@MMRIZE I’m running a server-only instance in docker for testing now with this config.js:
let config = {
address: "0.0.0.0",
port: 8080,
basePath: "/",
ipWhitelist: [],
useHttps: false,
httpsPrivateKey: "",
httpsCertificate: "",
language: "en",
locale: "en-US",
logLevel: ["INFO", "LOG", "WARN", "ERROR"],
timeFormat: 24,
units: "metric",
modules: [
{
module: "clock",
position: "top_left",
config: {
timeFormat: 12,
},
},
{
module: "calendar",
position: "top_right",
config: {
broadcastPastEvents: true, // <= IMPORTANT to see past events
defaultSymbol: "square",
calendars: [
{
url: "https://ics.calendarlabs.com/39/f7480acf/Canada_Holidays.ics",
name: "can_holiday", // <= RECOMMENDED to assign name
color: "crimson", // <= RECOMMENDED to assign color
},
],
},
},
{
module: "MMM-CalendarExt3",
position: "bottom_bar",
title: "",
config: {
mode: "week",
weeksInView: 4,
weekIndex: 0,
useWeather: false,
displayEndTime: false,
instanceId: "basicCalendar",
maxEventLines: 6,
fontSize: '24px',
eventHeight: '26px',
refreshInterval: 1000 * 60 * 5,
useMarquee: false,
calendarSet: ['can_holiday'],
}
},
]
};
/*************** DO NOT EDIT THE LINE BELOW ***************/
if (typeof module !== "undefined") { module.exports = config; }

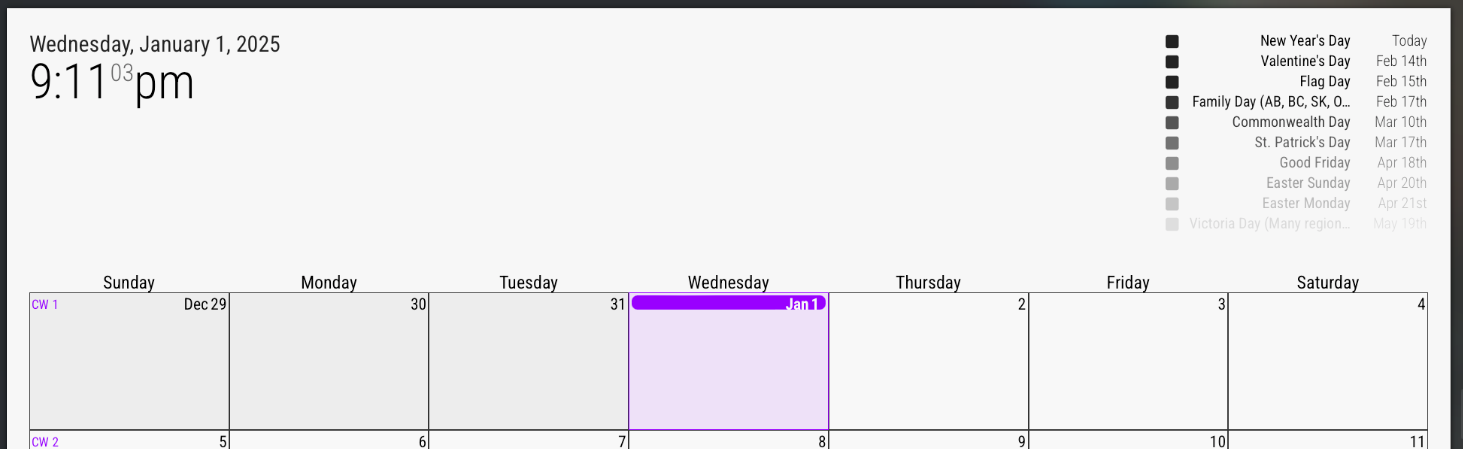
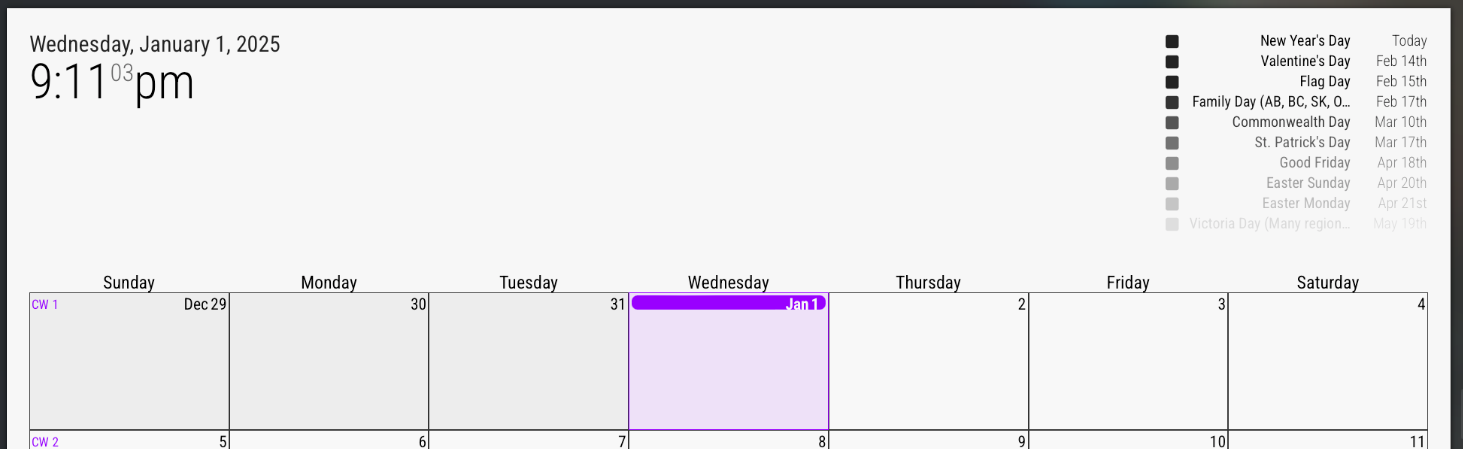
Today (Jan 1) should have a full day event on CalendarExt3 for New Year’s Day (as seen in top right calendar output).
Front end logs:
[Info] Initializing MagicMirror². (main.js, line 582)
[Log] Loading core translation file: translations/en.json (translator.js, line 116)
[Log] Loading core translation fallback file: translations/en.json (translator.js, line 132)
[Log] Load script: modules/default/clock/clock.js (loader.js, line 178)
[Log] Module registered: clock (module.js, line 489)
[Info] Bootstrapping module: clock (loader.js, line 151)
[Log] Load script: vendor/node_modules/moment/min/moment-with-locales.js (loader.js, line 178)
[Log] Load script: vendor/node_modules/moment-timezone/builds/moment-timezone-with-data.js (loader.js, line 178)
[Log] Load script: vendor/node_modules/suncalc/suncalc.js (loader.js, line 178)
[Log] Scripts loaded for: clock (loader.js, line 155)
[Log] Load stylesheet: modules/default/clock/clock_styles.css (loader.js, line 194)
[Log] Styles loaded for: clock (loader.js, line 158)
[Log] Translations loaded for: clock (loader.js, line 161)
