Read the statement by Michael Teeuw here.
MMM-CalendarExt3
-
-
@MMRIZE thanks for all your help.
I will update later and let you know if it worked.
-
@MMRIZE the updated fixed my issue.
thanks.
-
I’m working in the same situation: using an old iPad and trying to conserve space. I used this transform you posted way back in this thread:
/* In your config */ eventTransformer: (ev) => { if (!ev.isFullday) { let t = new Date(ev.startDate) let time = (t.getMinutes() === 0) ? String(t.getHours()) : String(t.getHours() + ':' + t.getMinutes()) ev.title = `<span class="myTime">${time}</span> ${ev.title}` } return ev }That works great, but how can I get it to display the hour in 12h, not 24h?
-
@Decimeter9667 time see the
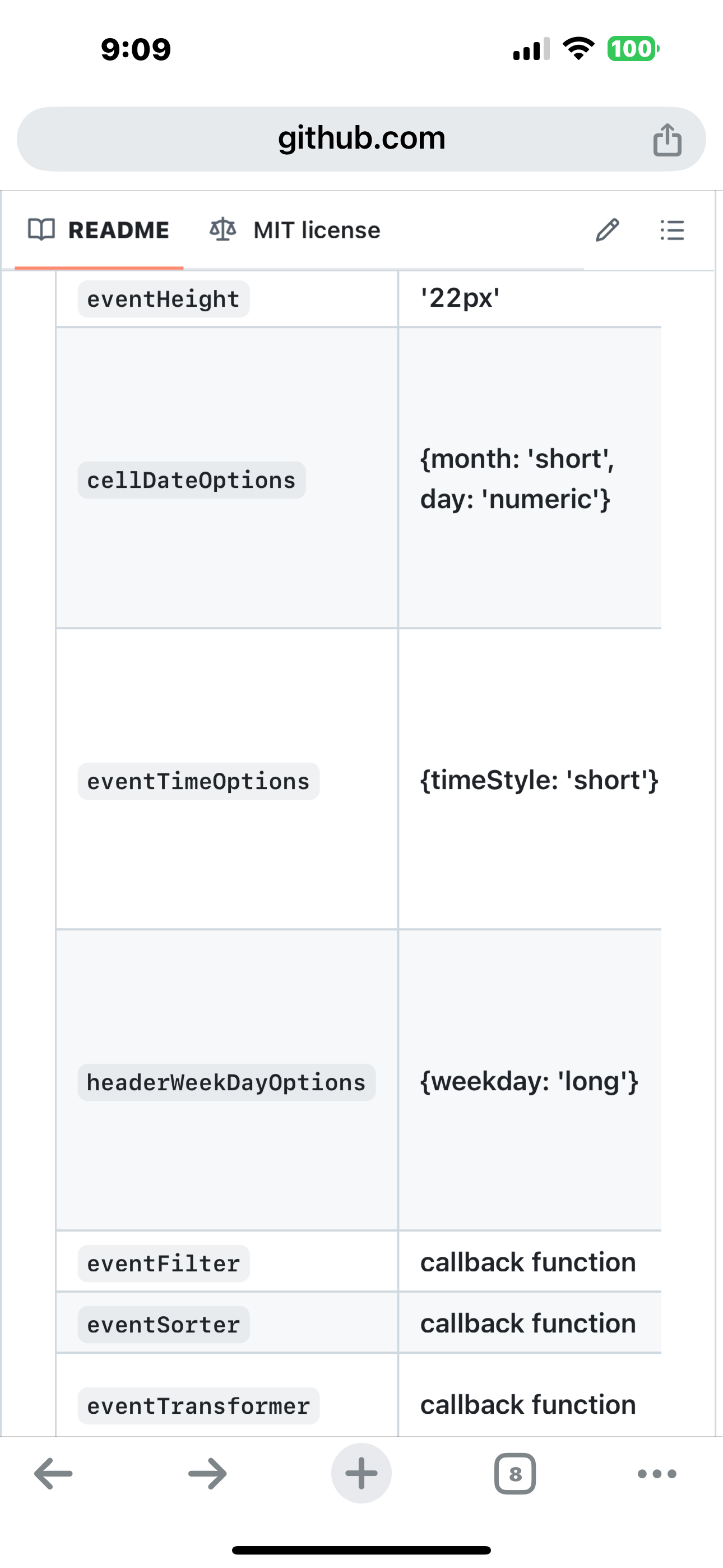
 eventTimeOptions
eventTimeOptions -
@sdetweil Hmm… are you sure that works in the context of the transform I showed? eventTimeOptions doesn’t seem to change it.
-
you are doing it raw. Date.getHours() returns 0-23
so YOU have to check , and substract 12 if over 12
-
@sdetweil Thanks. For anyone else looking to do this, here’s how I modified the code:
eventTransformer: (ev) => { if (!ev.isFullday) { let t = new Date(ev.startDate) const amPm = t.getHours() >= 12 ? 'p' : 'a'; let time = (t.getMinutes() === 0) ? String(t.getHours() % 12 || 12) : String( (t.getHours() % 12 || 12) + ':' + t.getMinutes()) ev.title = `<span class="myTime">${time}${amPm}</span> ${ev.title}` } return ev } -
@Decimeter9667 you could have set the hour in a local variable when you did the am/pm test
// assume am. // of course you could reverse this if most of the events are in the afternoon let amPm='a' let hour=t.getHours() if(hour >= 12) { amPm= 'p'; hour-= 12 }then not have 2 more calls to getHour()
performance things creep in all the time… (as you might be doing this for all events…)
-
Hello, I’m new to MagicMirror trying to build my first. I’m having an issue with any events showing up. When I run the attached code I get a blank calendar. However when I run the regular calendar I see all the events. Am I doing something wrong?
{ module: "MMM-MonthlyCalendar", header: "Family Calendar", position: "bottom_bar", config: { updatesEvery: 30, weeksInFuture: 5, mode: "fourWeeks", firstDayofWeek: "sunday", //maximumEntries: "10000", <--- " I saw in one of the forums that this could help but it did not." calendars: [ { url: "https://calendar.google.com/calendar/ical/******basic.ics", priority: 1, }, ] } }Here is a screenshot of the regular calendar.

This is what it looks like with MMM-CalendarExt3