Read the statement by Michael Teeuw here.
Anyone fancy doing a fulscreeen month calendar?
-
I really suck generally but even more so with CSS & HTML :)
https://codepen.io/afontcu/pen/bapBxv but https://freefrontend.com/css-calendars/ have 35 to choose from :)
Actually thought if the colours where flipped and pink went of the action https://codepen.io/tomcwatts/pen/PmaWpZ would actually be quite cool.
-
Is this module or maybe this module? close or similar to what you have in mind? You can make both of these modules fullscreen by using the fullscreen_above or fullscreen_below position.
If you have any more questions let me know :slightly_smiling_face:P.s. You don’t have to reinvent the wheel :winking_face:
-
First one apart from the colours as trying to keep all greyscale across modules.
Layout is great on the first one but boy it just doesn’t fit.
Even my MMM-News is grey thanks to eouia with:-Add this into your
css/custom.css#NEWS .articleImage { filter: grayscale(100%); }You can use other filters like sepia or blur, etc. See https://www.w3schools.com/cssref/css3_pr_filter.asp
-
@stuartiannaylor Can you show me a picture to explain “boy it just doesn’t fit”? modifying the custom css can probably help you to achieve what you want.
Do you have a picture of something similar to what you want?
-
The top calendar in the first example is perfect apart from the colours .
The default modules are a sort of ‘Theme’ I have been sticking to but the one I have been thinking of maybe trying but like said I really suck at css / html.If the first one was just subtle greyscales where and when needed it would be perfect.
-

I don’t know what you mean
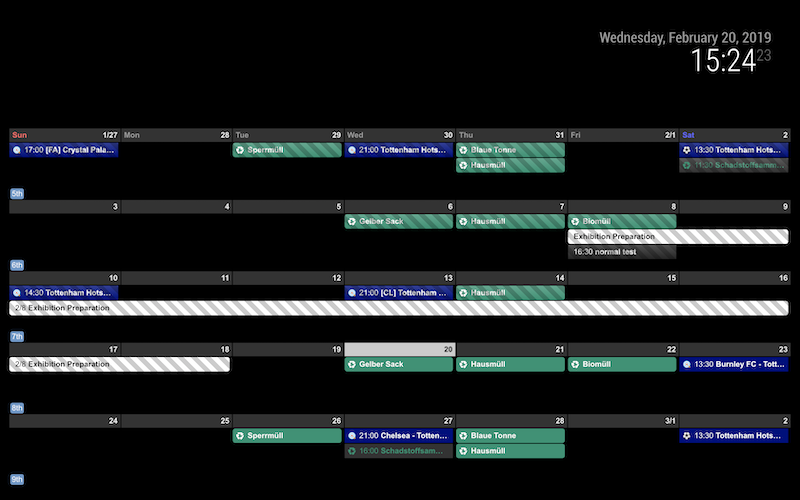
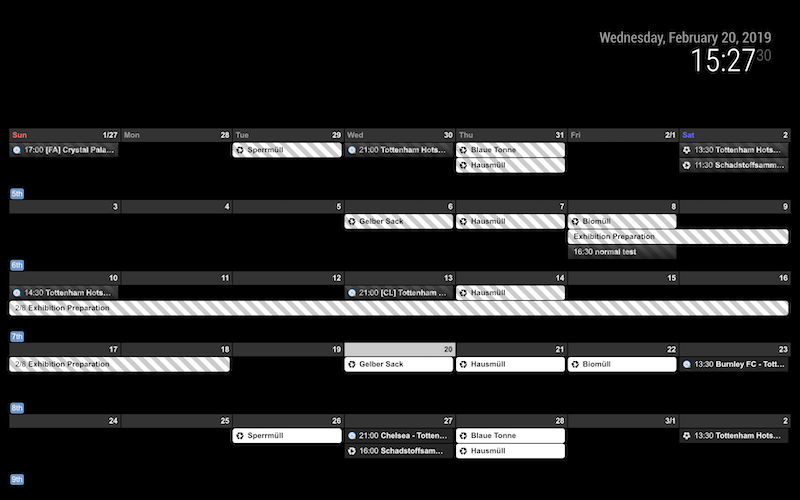
grayscale theme, but how about this? Unless you set yourstyleto event, it will be displayed as B/W style.
like this;

Of course you can adjust color with CSS.[card:eouia/MMM-CalendarExt2]
MMM-CalendarExtcan do that also.
