Read the statement by Michael Teeuw here.
Looking for feedback and advice
-
@Xsoldier2000 when you say look at github, what do you mean? the module README.md file is what is shown for the module github page. after git clone, you have that on your system and can view ut at any time
for Ext3 it has definitions and explanations of the css variables used to size the content, and calendar cells to hold the content
MagicMirror is a web page, shown in a browser. all the content ( module output) is generated dynamically by javascript code.
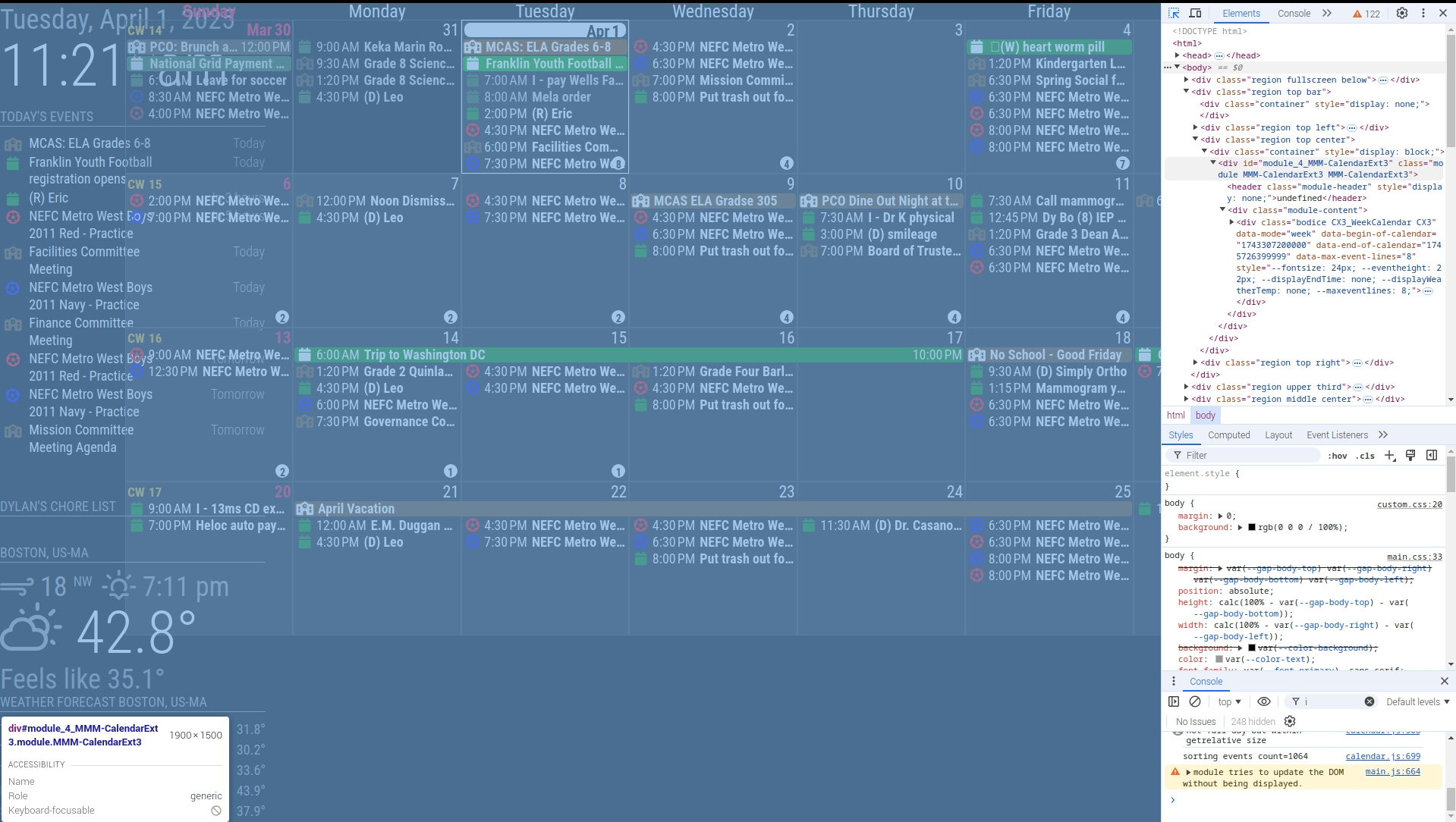
an html page contains two major elements
head - documents scripts and css files used on this page
body - holds the displayable context. text, ,tables, graphs, images, etcthe design of that page can be seen in the index.html file in the MagicMirror folder
all the script and css files are added by the MagicMirror runtime for each active module
css/main.css holds the styling for the default page and modules
including the size abd shspe of the page and spaces(regions) for module contentas you have discovered the Ext3 family of modules is one of the most CSS configurable modules available
-
@Xsoldier2000 for your 3, you should indicate what module that property applies to.
Ext3 css height property not working… well
as you found ext3 calculates the size base on num event lines, event line height, number of calendar week rows shown, etc, all set with --xxx css variables described in the module doc(readme file)which are all overridable (changable) in/using custom.css
-
@sdetweil said in Looking for feedback and advice:
head - documents scripts and css files used on this page
body - holds the displayable context. text, ,tables, graphs, images, etcThat makes sense now, as you can tell I’m not fully versed in the understanding of these things. Now I know.
@sdetweil said in Looking for feedback and advice:
when you say look at github, what do you mean?
I honestly didn’t even know it was showing the README.md file until you brought it up and I just went back to see. (I associate https://github.com/MMRIZE/MMM-CalendarExt3 to a webpage, but it’s kind of a different setup. First real time using github ever)
I’m the kind of guy that puts things together first, then when it doesn’t work right, I read the instructions…makes life … difficult sometimes.
Thank you for all this info. It helps an old GI like me.
-
@Xsoldier2000 nobody reads the documentation!
-
@Xsoldier2000 the thing you see on github IS a web page dynamically constructed from a list of files in the project repository AND a rendering of a readme if one is found, and some other github project mgmt services, issues, fixes, …