Read the statement by Michael Teeuw here.
Calendar Font Size
-
@deroptiker86 said in Calendar Font Size:
.calendar {
width: 375px
}Add the following to the above…
font-size: 2em; line-height: 2.5em;OR…
font-size: 35px; line-height: 40px;Then, play with the numbers to get it how you want it.
-
Like this…
.calendar { width: 375px; font-size: 2em; line-height: 2.5em; }OR…
.calendar { width: 375px; font-size: 35px; line-height: 40px; }And you are missing the ‘;’ after ‘width: 375px’
-
:/ hmmmm ok i add the lines…
then change the px… and restart and it still looks like the same… thats crazy…
-
Hmmm, let me play with it on my end.
I’ll be right back in a few minutes. -
nice thx!
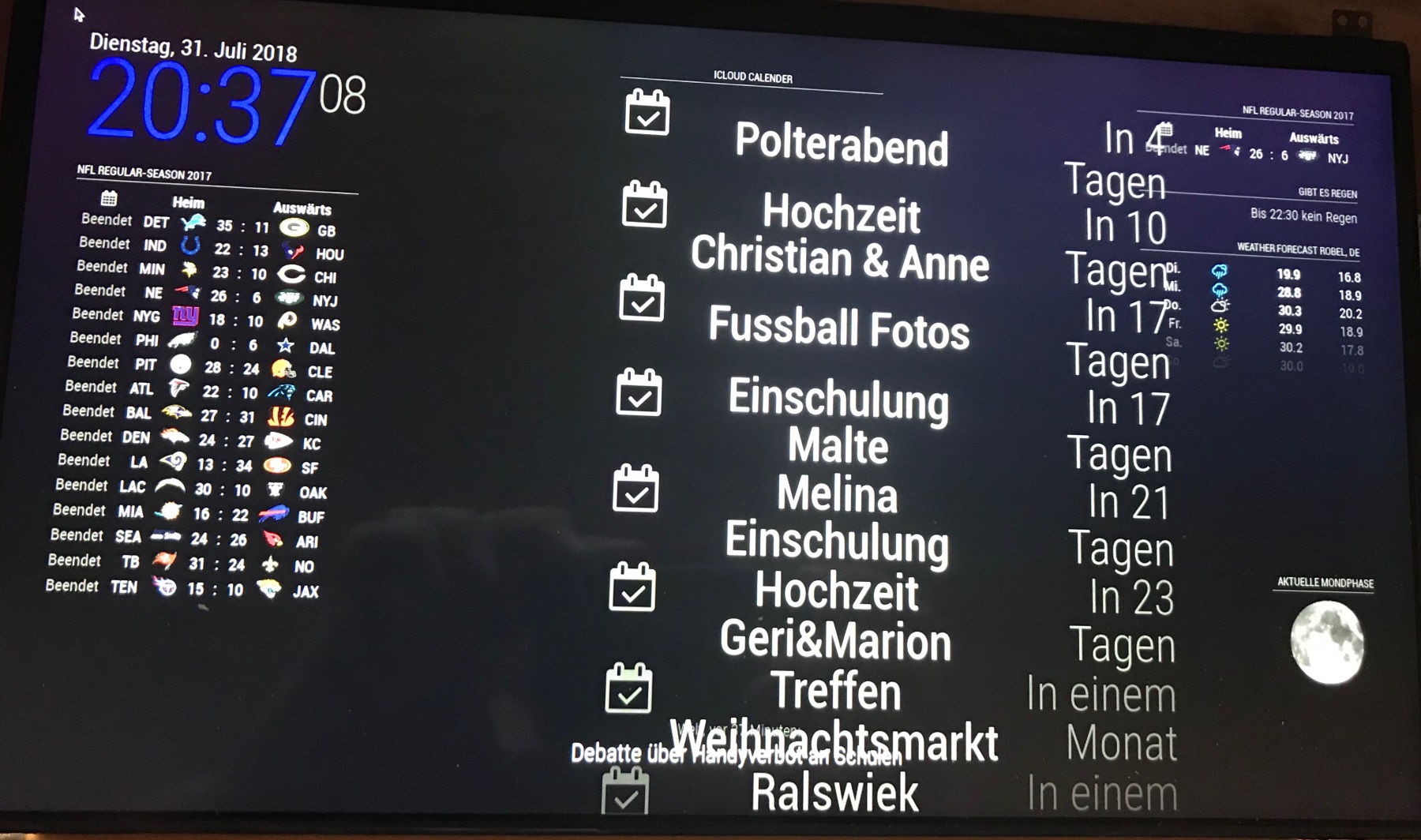
.calendar .time { padding-left: 30px; text-align: right; vertical-align: top; } .calendar { width: 375px; font-size: 200px; line-height: 40px; }i also drop my cofig.js here… maybe thats my fault:
language: "de", timeFormat: 24, units: "metric", modules: [ { module: "alert", }, { module: "updatenotification", position: "top_bar" }, { module: "clock", position: "top_left" }, { module: "calendar", header: "Icloud Calender", position: "top_center", config: { calendars: [ { symbol: "calendar-check-o ", url:"webcal://pxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx } ] } }, { module: 'MMM-NFL', position: 'left', config: { colored: true } }, { module: 'MMM-NFL', position: 'right', config: { colored: true, focus_on: "NE" } }, { module: "MMM-rain-forecast", position: "top_right", // see mirror setting for options header: "Gibt es Regen", config: { lat: xxxx, lon: xxxxx, pleaseWait: "Bitte warten", noRainText: "Bis %s kein Regen", fillColour: '#0074d9' // This is a blue color you can also use blue, cyan etc } }, { module: 'mmm-moon-phases', header: 'Aktuelle Mondphase', // optionally you can add a header to this block position: 'bottom_right', // this can be any of the regions config: { } }, { module: "weatherforecast", -
