Read the statement by Michael Teeuw here.
Changing table cell in calendar module using custom.css
-
Hi,
I saw some CSS topics recently and would like to add my issue to the list.
I read a few tutorials / explanations, but I cannot get that mapped to my issue.Trying to add an entry in custom.css to change
padding-top: 10px;topadding-top: 0px;Using the browsers elements inspector I was able to find what should be changed:


Now the question is how to translate this to the wanted CSS entry.
This is an attempt, but of course wrong:.calendar .div.module-content .table.xsmall .tr.dateheader.normal .td .element.style { padding-top: 0px; }Any help is much appreciated.
E.J.
-
@evroom did you get this resolved?
so, what classes/element names get you to that specific element
if you look at the bottom of the html view, when u have that element selected you will see the style chain (pink box bottom, also around selected element)

one other cool thing is that in the console tab you can use jquery search to ‘find’ THE element(or elements)
$(jquery search clause) (which matches the css selector clause, IN SINGLE QUOTES)press enter and it will give you a result list… length 0 means not found.
if elements are found you can examine them,
you can start small (left most) and then cursor up to get what you had and add more…
-
@sdetweil said in Changing table cell in calendar module using custom.css:
@evroom did you get this resolved?
No, I did not and even with your additional tutorial I am hitting a black spot.
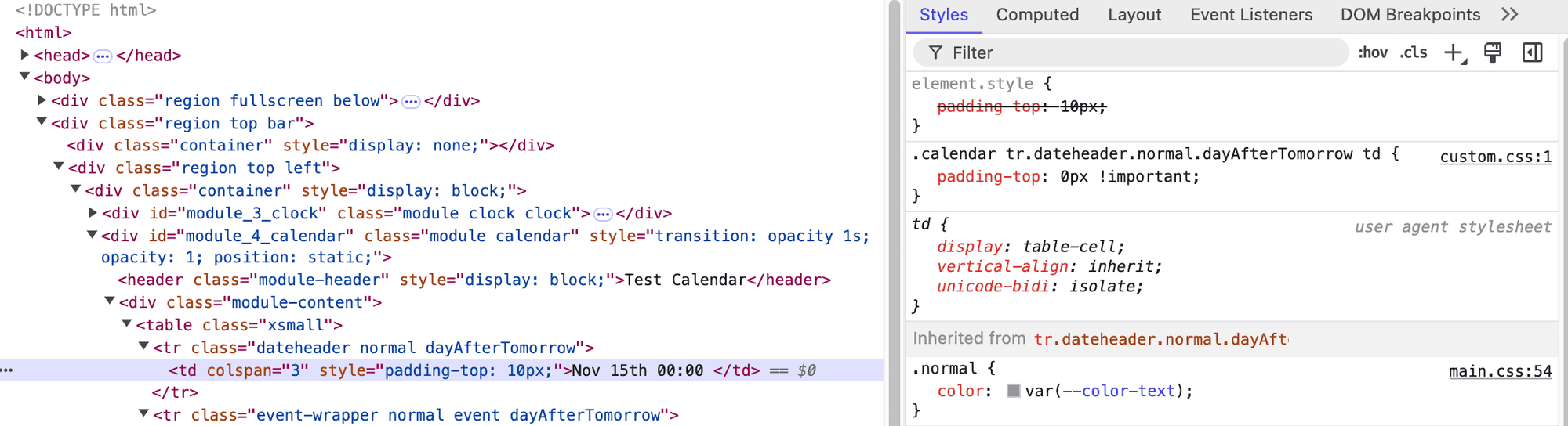
I see this at the bottom:

This corresponds with:
<div class="module-content" ><table class="xsmall"> <tr class="dateheader normal dayAfterTomorrow"> <td colspan="3" style="padding-top: 10px;">Nov 15th 00:00 </td> </tr> <tr class="event-wrapper normal event dayAfterTomorrow"> <td> </td> <td class="title bright align-left" colspan="2">TestCal: All day event</td> </tr> </table> </div>So I should have all info available to build the CSS entry, you would think.
Right ?And the console does not like my input:
${'calendar .event'} VM2076:1 Uncaught SyntaxError: Unexpected token '{' ${'.calendar .event'} VM2080:1 Uncaught SyntaxError: Unexpected token '{' ${'.calendar .event .time'} VM2146:1 Uncaught SyntaxError: Unexpected token '{'I cannot even make a CSS entry to change this:
<table class="xsmall">, that is how lost I am :-)Need to study the existing tutorials some more.
E.J.
-
-
@evroom also, your screen shot says it

