Read the statement by Michael Teeuw here.
MMM-Darksky-hourly - change icons
-
is there possibility to easily change default icons to animated :
https://www.amcharts.com/free-animated-svg-weather-icons/i’ve tried to edit custom.css but it looks like it’s not so easy. after changing and restarting MM icons disappear and i’m not able to find what sizes should have new icons.
can someone help me ?
this is perfect weather module for me but i would like to make it more colourful and animated little bit
-
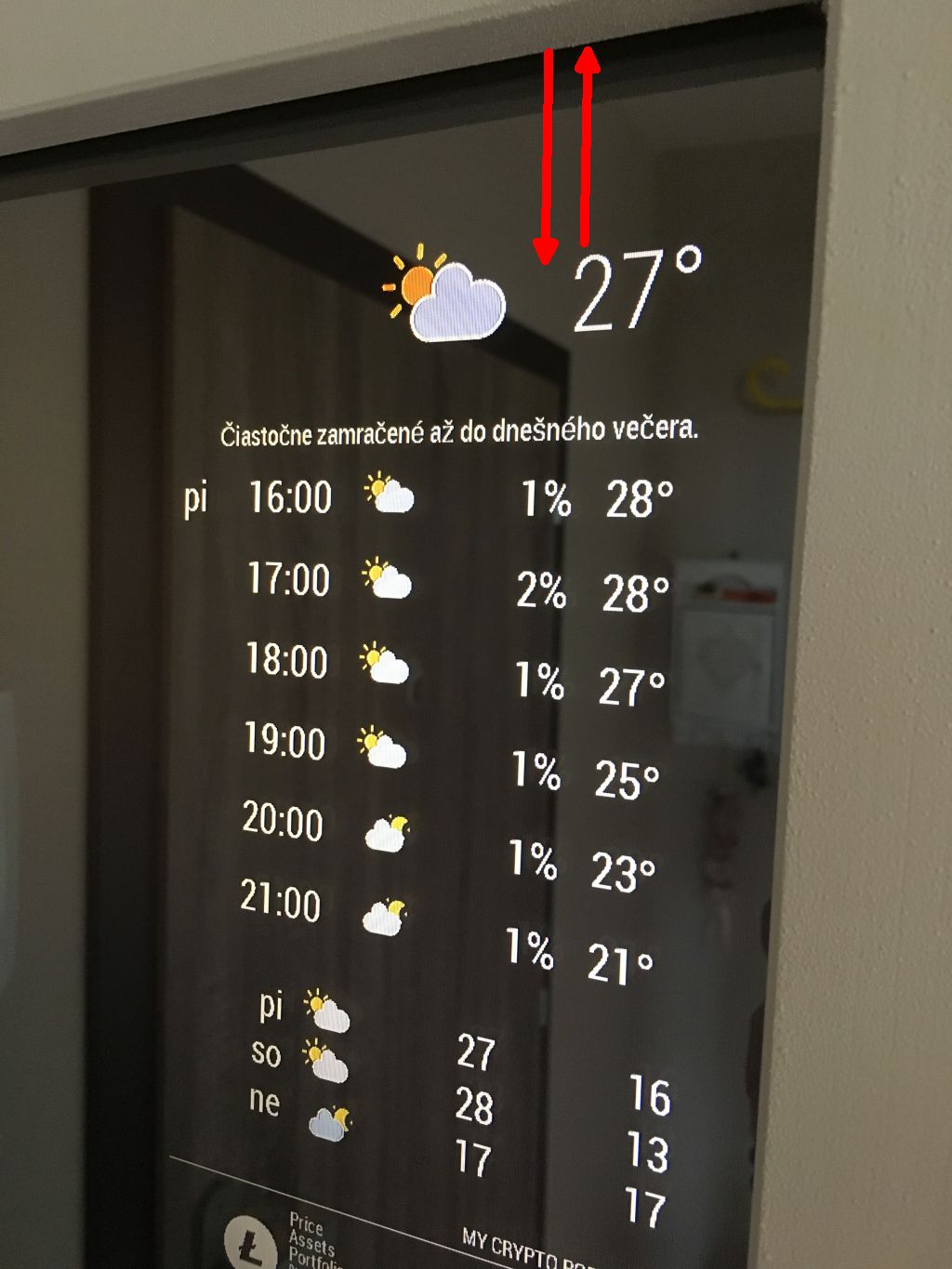
i’ve tried to change icons via custom.css but i’m able to change only to main icon (on top) other icons disappear can someone help me what i need to change to see them ? there is only on line as you can see in picture attached.

