Read the statement by Michael Teeuw here.
A module that changes the text color of a Calender when the next event happens in a certain amount of time.
-
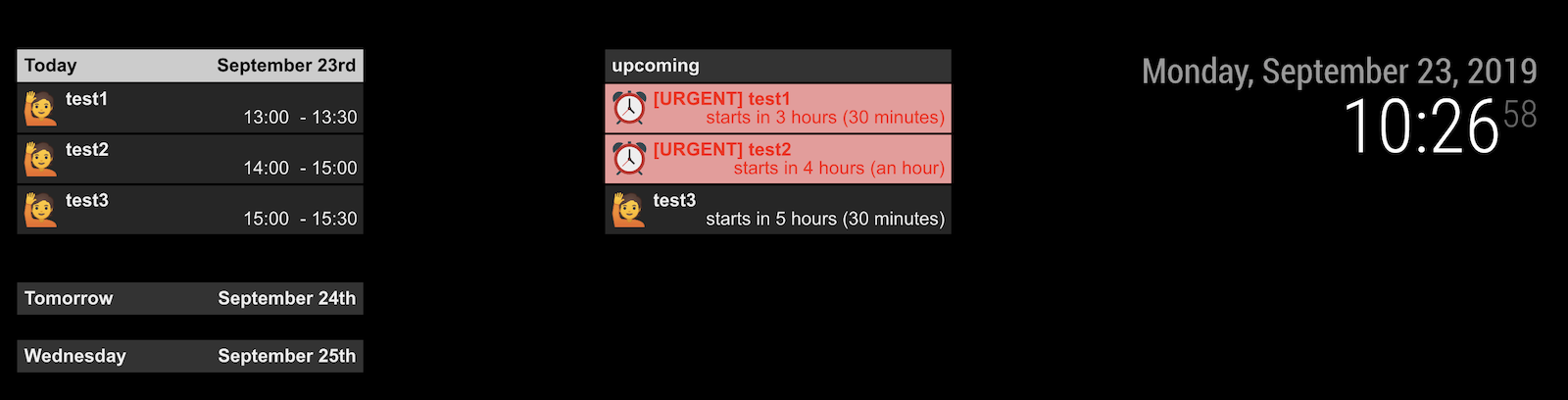
Like this?

MMM-CalendarExt2hastransformfeature so a user can change attributes of events by conditions. Above example shows the transforming of icon and class of events.... { name: "VIEW3", mode: "upcoming", position:"top_center", transform:(event) => { if (event.startDate < ((Date.now()/1000 + 60*60*4))) { event.className = "urgent" event.icon = "flat-color-icons:alarm-clock" event.title = "[URGENT] " + event.title } return event } }, ... -
yes thank you @Sean thats exactly what i mean.
~M
-
@Sean you wouldn’t happen to know a way to have the description of a event be displayed instead of the organizer?
I am using the magic mirror framework for a roommanagement system for the company i work for and they use a Office calendar to manage the room but now it shows who reserved the room and not the reason why.
-
@MerlijnAlmer
Do you mean showing Description or Location of event?

