Read the statement by Michael Teeuw here.
I'm new. Trying to understand and have a few questions....
-
I’m new and open to learning, reading, whatever. I have my basic install up and running, no bubbles, no troubles:

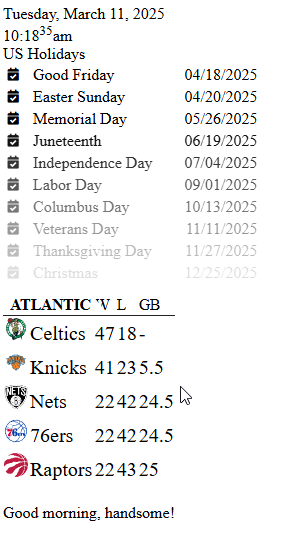
I tried to add some module I found that had like a sports standing thing. It says it should be on the “top right” according to the config.js file. Here is what it looks like:

If that is the top right, yea… and it is smushed.
I then added a calendar piece and tried to configure it. I then followed someone who made a CSS for the calendar component to change the CSS to make it look more like dakboard and well… I’m not sending a screenshot of that lol.
So I guess where do I begin? Why does the thing not seem to be full screen? What can I do to change that? Next would be the “regions” or “areas” like “top right” and as the one with the calendar I was following said “bottom third” things like that. Where does that come from? How come my stuff is so squished like the sports team ticker piece? Some of the stuff on the docs page either just doesn’t exist or isn’t correct. For example it states “customCss - The path of the custom.css stylesheet. The default is css/custom.css” I went there, there is nothing in there.
I see all these amazing setups on the forum like this one: https://forum.magicmirror.builders/topic/19169/dakboard-esque-layout
And there is some stuff below. I’m not sure where that would go. Is that a main /css/custom.css file? I see settings for modules that seem to define them from one central location.Any help or pointing me to where I can get some starter stuff that starts out from say a basic “I just loaded up the docker container, let’s start configuring” would be amazing.
Thank you.
-
@noviceuser here are the positions, shown in portrait mode
https://docs.magicmirror.builders/modules/configuration.html#positionThe default is css/custom.css” I went there, there is nothing in there.
yes, if you installed manually, YOU have to create the file
if you used my installer script, I do this for youwhat device/display are you using? on what OS?
see the output of npm start, it answers all that info
here from my mac mini just now[2025-03-11 07:38:49.810] [INFO] System information: ### SYSTEM: manufacturer: Apple Inc.; model: Macmini9,1; virtual: false ### OS: platform: darwin; distro: macOS; release: 15.3.1; arch: arm64; kernel: 24.3.0 ### VERSIONS: electron: 35.0.0; used node: 20.18.1; installed node: 20.18.1; npm: 10.8.2; pm2: 5.4.3 ### OTHER: timeZone: America/Phoenix; ELECTRON_ENABLE_GPU: undefinedNext would be the “regions” or “areas” like “top right” and as the one with the calendar I was following said “bottom third” things like that. Where does that come from?
see
https://docs.magicmirror.builders/modules/configuration.htmlI just loaded up the docker container, let’s start configuring” would be amazing.
there is a LOT to learn… we don’t provide any guide like that
you can see the 1st link in my signature below for another users guide to installing modulesone tool that will HIDE a lot of the grunt work, but provide usable info is my MMM-Config module
https://github.com/sdetweil/MMM-Configit provides for module install, and configure of the whole system via a form
(but you have to edit the config file once to add it)
one area where it helps is to present selection lists for options where it canwhy you don’t have a full screen is another problem… but we need more info
-
also, MagicMirror is shown via a web page
web design is to wrap content when the width is not enough…
as it appears is happening here… -
@sdetweil
Ok first off thank you for the reply. I have read through and will answer all that I can here.My installation was a docker compose:
services: magicmirror: image: bastilimbach/docker-magicmirror container_name: magicmirror restart: unless-stopped ports: - "2222:8080" volumes: - ./config:/opt/magic_mirror/config - ./modules:/opt/magic_mirror/modules - ./css:/opt/magic_mirror/css environment: - TZ=America/New_York # Change to your timezone - MM_PORT=8080That is how I installed. I am running off of an Ubuntu 22.04 VM. My display is currently just my current computer display. 1920x1080 resolution, nothing fancy.
Thank you for the piece with the regions. I also found an image somewhere since posting that showed them and how they are/work basically.
I will look at the MMM-Config module and add that.
Since originally posting I found some css examples that I created custom.css in the css folder. It cleared up some of the things I was having an issue with. I’m not sure why still that it was only shoving everything to the top left.
I have made so many changes to the config.js trying to figure it out that I’ve gone from completely breaking it to at least having stuff up there even if it is formatted silly because of the css.
Again, I’m not sure why it was either not realizing my web browser is 1920x1080. I would understand if I had a crazy resolution or scaling or something else. I’m not sure honestly what the deal was.
If there is anything you wish me to provide I will do so. I am going to start messing with the things you gave me.
