Read the statement by Michael Teeuw here.
MMM-CalendarExt3 add non-event content to weekday cell
-
I’ve been working with MMM-CalendarExt3 for a couple weeks now and have managed to get almost everything setup how I would like. (Great module btw!)
One thing I’d like to be able to do is add some text into the header for each weekday. Backstory - school schedule is on a rotating 5 day timetable but it skips holidays meaning it doesn’t line up with the regular 5 day school week. I’d like to be able to insert “Day 1” though “Day 5” on the correct day of the calendar. (No worries about the algorithm - I can figure that part out).
Since I want to add something that is not related to any calendar event, I think I need to intercept the makeCellDom but I don’t see a way to do this. I’m pretty rusty on javascript so I feel like I’m missing something or is this actually not possible without modifying MMM-CalendarExt3 itself?
-
@redfishbluefish I think you need to add a customHeader config section
see
https://github.com/MMRIZE/MMM-CalendarExt3?tab=readme-ov-file#customheader-since-190 -
@sdetweil thanks for the link but my understanding is that customHeader applies to the field “above” the calendar that usually defaults to something like Monday, Tuesday, etc.
I’m looking for the section that is at the top of each date cell which I believe is contained within cellHeader and gets generated as part of the makeCellDom.
-
@redfishbluefish
Could you show me the sketches or drawing? I’m not sure what you want exactly. -
@MMRIZE Thanks for replying and sorry for not getting back sooner!
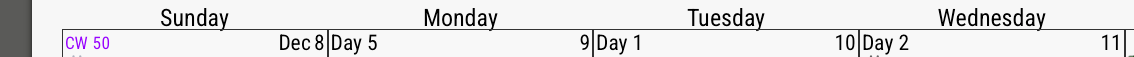
I’m trying to do something like the following where I have added “Day 5” on Dec 9, “Day 1” on Dec 10, etc:

Which I’ve mocked up by modifying this:
<div class="cellHeader"> <div class="">Day 5</div> <div class="cellDate"> <span class="dateParts month seq_0">Dec</span> <span class="dateParts literal seq_1"> </span> <span class="dateParts day seq_2">9</span> </div> </div>Would using manipulateDateCell allow me to do this? At the moment it appears to me that manipulateDateCell is for when there are events on the day but I won’t always have events in my case.
-
@redfishbluefish
First, please clearly explain the rules that determine how Day 1 to Day 5 are decided.It seems that the fundamental principle is: “Day 1 to Day 5 follow sequentially without interruption, excluding holidays.” While this appears to be a simple and straightforward rule, there might be hidden conditions that complicate its application.
-
Could there be exceptions where the Day 1 to Day 5 sequence is disrupted, even on regular weekdays? For instance, unexpected events like a school activity might occur, causing the rule to be temporarily suspended. In such cases, it’s unclear whether the sequence is skipped entirely or deferred to the next day. The handling of these exceptions could vary, and since such cases might not be planned in advance when running the schedule system (MM), they may need to be adjusted manually as they arise. While not impossible, this would be inefficient and impractical.
-
To apply this rule effectively, the start and end dates of the sequence must be clearly defined. In countries like Korea, where the academic year is typically divided into two semesters with fixed start and end dates and few extended breaks during the semester, applying this rule is relatively straightforward. However, in Western schools that follow a trimester system or have long breaks during the term (e.g., Easter break), creating a universally applicable calculation method becomes quite challenging. This is because periods during which the rule is inactive must be explicitly defined.
Perhaps the most reliable approach would be to designate events for each applicable date within a calendar manually. By manually specifying the dates to which the rule applies, it’s possible to adapt to changes in schedules or rules. However, this method could be quite tedious.
Alternatively, if there is already a schedule table in a digital format with these dates predefined, you could import it as a source and apply the rules automatically. (This would likely require creating a dedicated module to handle this task.)
-
-
@redfishbluefish
By the way, handling cell header would be possible withmanipulateDateCell, You can refer this for your understanding.
https://github.com/MMRIZE/MMM-CalendarExt3/discussions/178 -
@MMRIZE I threw together the following and put it in
manipulateDateCell. It mostly works for what I want. My check ofcellDom.dataset.datevs holidays fails as it seems I’m getting a local time vs current which seems to become a UTC time for me?// Calculate tumble days const startDate = "2024-09-02" const holidays = ["2024-09-02","2024-09-03","2024-10-14","2024-10-25","2024-11-22","2024-12-16"] let schoolDays = 0 const cellHeader = cellDom.querySelector('.cellHeader') ?? null if(cellHeader) { const end = new Date(+cellDom.dataset.date) let current = new Date(startDate) while (current <= end) { const dayOfWeek = current.getDay(); // Skip weekends (Saturday = 6, Sunday = 0) if (dayOfWeek !== 0 && dayOfWeek !== 6) { // Check if the current date is not a holiday const isHoliday = holidays.some(holiday => { return new Date(holiday).toDateString() === current.toDateString() }) if (!isHoliday) { schoolDays++; } } // Move to the next day current.setDate(current.getDate() + 1) } const cellTumbleDay = document.createElement('div') cellTumbleDay.classList.add('cellTumbleDay') if (schoolDays%5 == 4) { cellTumbleDay.innerHTML = `Day ${(schoolDays % 5) + 1}.${((schoolDays % 20) + 1)/5}` } else { cellTumbleDay.innerHTML = `Day ${(schoolDays % 5) + 1}` } cellHeader.insertBefore(cellTumbleDay, cellHeader.childNodes[1]) }Still need to cleanup stuff like skipping days and add more to manage the div with css.
-
@redfishbluefish
Consider to tryIntl.dateTimeForamt.
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Intl/DateTimeFormat -
@MMRIZE Thanks!
Intl.dateTimeFormatworked once I realized what I was trying to compare against was wrong. Probably not actually portable for anyone else but works for me:let isHoliday = holidays.some(holiday => { return holiday === new Intl.DateTimeFormat('en-CA').format(current) })Overall this isn’t the most efficient code I’ve written. Looping and counting days since a start date for every date cell is expensive. Tim to learn more javascript I guess.
-
R redfishbluefish has marked this topic as solved on