-
yes just showing the discrition of a event.
they make an event for that day and in the description part they fill in what they need the room for.
so instead of seeing thier names on the screen they would like to see the description.
location is not needed seen as the screens are at the room.thanks for all your help BTW.
~M
-
@MerlijnAlmer
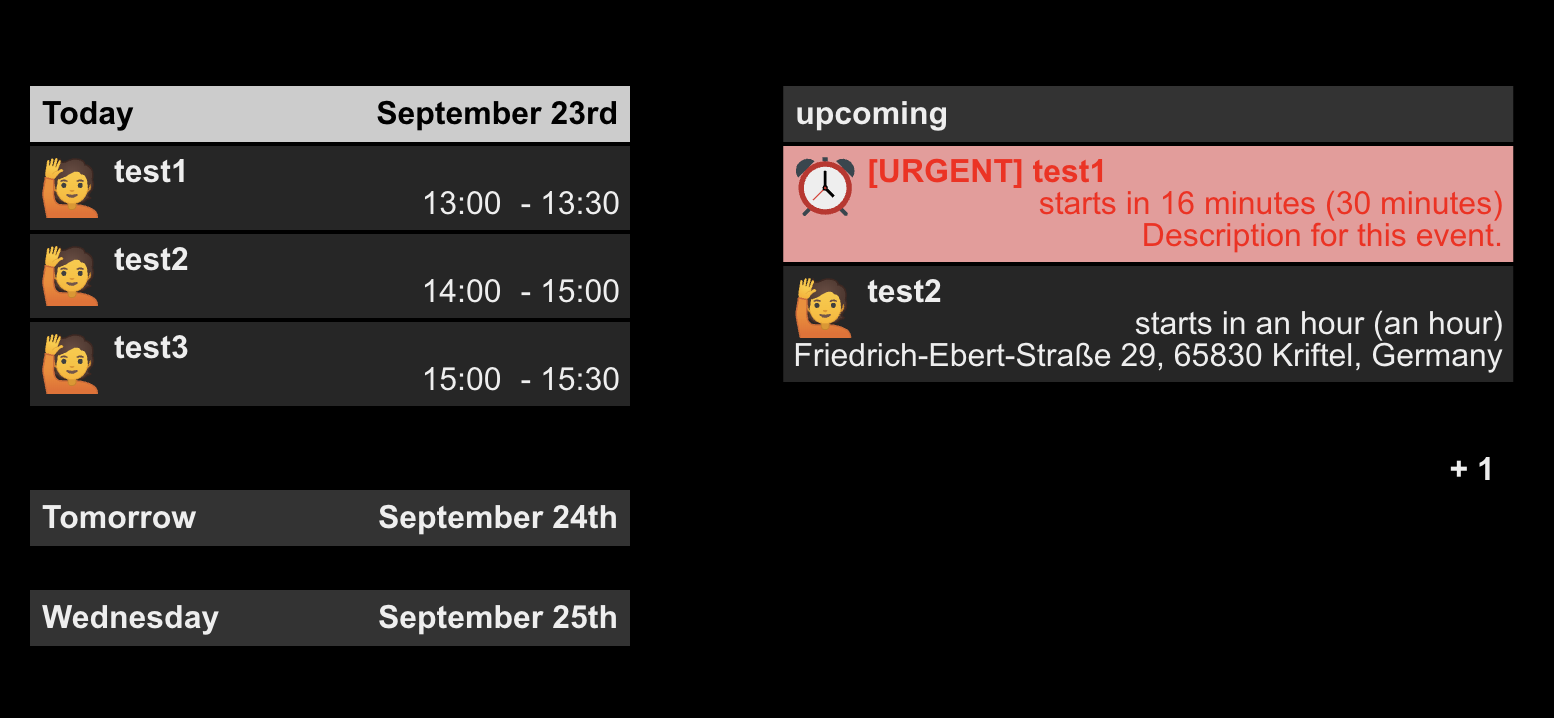
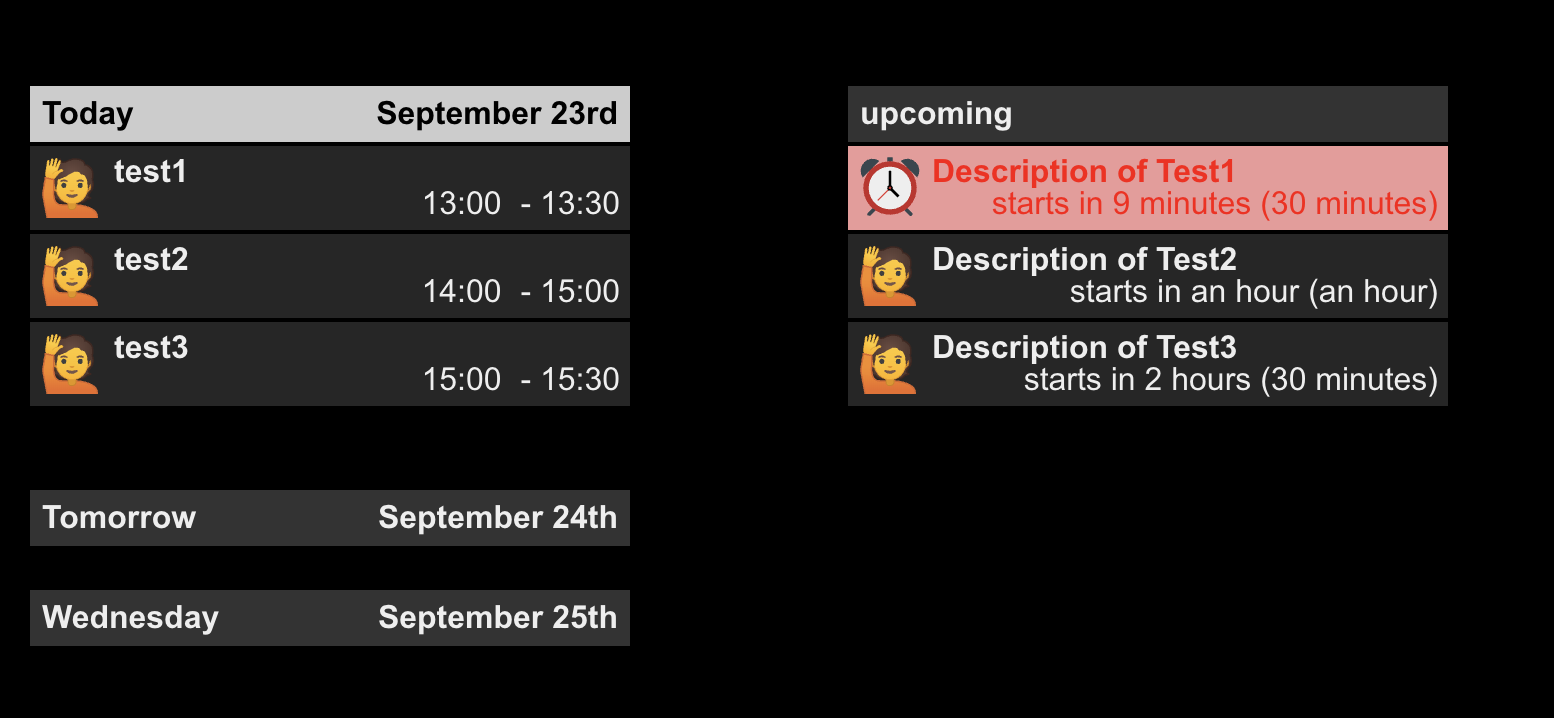
If you are using MMM-CalendarExt2, you cantransformtitle of an event by replacing with description field of event.

views: [ ... { name: "VIEW3", mode: "upcoming", position:"top_center", transform:(event) => { event.title = event.description if (event.startDate < ((Date.now()/1000 + 60*15))) { event.className = "urgent" event.icon = "flat-color-icons:alarm-clock" } return event } }, ... ]:D
-
okay i was just in the process of taking the screen apart to use calendarExt2 thank you for your quick and usefull help.
~M
-
@Sean i might seem to be a absolute knob head for you but when i put the codes in my .js file it breaks the file.
or is the code supposed to go in to the .css file? -
@MerlijnAlmer
show me your configuration. eouia0819@gmail.com -
@sean i sent it