I wonder if it is possible that the docker container main.css is broken with the docker container and that is why the strange smushing.
-
@sdetweil Also, I am using Ubuntu Server so no GUI.
The MMM-Config module does not work, I’m guessing because it is a docker installation and maybe permissions are a thing?
[11.03.2025 11:44.21.236] [ERROR] (node:1) UnhandledPromiseRejectionWarning: ReferenceError: fetch is not defined magicmirror | at buildFormData (/opt/magic_mirror/modules/MMM-Config/module_installer/runserver.js:135:20) magicmirror | at module.exports (/opt/magic_mirror/modules/MMM-Config/module_installer/runserver.js:73:3) magicmirror | at Class.startit (/opt/magic_mirror/modules/MMM-Config/node_helper.js:329:5) magicmirror | at Class.setConfig (/opt/magic_mirror/modules/MMM-Config/node_helper.js:163:10) magicmirror | at Class.start (/opt/magic_mirror/modules/MMM-Config/node_helper.js:169:10) magicmirror | at /opt/magic_mirror/js/app.js:232:18 magicmirror | at new Server (/opt/magic_mirror/js/server.js:93:3) magicmirror | at /opt/magic_mirror/js/app.js:226:20 magicmirror | at loadNextModule (/opt/magic_mirror/js/app.js:171:5) magicmirror | at /opt/magic_mirror/js/app.js:166:6 magicmirror | [11.03.2025 11:44.21.236] [ERROR] (node:1) UnhandledPromiseRejectionWarning: Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). To terminate the node process on unhandled promise rejection, use the CLI flag `--unhandled-rejections=strict` (see https://nodejs.org/api/cli.html#cli_unhandled_rejections_mode). (rejection id: 1) magicmirror | [11.03.2025 11:44.21.237] [ERROR] (node:1) [DEP0018] DeprecationWarning: Unhandled promise rejections are deprecated. In the future, promise rejections that are not handled will terminate the Node.js process with a non-zero exit code. magicmirror | [11.03.2025 11:44.22.054] [ERROR] stderr 2: grep: ../../js/animateCSS.js: No such file or directory magicmirror | cp: cannot stat '../../js/animateCSS.js': No such file or directoryThat is from the docker compose up command.
Then when I hit: http://ip:2222/configure I am greeted with this:

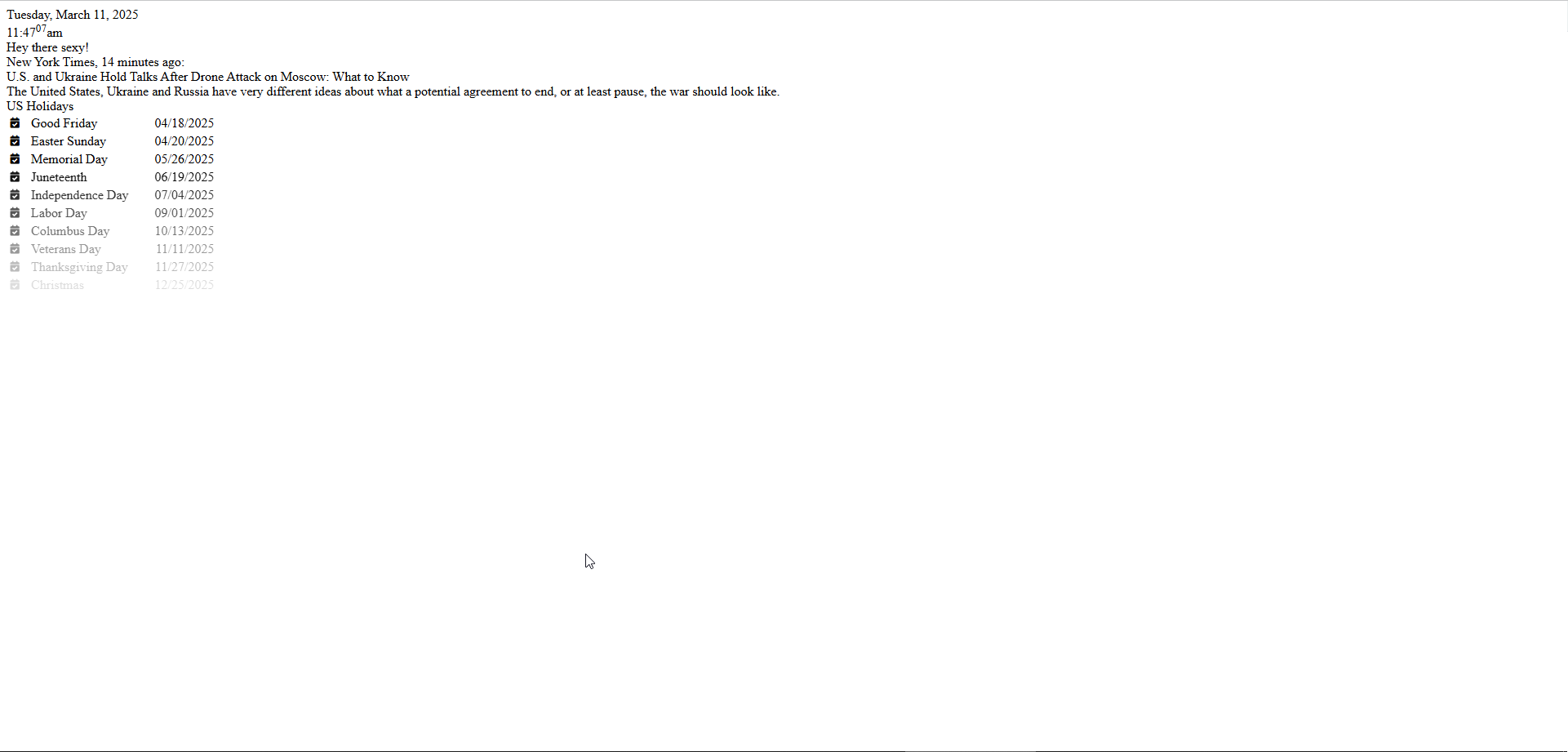
Also to prove I’m not doing anything, crazy… I removed the custom.css file I had that I was looking at and here is what it looks like (this is what it looked like default:

As you can see, lots of room to breathe for those modules. Here is what the config.js looks like:
/* Magic Mirror Config Sample * * By Michael Teeuw http://michaelteeuw.nl * MIT Licensed. * * For more information how you can configurate this file * See https://github.com/MichMich/MagicMirror#configuration * */ var config = { address: "0.0.0.0", // Address to listen on, can be: // - "localhost", "127.0.0.1", "::1" to listen on loopback interface // - another specific IPv4/6 to listen on a specific interface // - "0.0.0.0" to listen on any interface // Default, when address config is left out, is "localhost" port: 8080, ipWhitelist: [], // Set [] to allow all IP addresses // or add a specific IPv4 of 192.168.1.5 : // ["127.0.0.1", "::ffff:127.0.0.1", "::1", "::ffff:192.168.1.5"], // or IPv4 range of 192.168.3.0 --> 192.168.3.15 use CIDR format : // ["127.0.0.1", "::ffff:127.0.0.1", "::1", "::ffff:192.168.3.0/28"], language: "en", timeFormat: 12, units: "imperial", modules: [ { module: "alert", }, { module: "updatenotification", position: "top_bar" }, { module: "clock", position: "top_center" }, { module: "calendar", header: "US Holidays", position: "bottom_left", config: { calendars: [ { symbol: "calendar-check", url: "webcal://www.calendarlabs.com/ical-calendar/ics/76/US_Holidays.ics" } ] } }, { module: "compliments", position: "middle_center" }, { module: "currentweather", position: "top_right", config: { location: "Lutz", locationID: "4163033", //ID from http://bulk.openweathermap.org/sample/city.list.json.gz; unzip the gz file and find your city appid: "YOUR_OPENWEATHER_API_KEY" } }, { module: "weatherforecast", position: "top_right", header: "Weather Forecast", config: { location: "Lutz", locationID: "4163033", //ID from http://bulk.openweathermap.org/sample/city.list.json.gz; unzip the gz file and find your city appid: "YOUR_OPENWEATHER_API_KEY" } }, { module:"MMM-Config", position:"top_right", // the QR code (if requested) will appear here showQR:"True", config:{ } }, { module: "newsfeed", position: "bottom_bar", config: { feeds: [ { title: "New York Times", url: "http://www.nytimes.com/services/xml/rss/nyt/HomePage.xml" } ], showSourceTitle: true, showPublishDate: true, broadcastNewsFeeds: true, broadcastNewsUpdates: true } }, ] }; /*************** DO NOT EDIT THE LINE BELOW ***************/ if (typeof module !== "undefined") { module.exports = config; }This is the config that comes with the docker-compose that I posted earlier. I’m guessing someone made this and there is issues and really I need to do a default install and try from there.
-
@noviceuser that docker container is quite old
see the doc for the link to the current one
https://docs.magicmirror.builders/getting-started/installation.html#automatic-installation-scripts
i strongly suggest NOT using docker til you know what it all takes
-
Then when I hit: http://ip:2222/configure I am greeted with this:
yes, a module problem I guess…
see the output of npm start (harder to see in docker)
there are no module standards, and no program checking, so MMM-Config tries to discover everything… in config and out… and sometimes it encounters something that is unable to be worked around
-
@noviceuser yes, latest MagicMirror requires nodejs v20.18.1
and node 18+ has fetch built in
-
@sdetweil Yes, looking at this, I’ve never built my own container like that. If it was a simple pull and then run it then that is one thing. I haven’t gone that far with Docker yet.
I’ll just have to find a machine that I can run this on. That is one good thing about docker is that I don’t have to dedicate an entire VM to the software on it.
-
@noviceuser MagicMirror will run anywhere…
windows, linux, mac,
my automated installed handles linux and mac
