Read the statement by Michael Teeuw here.
CSS "z-index" is not working anymore
-
Hi all,
Is there anyone knows how to fix the issue on my MagicMirror, it’s about CSS z-index function.
Today I update MM system to 2.1.1, seems everything goes fine and smoothly.
After that, I found CSS z-index is useless(main.css), no matter how I change, it still won’t work and seems everything are going transparency, and background picture won’t show from the top, the region I use is “fullscreen_above”.This is before upgrade:

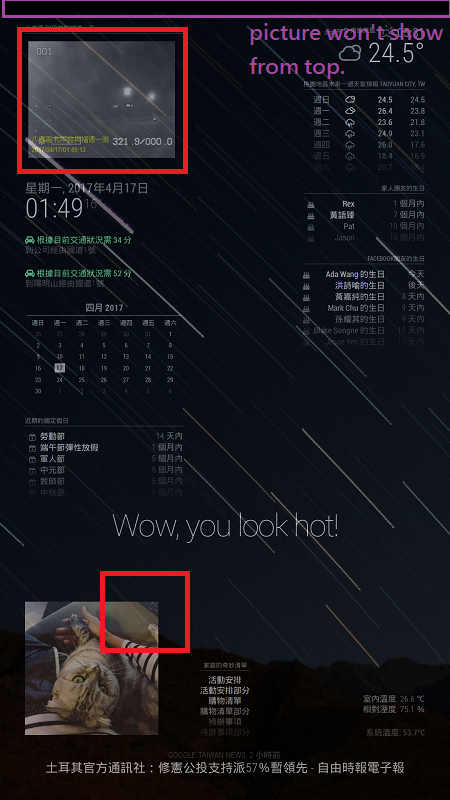
This is after upgrade to 2.1.1

I would like keep z-index function when I wanna show background picture, can someone give me a hint? thank you so much.
Regards,
Jake -
Does it have a defined position? i.e
position: absolute;orposition: fixed;as far as I know z-index will only work when the div has a defined position -
@davidnesbitt7 thanks, it should be absolute, I didn’t change others, just add z-index= -1 or 1
-
I just put a background on mine and it seemed to go in without the need for a z-index and behind everything else, I used
html:before { background-image: url(http://YOUR URL HERE); content: ''; height: 100%; position: absolute; width: 100%; } body { background: transparent; }I just changed the background color on the body to transparent because in main.css it’s set to black and will show over the background image, this worked for me hope it helps you, you can also set things like
background-size: cover;if you want to stretch the image to be full width andbackground-repeat: no-repeat;if more than one image shows -
@davidnesbitt7
thanks for the solution.
I am using MMM-RandomPhoto module, it can get 1080x1920 picture automatically and change in every 60 seconds.{ module: 'MMM-RandomPhoto', position: 'fullscreen_above', config: { opacity: 0.4, animationSpeed: 2000, updateInterval: 600, url: 'https://unsplash.it/1080/1920/?random' //1080x160 } },Maybe I can try add something in .js file below:
https://github.com/diego-vieira/MMM-RandomPhoto/blob/master/MMM-RandomPhoto.js -
@iMAGiC Oh…I’m not familiar with that module, I can see that you have
position: 'fullscreen_above';maybe tryposition: 'fullscreen_below'and see if that changes it to be below for you? -
@davidnesbitt7 I’ve tried that, but not succeed… :disappointed:
thanks for your time, I will try others later… -
@davidnesbitt7 finally I got some thing, I was add z-index in wrong place.
I am now add z-index in MMM-RandomPhoto.js:
img id="mmm-photos-placeholder1" style="z-index=-1;opacity: 0; position: absolute" img id="mmm-photos-placeholder2" style="z-index=-1;opacity: 0; position: absolute"and remark background in main.css:
// background: #000;now it works, only issue is picture not shows from top, but it’s minor, when display behind mirror. :grin:
-
@iMAGiC you shouldn’t edit the module code or the main.css file.
You should do all css alterations in the custom.css file
like
background: nonein thebody{}tag and add#mmm-photos-placeholder1 {position: absolute; z-index: -1; opacity: 0} #mmm-photos-placeholder2 {position: absolute; z-index: -1; opacity: 0}to your custom.css
-
@broberg Yes, I will modify it later.
