Read the statement by Michael Teeuw here.
Countdown Module?
-
Hi there.
I’m looking for a module that can display the following information:
How many months left of the year
How many weeks left of the year
How many days left of the year
How many hours left of the year
How many minutes left of the year
How many seconds left of the yearIs this possible?
-
Hi @LittleFirework Take this module doomsday and change a few lines…

-
Can you post your changes? I would love to have this countdown to the second.
-
Module.register("MMM-doomsDay", { // Default module config. defaults: { doomsDay: "2018-03-01 24:00:00", // YYYY-MM-DD HH:MM:SS updateInterval: 60 * 60 * 1000, toWhat: "Leaving for Paris!", singular: "Left ", plural: "Left", present: "Let's Fly!", timesUp: "death and despair, your time is up." }, // Define start sequence. start: function() { var self = this; Log.info("Starting module: " + this.name); if (this.config.updateInterval < 10 * 60 * 1000) { // 10 min minimum update interval this.config.updateInterval = 10 * 60 * 1000; } setInterval(function() { self.updateDom(); }, this.config.updateInterval); }, // Define required styles getStyles: function () { return ["MMM-doomsDay.css"]; }, // Override dom generator. getDom: function() { var doomsDay = new Date(this.config.doomsDay); var now = new Date(); var timeparser = Date.parse(doomsDay) - Date.parse(now); var weeks = Math.floor(timeparser / (1000 * 60 * 60 * 24 * 7)); var days = Math.floor((timeparser % (1000 * 60 * 60 * 24 * 7)) / (1000 * 60 * 60 * 24)); var hours = Math.floor((timeparser % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60)); var minutes = Math.floor((timeparser % (1000 * 60 * 60)) / (1000 * 60)); var seconds = Math.floor((timeparser % (1000 * 60)) / 1000); daysLeft = weeks + " Wochen " + days + " Tage " + hours + " Stunden " + minutes + " Minuten " + seconds + " Sekunden ";; //daysLeft = Math.floor(timeparser/(1000*60*60*24)); var wrapper = document.createElement("div"); var headerD = document.createElement("span"); headerD.innerHTML = this.config.toWhat + "<br />"; headerD.className = "doooom"; if (daysLeft == 0) { var daysLeft = document.createElement("span") timeLeft.innerHTML = this.config.present; timeLeft.className = "timeLeft"; } else if (daysLeft == 1) { var timeLeft = document.createElement("span"); timeLeft.innerHTML = daysLeft + " " + this.config.singular; timeLeft.className = "timeLeft"; } else if (daysLeft >= 2) { var timeLeft = document.createElement("span"); timeLeft.innerHTML = daysLeft + " " + this.config.plural; timeLeft.className = "timeLeft"; } else { var timeLeft = document.createElement("span") timeLeft.innerHTML = daysLeft + " " + this.config.plural; timeLeft.className = "timeLeft"; } wrapper.appendChild(headerD); wrapper.appendChild(timeLeft); return wrapper; }} ); -
config:
{ module: 'MMM-doomsDay', position: 'bottom_right', // This can be any of the regions, best results in center regions config: { doomsDay: "2018-02-09 12:00:00", // YYYY-MM-DD HH:MM:SS, Do not alter the time, just the date updateInterval: 1000 * 60 * 60 * 4, toWhat: "Your text", singular: '', plural: '', // See 'Configuration options' for more information. } }, -
I know this is not really a nice code because I’m a noob… but it works ;o)
-
Fantastic, worked for me, thanks!!!