[Log] Load script: modules/default/calendar/calendar.js (loader.js, line 178)
[Log] Check MagicMirror² version for module 'calendar' - Minimum version: 2.1.0 - Current version: 2.30.0 (module.js, line 481)
[Log] Version is ok! (module.js, line 483)
[Log] Module registered: calendar (module.js, line 489)
[Info] Bootstrapping module: calendar (loader.js, line 151)
[Log] Load script: modules/default/calendar/calendarutils.js (loader.js, line 178)
[Log] File already loaded: moment.js (loader.js, line 254)
[Log] Scripts loaded for: calendar (loader.js, line 155)
[Log] Load stylesheet: modules/default/calendar/calendar.css (loader.js, line 194)
[Log] Load stylesheet: vendor/css/font-awesome.css (loader.js, line 194)
[Log] Styles loaded for: calendar (loader.js, line 158)
[Log] Translations loaded for: calendar (loader.js, line 161)
[Log] Load script: modules/MMM-CalendarExt3/MMM-CalendarExt3.js (loader.js, line 178)
[Log] Module registered: MMM-CalendarExt3 (module.js, line 489)
[Info] Bootstrapping module: MMM-CalendarExt3 (loader.js, line 151)
[Log] Scripts loaded for: MMM-CalendarExt3 (loader.js, line 155)
[Log] Load stylesheet: modules/MMM-CalendarExt3/MMM-CalendarExt3.css (loader.js, line 194)
[Log] Styles loaded for: MMM-CalendarExt3 (loader.js, line 158)
[Log] Translations loaded for: MMM-CalendarExt3 (loader.js, line 161)
[Log] Load stylesheet: css/custom.css (loader.js, line 194)
[Info] Starting module: clock (clock.js, line 43)
[Info] Starting module: calendar (calendar.js, line 96)
[Info] All modules started! (main.js, line 601)
[Info] sorting events count=0 (calendar.js, line 699)
[Info] slicing events total maxcount=10 (calendar.js, line 739)
[Warning] [CX3] Module is not prepared yet, wait a while. (MMM-CalendarExt3.js, line 390)
[Info] sorting events count=10 (calendar.js, line 699)
[Info] sorting events count=10 (calendar.js, line 699)
[Info] slicing events total maxcount=10 (calendar.js, line 739)
[Info] event fullday (calendar.js, line 506, x10)
[Info] sorting events count=10 (calendar.js, line 699)
[Info] sorting events count=10 (calendar.js, line 699)
[Info] slicing events total maxcount=10 (calendar.js, line 739)
[Info] event fullday (calendar.js, line 506, x10)
And for completeness, backend logs:
[2025-01-01 21:05:03.871] [LOG] Starting MagicMirror: v2.30.0
[2025-01-01 21:05:03.886] [LOG] Loading config ...
