A New Chapter for MagicMirror: The Community Takes the Lead
Read the statement by Michael Teeuw here.
Read the statement by Michael Teeuw here.
Emoji
-
Hello everybody,
we use emojis in the Google-Calendar. In the standard module of the calendar the emojis are displayed. unfortunately not colored. is there a way to adjust that? if so, how can i do that.thx
-
you can change to show colors in your config.js…
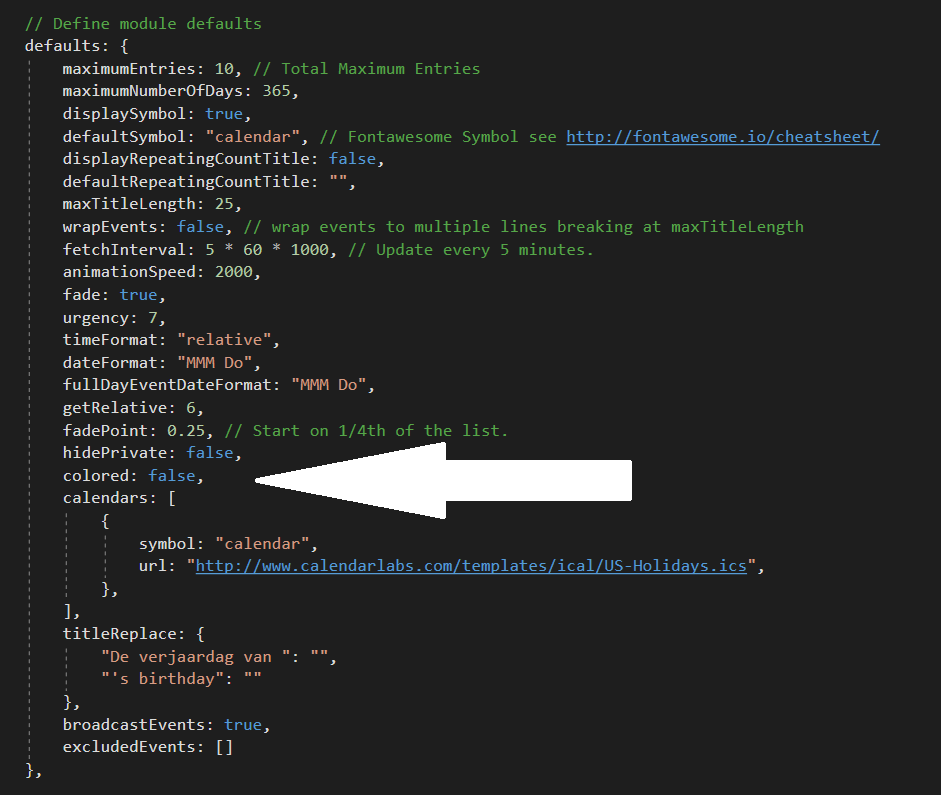
here are the list of defaults as shown in the calendar.js…

The big white arrow points out the line you need to add to your config.js to show color.
EXAMPLE…
{ module: "calendar", position: "top_left", // This can be any of the regions. Best results in left or right regions. config: { colored: true, calendars: [ { url: 'http://www.calendarlabs.com/templates/ical/US-Holidays.ics', symbol: 'calendar', auth: { user: 'username', pass: 'superstrongpassword', method: 'basic' } }, ], } },Hopefully this works out for you! :smiling_face_with_sunglasses:
-
It doesn’t work. It show me only B/W Emoji.
{ module: "calendar", header: "Kalender", position: "top_right", config: { maximumEntries: 13, maxTitleLength: 40, fade: false, timeformat: "absolute", displayRepeatingCountTitle: true, getRelative: 0, dateFormat: "ddd[,] h:mm A", fullDayEventDateFormat: "ddd", displaySymbol: false, colored: true, urgency: 0, calendars: [ { symbol: "calendar-check-o ", url: "https://calendar.google.com/calendar/ical/xxxxxxxx.cal%40googlemail.com/public/basic.ics" }, { url: "https://calendar.google.com/calendar/xxxxxxxxxxxxxxxxxxxxs%40group.calendar.google.com/public/basic.ics" } ], } },