when there is no space between the elements in a selector clause,
that mean they ALL MUST be present on AN elementwith space they must be in the same element TREE (notice the space after …Tomorrow and before td)
so that means
a tr (table row) element (no . in front) AND a dateheader (class .) AND a normal(class .) AND a dayAfterTomorrow (class .) followed by a td (table/column/data) element -
parens, not braces
Yes, those who can read have a clear advantage. :-)
$('.calendar tr .dateheader.normal.dayAfterTomorrow td') null $('.calendar tr.dateheader.normal.dayAfterTomorrow td') <td colspan="3" style="padding-top: 10px;">Nov 15th 00:00 </td> $('.calendar .dateheader.normal.dayAfterTomorrow td') <td colspan="3" style="padding-top: 10px;">Nov 15th 00:00 </td>custom.css:
.calendar .dateheader.normal.dayAfterTomorrow td { padding-top: 0px; } .calendar tr.dateheader.normal.dayAfterTomorrow td { padding-top: 0px; }Both do no work.
Either the selection is wrong, or perhaps it has to do with
style="padding-top: 10px;".
Or both.Will continue tomorrow.
E.J.
-
@evroom can u see the custom.css styles selected in the right window on the dev window elements tab?
that will prove that the selector clause worked (or not) -
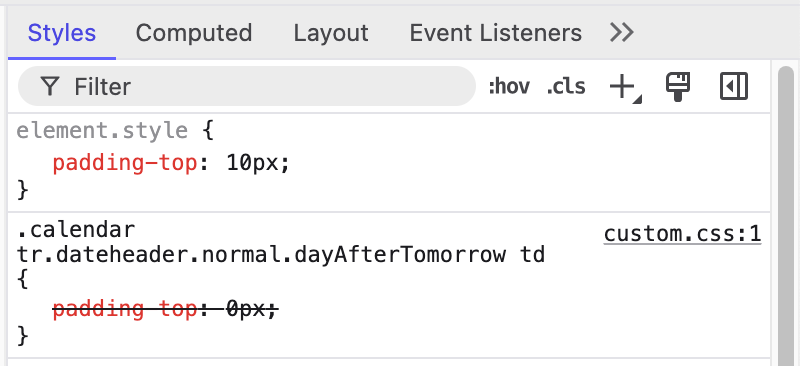
Yes, I can:

But is stricken through.
So somebody high-jacked it probably.Look like I am going somewhere, but now the finishing touch.
-
ok, the selector is good
that typing at the top has replaced it
but CSS selects the style that is MOST specific…
yours might not be vs the style ON the element
you can override by adding !important
.calendar tr.dateheader.normal.dayAfterTomorrow td { padding-top: 0px !important; } -
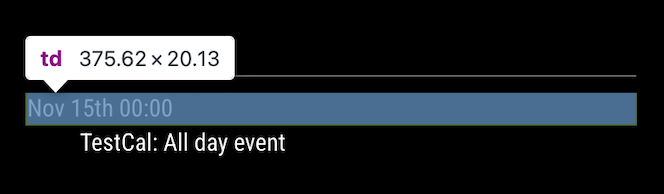
That did the trick !
I must say that the Elements tab is confusing, as it looks like the value did not change.
Probably this is the state before custom.css is applied.

The padding has gone (this was my goal):

An additional question.
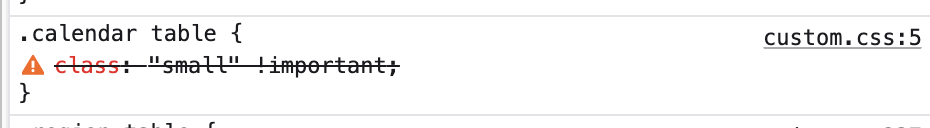
How to change the class, as in this example ?$('.calendar table') <table class="xsmall"><tr class="dateheader normal dayAfterTomorrow"><td colspan="3" style="padding-top: 10px;">Nov 15th 00:00 </td></tr><tr class="event-wrapper normal event dayAfterTomorrow"><td> </td><td class="title bright align-left" colspan="2">TestCal: All day event</td></tr></table>.calendar .table { class: "small" !important; }It says
Unkown property name, which makes sense.

E.J.
