Read the statement by Michael Teeuw here.
Default calendar and fading
-
Hi,
Had previously been running MM v2.6.x and had a problem with the default calendar module always fading, even when my config said
fade: false. I eventually just edited the calendar.js file and hardcoded in the false, which worked right up until I upgraded to MM v2.7.0. Now it’s broken again because the calendar module has been updated. I’ve now learned not to edit the calendar.js file because git will yell at me about it eventually, so how do I stop the calendar from fading? Here’s what’s in my config.js, for the record:{ disabled: false, module: "calendar", header: "Upcoming", position: "top_left", maximumNumberOfDays: 365, displayRepeatingCountTitle: false, defaultRepeatingCountTitle: "", maxTitleLength: 24, wrapEvents: true, fetchInterval: 5 * 60 * 1000, animationSpeed: 2000, fade: false, urgency: 7, timeFormat: "absolute", dateFormat: "MMM D", dateEndFormat: "HH:mm", fullDayEventDateFormat: "MMM d", showEnd: false, getRelative: 48, fadePoint: 0.25, //maximumEntries: 8, //does this still work? hideOngoing: true, config: { colored: true, coloredSymbolOnly: true, calendars: [ { symbol: "calendar", color: "#a3ea80", url: "https://somecalendarsite.com/b852c7e3115dcac07828de/calendar.ics" }, { symbol: "plane", color: "#f8ff70", url: "webcal://someothercalendarsite.com/5hsjrwtcddiw1fkue9vjks5dsf9vexn6.ics" } ] } }, -

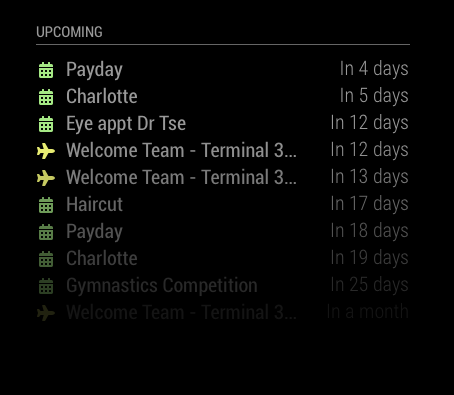
Here you can see that the display and the css don’t match. -
It’s your config. The things you have outside should actually be inside the config:{} section. So starting from maximumNumberOfDays all of those items should go similar to where you have colored and coloredSymbolOnly etc
-
@vinp Ugh. You know how sometimes you can’t see the forest for the trees? This is one of those times. Thanks for pointing out the obvious—I completely missed that.
-
@sonicgoose hah, yes. It happened to me about 2 weeks back, and I was staring at similar lines of config over and over :)
