A New Chapter for MagicMirror: The Community Takes the Lead
Read the statement by Michael Teeuw here.
Read the statement by Michael Teeuw here.
CSS "z-index" is not working anymore
-
@davidnesbitt7 I’ve tried that, but not succeed… :disappointed:
thanks for your time, I will try others later… -
@davidnesbitt7 finally I got some thing, I was add z-index in wrong place.
I am now add z-index in MMM-RandomPhoto.js:
img id="mmm-photos-placeholder1" style="z-index=-1;opacity: 0; position: absolute" img id="mmm-photos-placeholder2" style="z-index=-1;opacity: 0; position: absolute"and remark background in main.css:
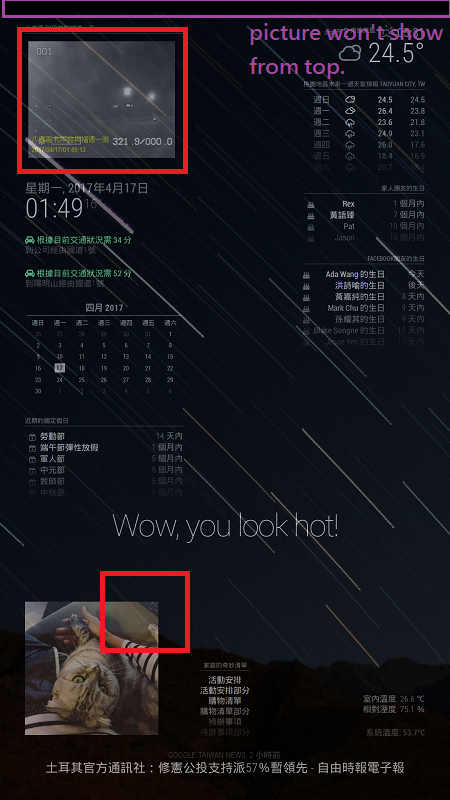
// background: #000;now it works, only issue is picture not shows from top, but it’s minor, when display behind mirror. :grin:
-
@iMAGiC you shouldn’t edit the module code or the main.css file.
You should do all css alterations in the custom.css file
like
background: nonein thebody{}tag and add#mmm-photos-placeholder1 {position: absolute; z-index: -1; opacity: 0} #mmm-photos-placeholder2 {position: absolute; z-index: -1; opacity: 0}to your custom.css
-
@broberg Yes, I will modify it later.
-
@broberg all set, thank you~
in custom.css
html { cursor: none; overflow: hidden; background: transparent; } .region.fullscreen * { pointer-events: auto; position: top; top: 0px; }