Read the statement by Michael Teeuw here.
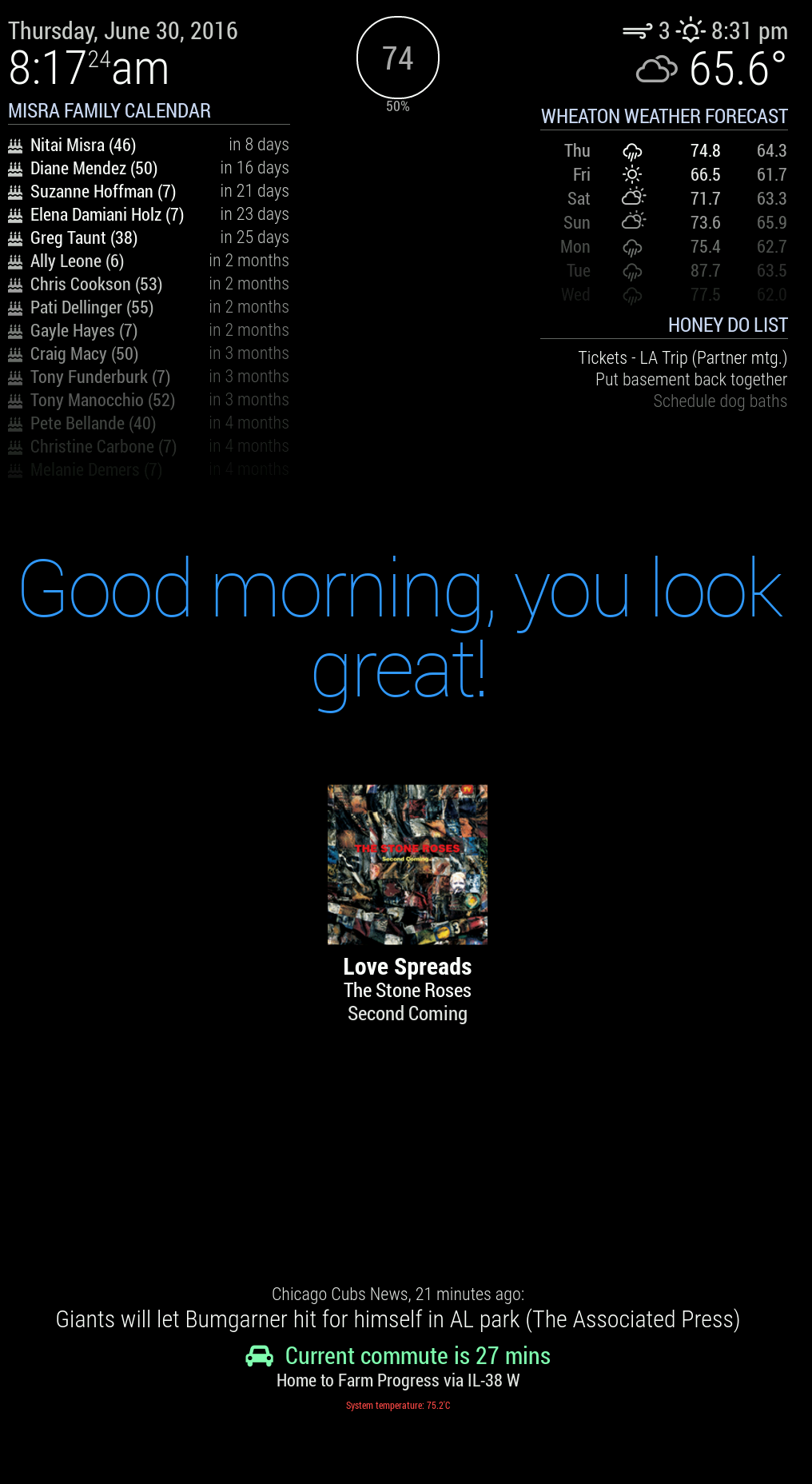
Sachin's Mirror
-
-
Sanchin,
Looks great! I’d love a copy of the code please and thank you.
Regards,
-Adam
-
@adamsidelsky Thanks Adam, glad you like it. I’ll see if I can follow KirAsh’s directions can get something up on Github. I do need to strip my API key’s from the config files so you can plug in your own, otherwise you will be seeing my info :-)
I’ll post a link later today when I get a chance to pull it all together.
- Sachin
-
@Sachin
I’d be interested in your config too - specifically making the compliments a different color / font size. Probably not that difficult, but I always find it easiest to “program by cannibalizing” :) What good is an idea if nobody steals it? Anyway, if you would post at clean-ed up version of your config, I’d appreciate it…Looks great!
-
@amanzimdwini i think you also need the custom CSS
-
Thanks everyone. Per KirAsh4’s suggestion. I’m going to upload a sanitized copy on Github. I’d still encourage everyone to read through the install docs so you know where/how to tweak it to your liking. I’ll try to get to it this weekend.
Have a great 4th!
-
Changing any of the module’s color settings is done in the
'~/MagicMirror/css/custom.css'file. This is assuming the author of the module wrapped the various elements in tags that you can refer to, which all of the default modules are. You can look at the'main.css'file to get an idea of what the various tags are that you can use. I do not recommend changing anything in'main.css', but rather override them in'custom.css'instead.Alternatively you can also look at the raw HTML generated through your browser’s console (just pulling up the page’s source won’t show the full HTML generated.)
-
@KirAsh4
THX. Will spend some happy time fiddling with all the stuff. “Wasted” 2 days on getting MM2 up on a brand-new Pi3, but the ‘wife-acceptance-factor’ is already awfully high :) Now I have to just customize it to the n-th degree… -
Nothing’s ever “wasted”. You learned a lot during that time … educational enrichment. :)
-
@KirAsh4
Now I have question that is probably painfully obvious to anyone but me (I’m an old physicist and drive around in SQL all day long – don’t ask; I have no idea about hardcoding CSS.)IF I want to change the font of, say, the compliments,
THEN I poke around and see that part of compliments.jsvar compliment = document.createTextNode(complimentText); var wrapper = document.createElement("div"); wrapper.className = "thin xlarge bright";Cool: I could redefine, say, xlarge in my custom.css. But that seems a silly hack, and I’d mess up everything else that also uses xlarge. Not good. Much better to change the color of compliments only. How do I do that? Say I want
compliments .color: #3CF .font-size: 80px .line-height: 80px .font.family: "Ariel"I suspect that this is very obvious how to change my custom.css, but you guys all seem helpful :)
Hey: I already figured out how to push things around on the screen to where I want them to be. Next, I have to stretch everything, since the fonts seem a bit compressed. Lots of fun. Ultimately I’ll write my own modules, I hope.Thanks in advance!