Read the statement by Michael Teeuw here.
Graph module
-
@feedparakeet I disable the authentication in Grafana so I can use direct link to a graph without a username/password!
In grafana, you can “export” a graph and it will give you a direct URL that you can use directly in an iFrame!
For datasource, currently I’m using a module in my home automation that already send data to grafana!
I need to work later on some unix script to send data directly in grafana!
-
@PointPubMedia Thanks! It worked!
Final setup is: php scripts which grab info from fixer.io (eur + usd) and btc-e.com (bitcoin), put them to InfluxDB and display with Grafana. Works like a charm!
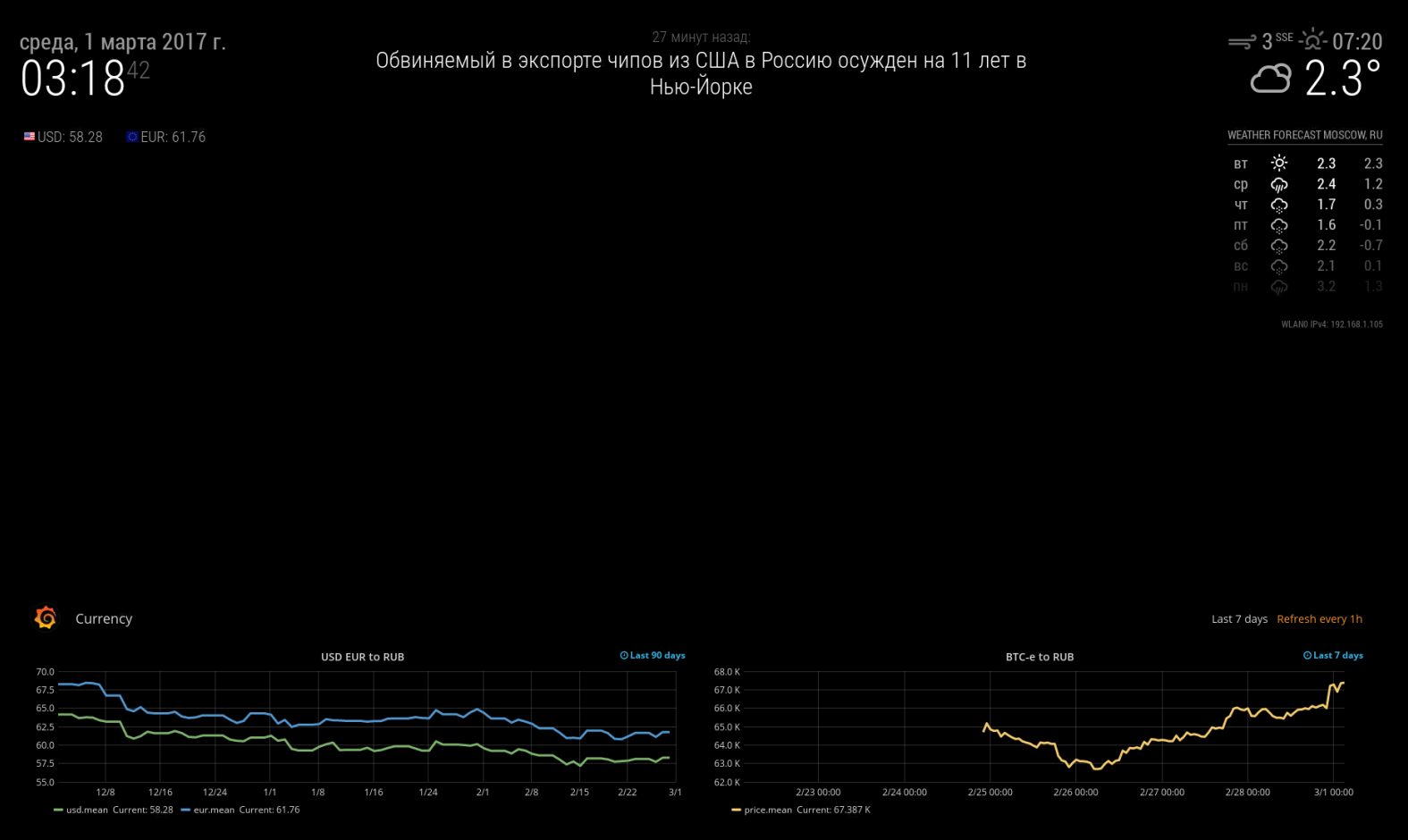
Here is a screenshot from my MM. Looks beautiful in general. But still, few minor things to work on.
-
@qistoph, thank you, I really appreciate your response. It took me few weeks to understand how do graphs work and get what I need. Finally I did it with Grafana + InfluxDB + PHP scripts. Now I understand that each graph is very special and you need quite a few options to get it work like you want. So, Grafana is the solution for what I was looking for. Don’t think it will be easy to create a universal graph module to satisfy all my needs, like I thought it before. Thanks anyway!
-
@d3r It is absolutely possible with Grafana + iFrame module and a bit of magic lol
-
@feedparakeet How did you get grafana to use all black background?
-
@jalmaas I did it with a very rude way. I have changed all 141414 color to 000000 for background settings in /usr/share/grafana/public/css/grafana.dark.* files
Same way you can remove everything else, like Grafana logo. -
@feedparakeet Have you also seen the nasty empty square on the bottom of grafana iframe exports? I’m trying to get rid of it, but so far with no success. As well if you by chance found out how to get rid of the background grey without messing up with grafana CSS, that would be a great asset :)!
-
@nerakhon nope, I didn’t see any square really. The only thing I did is CSS change. You can select this square in Chrome browser and right click “View the source”, it will show you the certain part of the HTML, which you can later find in Grafana’s templates.
Don’t think there is any workaround to change background without changing CSS. -
@feedparakeet Thanks for sharing. I have really tried to remove the Grafana header but it wont work. Were able to replace the grey with black. Would it be possible for you to share your css files. Tried every setting in Grafana but it does not seem to be any good way to remove the header. Is the css files you have modified only for the snaphots and shared graphs?
-
@planet4 , what I did is:
cd /usr/share/grafana/public/css find . -type f -exec sed -i.bak "s/141414/000000/g" {} \;This command creates a .bak files with the original content of each modified file in case you would like to turn everything back.
Then, I enabled General-Dimentions-Transparent for each graph. And enabled General-Toggles-Hide controls for a dashboard.
My grafana’s header automatically goes away in few minutes if I don’t touch anything or move mouse. But even if I don’t see grafana’s grey header line, I can still see grafana’s orange-colored label.
Does your grafana’s grey header goes away if you don’t touch anything for 5 minutes? If not, then you should update to a new version. This feature is quite new.
