Read the statement by Michael Teeuw here.
What to Wear Today
-
I am interested in a module that will help my kids know what they should wear for the day.
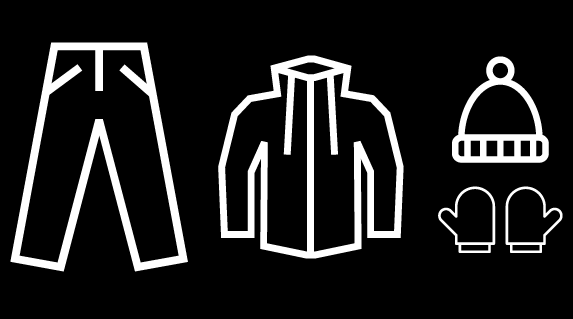
My idea involves a module which pairs with the OpenWeatherMap API, and retrieves the temp_max and current temp for the current day. You could set the threshold for the max and current temps so they would trigger at different times. The result of the temps would then display an icon for the clothing items to wear that day in a grid. Whether they should wear pants or shorts, t-shirt of long sleeve, even a hat and/or gloves.
I can make the graphics and only have a beginners understanding of Javascript, but know little none about working with the OpenWeatherMap API. Hence the request as I would like to do this for our new house which we will begin construction on soon.
I would be more than happy to collaborate with someone to come up with the finer details.
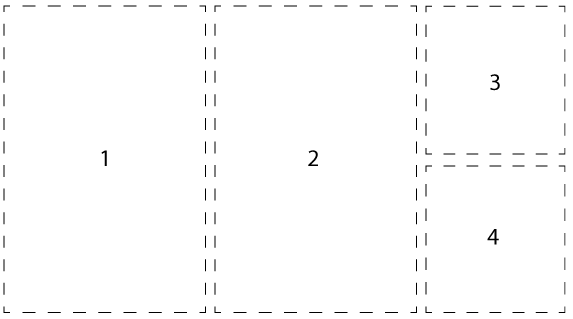
The various clothing item icons would layout in a grid (with possibly even a place for accessories such as a hat and gloves should it be cold enough. See uploaded files for grid idea.
The idea would look something like this.


//shirtTable: function(temp_max) { if (temp_max>=75 && current_temp>=65){ shirt_icon "tshirt"; } else if (temp_max>=75 && current_temp<65) { shirt_icon "longsleeve"; } else if (temp_max<70 && current_temp<65) { shirt_icon "longsleeve"; } pantsTable: function(temp_max) { if (temp_max>=75 && current_temp>=65){ pants_icon "shorts"; } else if (temp_max>=75 && current_temp<65) { pants_icon "pants"; } else if (temp_max<70 && current_temp<65) { pants_icon "pants";} // -
very nice idea, I like that.
It shouldn’t be too complicated for someone with some spare time. -
@yawns You seem to time to answer so you MUST have spare time HAHAHAHAHA…oh wait…
