: [
{
label: "Page1", // Label for Page 1 button
imgIcon: "${BUTTON1_IMAGE}",
action: "notification", // Trigger notification action
notification: "PAGE_CHANGED", // Predefined notification in MMM-Pages
payload: 0 // Page index (starts at 0)
},
{
label: "Page2", // Label for Page 2 button
action: "notification",
imgIcon: "${BUTTON2_IMAGE}",
notification: "PAGE_CHANGED",
payload: 1 // Page index for Page 2
},
{
label: "Page3", // Label for Page 3 button
imgIcon: "${BUTTON3_IMAGE}",
action: "notification",
notification: "PAGE_CHANGED",
payload: 2 // Page index for Page 3
},
{
label: "Page4", // Label for Page 4 button
imgIcon: "${BUTTON4_IMAGE}",
action: "notification",
notification: "PAGE_CHANGED",
payload: 3 // Page index for Page 4
},
{
label: "Page5", // Label for Page 5 button
imgIcon: "${BUTTON5_IMAGE}",
action: "notification",
notification: "PAGE_CHANGED",
payload: 4 // Page index for Page 5
},
{
label: "Page6", // Label for Page 5 button
imgIcon: "${BUTTON6_IMAGE}",
action: "notification",
notification: "PAGE_CHANGED",
payload: 5 // Page index for Page 5
}
],
buttonStyle: {
color: "#ffffff",
backgroundColor: "#0000ff"
},
panelStyle: {
borderRadius: "10px",
padding: "10px"
}
}
},
//*********************************************
// Page indicators on the bottom of the screen
// Pages: All
// Locations: https://github.com/edward-shen/MMM-page-indicator
//*********************************************/
{
module: "MMM-page-indicator",
position: 'bottom_bar',
config: {
pages: 6,
},
},
]
};
if (typeof module !== "undefined") {module.exports = config;}






 image url)
image url) image url)
image url)