Read the statement by Michael Teeuw here.
ELI5 how notifications between modules work and how and where to create them
-
I have been reading through multiple forum posts and it seems like when someone gets the answer, they don’t break it down in a way that’s understandable.
I’m trying to add a button to a module like this:
https://github.com/shbatm/MMM-OnScreenMenu/issues
And use the button to call a keyboard like this:
https://forum.magicmirror.builders/topic/12526/mmm-keyboard-a-virtual-touch-keyboard
I don’t understand where I’m supposed to put the notification and how it’s supposed to get called.
Apologies if this has been answered clearly, but I need a step by step break down because I’m just not getting it.
I need to understand:
- Where specifically to add the notification .
- How it’s supposed to be formatted. Does it need to be a new function or something if it’s going into a module.js?
- Does the other module need to be modified too?
I’m a newbie and managed to get multiple modules working, but I can’t seem to understand how to send notifications/call other modules.
I’d really like to use an on screen button module to call a keyboard and do some text entry, but having a heck of a time figuring this all out.
Thanks!
-
@reverendz so you have to create a button html/Dom object, as part of the response to getDom(), to be shown on the screen
Then you need to attach some handler/function to react when the button is pushed.
In the routine, you would add one line of code to call
this.sendNotification(Code, parms) as required by the keyboard module,
to tell the module supplying the keyboard to pop it upI assume the keyboard will pop down, and send you back a notification with the text entered
(Not my modules, I just helped solve some problem)
This module reuses an existing routine
https://github.com/sdetweil/new-MP3PlayerThis one calls a new routine
https://github.com/sdetweil/MMM-MyVideoPlayer -
@reverendz the how they work part
The sender calls
this.sendNotification(x,y)Where x is the notification code some receiving module has published to accomplish the function you want
And y is whatever parameters that notification code might requireALL modules running will receive a call at their notificationReceived(x,y) function
Any module receiving the message that understands what to do with code x, can handle it
At some time later one of the running modules will call this.sendNotification(q,z). With a response and ALL modules running will hear it.
-
@reverendz did you have time to look at this? If do, did you make progress?
-
@reverendz did you resolve this?
-
Hi, I’m frankly a bit embarrassed to reply.
I’m a newbie to all this, so while I’m able to get the modules working and have a passable custom.css, when I read things like:
“In the routine, you would add one line of code to call
this.sendNotification(Code, parms) as required by the keyboard module,
to tell the module supplying the keyboard to pop it up”I have no idea what that means practically.
If I had an example, breaking it down like “edit this specific file and add this bit” and could play around with it, I’d get it. But reading that description, I’m totally lost.
-
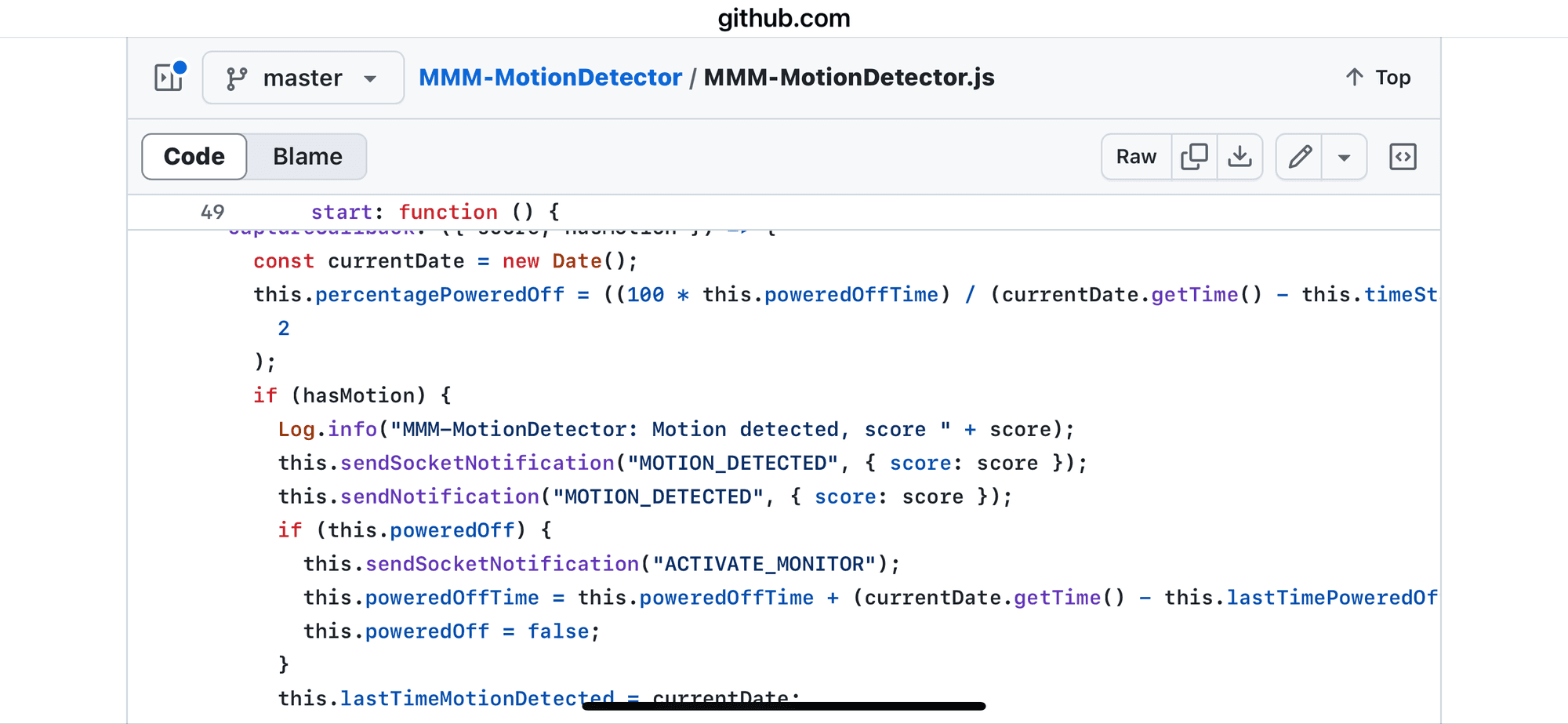
@reverendz sendNotification can only be done in the browser side file, module_name.js
here is MMM-MotionDetector.js using code to watch camera feed. when motion is detected it informs its node_helper (in case the screen is off), this.sendSocketNotification()
AND it informs all the other modules
this.sendNotification()

in both cases the function takes two parameters
first is a string which means something, can be any string of any length, called notification in example codesecond is any kind of data. also understood by whoever understands the notification code string,
called payload in example code -
Thank you! That’s very helpful.
I wound up writing a very basic module to send a notification and it worked.
I’m still not sure how to integrate it into an existing module, but I am starting to understand it better.
-
@reverendz what module do you want to update?
-
@reverendz I ‘assume’ you want to have a something to trigger capturing some data to be input from the module (to cause the keyboard to pop up)
so, a button on the screen… this below is JUST the button content, all the other module content has to be created similarly
the button needs a function to handle when the button is pressed (onClick, or just click)getDom(){ let wrapper = documentCreateElement("div") // create a button object let button_element = documentCreateElement("button") // identify the button button_element.id="openEditor" let self = this // this -> module object // connect button onclick to some routine button_element.addEventListener("click",self.someFunction(this)) // on button click, this -> button object, need to call function in module object // add the button object to the div we are sending back to MM , so it will be displayed wrapper.appendChild(button_element) return wrapper } someFunction(button){ if(button.id=='openEditor") this.sendNotification(openEditor,... whatever parms) }