i’ve added this to custom.css
.MMM-darksky-hourly .weathericon { position: absolute; left: 35px; z-index: 1; margin-top: -30px; height: 100px; } .MMM-darksky-hourly .wi-day-sunny { content: url("/css/icons/day.svg"); padding-left: 6px; padding-top: 5px; height: 50px; } .MMM-darksky-hourly .wi-day-cloudy { content: url("/css/icons/cloudy-day-1.svg"); } .MMM-darksky-hourly .wi-rain { content: url("/css/icons/rainy-6.svg"); padding-left: 8px; padding-top: 5px; height: 45px; } .MMM-darksky-hourly .wi-night-clear { content: url("/css/icons/night.svg"); } .MMM-darksky-hourly .wi-night-cloudy { content: url("/css/icons/cloudy-night-2.svg"); height: 50px; padding-left: 5px; padding-top: 7px; } .MMM-darksky-hourly .wi-cloudy { content: url("/css/icons/cloudy.svg"); } .MMM-darksky-hourly .wi-showers { content: url("/css/icons/rainy-7.svg"); } .MMM-darksky-hourly .wi-thunderstorm { content: url("/css/icons/thunder.svg"); } .MMM-darksky-hourly .wi-snow { content: url("/css/icons/snowy-6.svg"); } .MMM-darksky-hourly .wi-cloudy-windy { content: url("/css/icons/cloudy-day-3.svg"); height: 45px; padding-left: 8px; padding-top: 7px; } .MMM-darksky-hourly .wi-night-rain { content: url("/css/icons/rainy-6.svg"); padding-left: 8px; padding-top: 5px; height: 45px; } .MMM-darksky-hourly .wi-night-snow { content: url("/css/icons/snowy-6.svg"); } .MMM-darksky-hourly .wi-night-thunderstorm { content: url("/css/icons/thunder.svg"); } .MMM-darksky-hourly .wi-night-showers { content: url("/css/icons/rainy-7.svg"); } .MMM-darksky-hourly .wi-fog { content: url("/css/icons/cloudy.svg"); } .MMM-darksky-hourly .wi-night-alt-cloudy-windy { content: url("/css/icons/cloudy-night-1.svg"); height: 50px; padding-left: 5px; padding-top: 7px; }also rain possibility moved closer to temperature as you can see. With default icons it looks different

-
noone ? i’ve tried just to add one icon to custom.css :
.MMM-darksky-hourly .wi-day-sunny { content: url("/css/icons/day.svg"); }but only top icon was replaced correctly other in timplan were replaced as before only one column is shown :(
-
finally i did it :) One thing i’m not able to to is to decrease the gap on the top (red arrows) Can someone help me what parameter needs to be set in CSS to set this space how big it should stay ?

-
@maros Hi, what changes did you make in custom.css to be successful?
-
what i’ve done :
- download icons from : https://www.amcharts.com/free-animated-svg-weather-icons/
- put icons in folder MagicMirror/css/icons (if it’s not there create it)
- edit custom.css in MagicMirror/css and add :
.MMM-darksky-hourly { } .MMM-darksky-hourly .big-icon { font-size: 70%; line-height: 65px; display: inline-block; -ms-transform: translate(0, -3px); /* IE 9 */ -webkit-transform: translate(0, -3px); /* Safari */ transform: translate(0, -3px); width: 140px; } .MMM-darksky-hourly .summary { width: 400px; } .MMM-darksky-hourly .forecast { text-align: left; min-width: 400px; margin-top: 0.05ex; } .MMM-darksky-hourly .forecast-row { } .MMM-darksky-hourly .forecast-row>span { display: table-cell; width: 60px; } .MMM-darksky-hourly .forecast-row .forecast-day { text-align: center; padding-right: 0.5em; } .MMM-darksky-hourly .forecast-row .forecast-hour { text-align: right; padding-right: 0.6em; } .MMM-darksky-hourly .forecast-row .weathericon { text-align: center; padding-right: 0.5em; } .MMM-darksky-hourly .forecast-bar { display: table; overflow: hidden; } .MMM-darksky-hourly .forecast-bar>span { display: table-cell; text-align: left; } .MMM-darksky-hourly .forecast-bar .bar { background-color: #aaa; line-height: 0.1em; border-radius: 0.1em; border: 0.5ex transparent solid; background-clip: padding-box; color: black; } .small.MMM-darksky-hourly .forecast { min-width: 200px; max-width: 300px; } .small.MMM-darksky-hourly .summary { width: 300px; } .MMM-darksky-hourly .wi-day-sunny { content: url("/css/icons/day.svg"); } .MMM-darksky-hourly .wi-day-cloudy { content: url("/css/icons/cloudy-day-1.svg"); } .MMM-darksky-hourly .wi-rain { content: url("/css/icons/rainy-6.svg"); } .MMM-darksky-hourly .wi-night-clear { content: url("/css/icons/night.svg"); } .MMM-darksky-hourly .wi-night-alt-cloudy { content: url("/css/icons/cloudy-night-2.svg"); } .MMM-darksky-hourly .wi-cloudy { content: url("/css/icons/cloudy.svg"); } .MMM-darksky-hourly .wi-hail { content: url("/css/icons/rainy-7.svg"); } .MMM-darksky-hourly .wi-thunderstorm { content: url("/css/icons/thunder.svg"); } .MMM-darksky-hourly .wi-snow { content: url("/css/icons/snowy-6.svg"); } .MMM-darksky-hourly .wi-cloudy-gusts { content: url("/css/icons/cloudy-day-3.svg"); } .MMM-darksky-hourly .wi-fog { content: url("/css/icons/cloudy.svg"); }- edit main.css change line 12, 14, 15 (this will change how far from borders other modules will be) (line 14 and 15 are 2x bigger than line 12)
if you change to 40px line 12 line 14 and 15 will be 100% - 80px
12 margin: 30px; 14 height: calc(100% - 60px); 15 width: calc(100% - 60px);- restart mm (pm2 restart mm)
maybe this will help someone :)
-
This is great! I was wondering if you could help me. I would like to decrease the spacing between the rows which list the hourly forecast. I feel the spacing is a little too large. Is there something I can change within the custom CSS which you posted to achieve this? Thank you in advance!