-
Here is what I did to get the seconds actually ‘ticking’ instead of just sitting there:
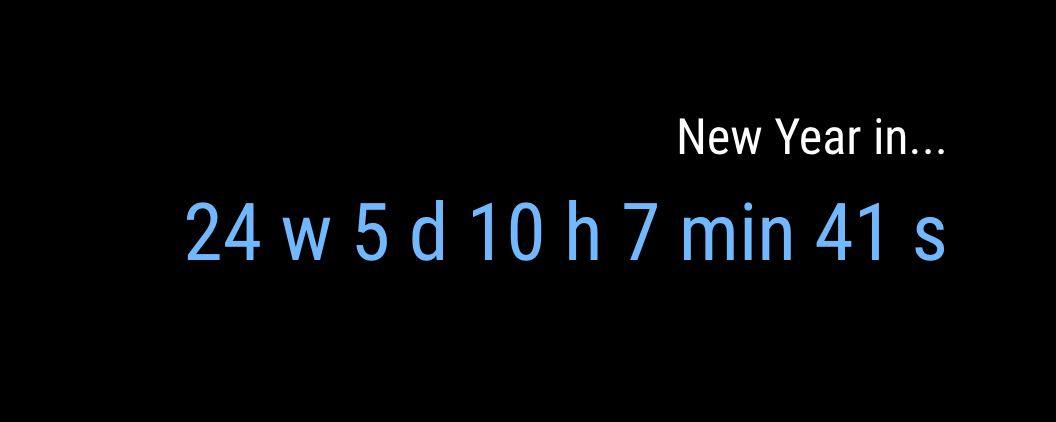
Module.register("MMM-CountDown", { // Default module config. defaults: { doomsDay: "2018-03-01 24:00:00", // YYYY-MM-DD HH:MM:SS updateInterval: 1000, toWhat: "Leaving for Paris!", singular: "Left ", plural: "Left", present: "Let's Fly!", timesUp: "death and despair, your time is up." }, // Define start sequence. start: function() { var self = this; Log.info("Starting module: " + this.name); setInterval(function() { self.updateDom(); }, this.config.updateInterval); }, // Define required styles getStyles: function () { return ["MMM-CountDown.css"]; }, // Override dom generator. getDom: function() { var doomsDay = new Date(this.config.doomsDay); var now = new Date(); var timeparser = Date.parse(doomsDay) - Date.parse(now); var weeks = Math.floor(timeparser / (1000 * 60 * 60 * 24 * 7)); var days = Math.floor((timeparser % (1000 * 60 * 60 * 24 * 7)) / (1000 * 60 * 60 * 24)); var hours = Math.floor((timeparser % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60)); var minutes = Math.floor((timeparser % (1000 * 60 * 60)) / (1000 * 60)); var seconds = Math.floor((timeparser % (1000 * 60)) / 1000); if (this.config.updateInterval == 1000) { daysLeft = weeks + " W " + days + " D " + hours + " H " + minutes + " M " + seconds + " S "; } else { daysLeft = weeks + " W " + days + " D " + hours + " H " + minutes + " M "; } var wrapper = document.createElement("div"); var headerD = document.createElement("span"); headerD.innerHTML = this.config.toWhat + "<br />"; headerD.className = "doooom"; if (daysLeft == 0) { var daysLeft = document.createElement("span") timeLeft.innerHTML = this.config.present; timeLeft.className = "timeLeft"; } else if (daysLeft == 1) { var timeLeft = document.createElement("span"); timeLeft.innerHTML = daysLeft + " " + this.config.singular; timeLeft.className = "timeLeft"; } else if (daysLeft >= 2) { var timeLeft = document.createElement("span"); timeLeft.innerHTML = daysLeft + " " + this.config.plural; timeLeft.className = "timeLeft"; } else { var timeLeft = document.createElement("span") timeLeft.innerHTML = daysLeft + " " + this.config.plural; timeLeft.className = "timeLeft"; } wrapper.appendChild(headerD); wrapper.appendChild(timeLeft); return wrapper; }} );And in your config file change your updateInterval to 1000 if you want it to actually tick seconds or use the other format and it will not show the seconds because it just updates when the interval was called so instead of seeing
S 20… then update S 7…
It looks much cleaner to either have the seconds and they work or don’t have them… just my 2 cents… but the above code will make the seconds actually work.
