Read the statement by Michael Teeuw here.
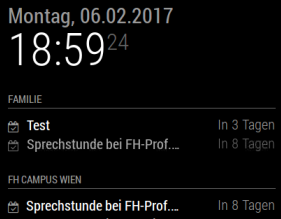
calendar: different spaces between symbol and text when different sources used
-
I’m wondering, since the lower calender has a “full” title, is it a spacing issue?
I.e when there is a long title it is force to take up all space and when it’s a short title it gets more space?
-
Hi broberg!
100 points!! - great work - you’re absolutly right!
Thank you!!I added an appointment with the same text - pls take a look:

Any idea how I can fix this? Maybe editing a css-File with “alignment-left”?
Thanks a lot!
Kind regards,
Dominik -
Try adding
.calendar .symbol {width: 20px;} .calender .time {width: 50px;}To the custom.css
-
Do you mean this way?
body { .calendar .symbol {width: 20px;} .calender .time {width: 50px;} }Sadly it’s not working this way…
Any other idea?Thanks a lot for your time, broberg!!
Kind regards,
Dominik -
@strizl no, not inside the body {}
you could try increasing the size to see a more clear effect
-
Hi broberg!
Thanks again for your help!
It’s working now. It was only due to the vnc viewer connection - this caused a space or resolution error. On the TFT screen everything’s fine!
But good to know where I can play with the CSS options…Thanks again and kind regards,
Dominik