-
@maros said in MMM-Darksky-hourly - change icons:
what i’ve done :
- download icons from : https://www.amcharts.com/free-animated-svg-weather-icons/
- put icons in folder MagicMirror/css/icons (if it’s not there create it)
- edit custom.css in MagicMirror/css and add :
.MMM-darksky-hourly { } .MMM-darksky-hourly .big-icon { font-size: 70%; line-height: 65px; display: inline-block; -ms-transform: translate(0, -3px); /* IE 9 */ -webkit-transform: translate(0, -3px); /* Safari */ transform: translate(0, -3px); width: 140px; } .MMM-darksky-hourly .summary { width: 400px; } .MMM-darksky-hourly .forecast { text-align: left; min-width: 400px; margin-top: 0.05ex; } .MMM-darksky-hourly .forecast-row { } .MMM-darksky-hourly .forecast-row>span { display: table-cell; width: 60px; } .MMM-darksky-hourly .forecast-row .forecast-day { text-align: center; padding-right: 0.5em; } .MMM-darksky-hourly .forecast-row .forecast-hour { text-align: right; padding-right: 0.6em; } .MMM-darksky-hourly .forecast-row .weathericon { text-align: center; padding-right: 0.5em; } .MMM-darksky-hourly .forecast-bar { display: table; overflow: hidden; } .MMM-darksky-hourly .forecast-bar>span { display: table-cell; text-align: left; } .MMM-darksky-hourly .forecast-bar .bar { background-color: #aaa; line-height: 0.1em; border-radius: 0.1em; border: 0.5ex transparent solid; background-clip: padding-box; color: black; } .small.MMM-darksky-hourly .forecast { min-width: 200px; max-width: 300px; } .small.MMM-darksky-hourly .summary { width: 300px; } .MMM-darksky-hourly .wi-day-sunny { content: url("/css/icons/day.svg"); } .MMM-darksky-hourly .wi-day-cloudy { content: url("/css/icons/cloudy-day-1.svg"); } .MMM-darksky-hourly .wi-rain { content: url("/css/icons/rainy-6.svg"); } .MMM-darksky-hourly .wi-night-clear { content: url("/css/icons/night.svg"); } .MMM-darksky-hourly .wi-night-alt-cloudy { content: url("/css/icons/cloudy-night-2.svg"); } .MMM-darksky-hourly .wi-cloudy { content: url("/css/icons/cloudy.svg"); } .MMM-darksky-hourly .wi-hail { content: url("/css/icons/rainy-7.svg"); } .MMM-darksky-hourly .wi-thunderstorm { content: url("/css/icons/thunder.svg"); } .MMM-darksky-hourly .wi-snow { content: url("/css/icons/snowy-6.svg"); } .MMM-darksky-hourly .wi-cloudy-gusts { content: url("/css/icons/cloudy-day-3.svg"); } .MMM-darksky-hourly .wi-fog { content: url("/css/icons/cloudy.svg"); }- edit main.css change line 12, 14, 15 (this will change how far from borders other modules will be) (line 14 and 15 are 2x bigger than line 12)
if you change to 40px line 12 line 14 and 15 will be 100% - 80px
12 margin: 30px; 14 height: calc(100% - 60px); 15 width: calc(100% - 60px);- restart mm (pm2 restart mm)
maybe this will help someone :)
I followed your instructions, but for some reason the module keeps loading the default white icons…
Also there’s no forecast for the next days (despite what you show in the screenshot).Any thoughts? :thinking_face:
-
To the funny guy that marked my previous post as spam (preventing me from further edits): GTFO. :winking_face:
Back in topic… @Maros this is how it looks right now.

-
@cr4z33 did you figure this out? I’m having the same issue. I edited both css files and put the icons in the folder and my icons do not change.