OK, add the following to your config.js…
tableClass: "large",like this…
{ module: "calendar", header: "iCloud Calendar", position: "top_center", config: { tableClass: "large", calendars: [ { symbol: "calendar-check-o ", url: " " } ] } },you can change a lot of the defaults in the config…
defaults: { maximumEntries: 10, // Total Maximum Entries maximumNumberOfDays: 365, displaySymbol: true, defaultSymbol: "calendar-alt", // Fontawesome Symbol see http://fontawesome.io/cheatsheet/ displayRepeatingCountTitle: false, defaultRepeatingCountTitle: "", maxTitleLength: 50, wrapEvents: false, // wrap events to multiple lines breaking at maxTitleLength fetchInterval: 30 * 60 * 1000, // Update every 30 minutes. animationSpeed: 2000, fade: false, urgency: 7, timeFormat: "relative", dateFormat: "MMM Do", fullDayEventDateFormat: "MMM Do", getRelative: 6, fadePoint: 0.25, // Start on 1/4th of the list. hidePrivate: false, hideOngoing: false, colored: true, coloredSymbolOnly: true, tableClass: "large", calendars: [ { symbol: "calendar", url: "http://www.calendarlabs.com/templates/ical/US-Holidays.ics", }, ], titleReplace: { "De verjaardag van ": "", "'s birthday": "" }, broadcastEvents: true, excludedEvents: [] },I hope this is what you’re looking for. :winking_face:
-
:rolling_on_the_floor_laughing: :rolling_on_the_floor_laughing: :rolling_on_the_floor_laughing:
it works :face_with_tears_of_joy: :face_with_tears_of_joy:
now i only must to fix the size :vulcan_salute_light_skin_tone:
realy thank you for your fast help!!!
:call_me_hand_medium-light_skin_tone:

-
And, you can remove this entry in your custom.css…
.calendar { width: 375px; font-size: 200px; line-height: 40px; }:upside-down_face:
-
Always glad to help out!