[2025-01-01 21:05:03.889] [LOG] config template file not exists, no envsubst
[2025-01-01 21:05:04.171] [INFO] Checking config file /opt/magic_mirror/config/config.js ...
[2025-01-01 21:05:04.216] [INFO] Your configuration file doesn't contain syntax errors :)
[2025-01-01 21:05:04.217] [INFO] Checking modules structure configuration ...
[2025-01-01 21:05:04.312] [INFO] Your modules structure configuration doesn't contain errors :)
[2025-01-01 21:05:04.412] [LOG] Loading module helpers ...
[2025-01-01 21:05:04.415] [LOG] No helper found for module: clock.
[2025-01-01 21:05:04.583] [LOG] Initializing new module helper ...
[2025-01-01 21:05:04.585] [LOG] Module helper loaded: calendar
[2025-01-01 21:05:04.590] [LOG] No helper found for module: MMM-CalendarExt3.
[2025-01-01 21:05:04.590] [LOG] All module helpers loaded.
[2025-01-01 21:05:04.600] [LOG] Starting server on port 8080 ...
[2025-01-01 21:05:04.602] [WARN] You're using a full whitelist configuration to allow for all IPs
[2025-01-01 21:05:04.612] [LOG] Server started ...
[2025-01-01 21:05:04.613] [LOG] Connecting socket for: calendar
[2025-01-01 21:05:04.614] [LOG] Starting node helper for: calendar
[2025-01-01 21:05:04.615] [LOG] Sockets connected & modules started ...
[2025-01-01 21:05:04.615] [INFO]
>>> Ready to go! Please point your browser to: http://0.0.0.0:8080 <<<
[2025-01-01 21:05:04.744] [INFO] System information:
### SYSTEM: manufacturer: ; model: Docker Container; virtual: false
### OS: platform: linux; distro: Debian GNU/Linux; release: 12; arch: x64; kernel: 5.15.49-linuxkit
### VERSIONS: electron: undefined; used node: 22.12.0; installed node: 22.12.0; npm: 10.9.0; pm2:
### OTHER: timeZone: America/Toronto; ELECTRON_ENABLE_GPU: undefined
[2025-01-01 21:05:18.517] [LOG] Create new calendarfetcher for url: https://ics.calendarlabs.com/39/f7480acf/Canada_Holidays.ics - Interval: 3600000
[2025-01-01 21:05:18.779] [INFO] Calendar-Fetcher: Broadcasting 34 events from https://ics.calendarlabs.com/39/f7480acf/Canada_Holidays.ics.
[2025-01-01 21:13:12.600] [LOG] Use existing calendarfetcher for url: https://ics.calendarlabs.com/39/f7480acf/Canada_Holidays.ics
[2025-01-01 21:13:12.601] [INFO] Calendar-Fetcher: Broadcasting 34 events from https://ics.calendarlabs.com/39/f7480acf/Canada_Holidays.ics.
[2025-01-01 21:13:12.837] [INFO] Calendar-Fetcher: Broadcasting 34 events from https://ics.calendarlabs.com/39/f7480acf/Canada_Holidays.ics.