Read the statement by Michael Teeuw here.
Calendar absolute and time format not changing
-
Hey all. I am hoping someone can shed some light on calendar event time display for the default calendar module. I have pasted the code below and while I can get the events to show an absolute date, that is as far as I can get. changing dateFormat seems to do nothing. I have referenced Moment.js as noted in the documentation.
Maybe there is something fundamental I am not understanding? What I want, is to see the day of the week and the time for an event. For example: NameOfEvent Tue April 28th 10:00 AM
Here is the code, with some redaction on the ical address.
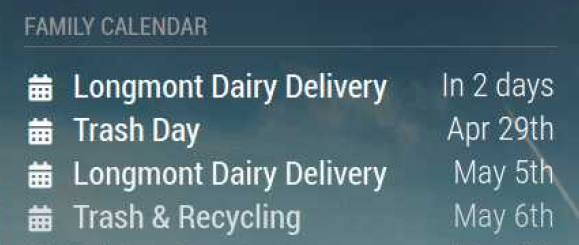
{ module: "calendar", header: "Family Calendar", position: "top_left", config: { maximumNumberOfDays: 21, getRelative: 0, urgency: 0, timeFormat: "absolute", dateFromat: "ddd MMM Do HH:mm", calendars: [ { symbol: "calendar", url: "https://calendar.google.com/calendar/ical/----------/basic.ics" }, ] }But this results in the following display:

Despite get relative being set to 0, it is still showing the closest event as relative and the following are dates only. Any thoughts?
-
BKeyport
MODULE DEVELOPER
Nov 11, 2020, 1:02 PMAbsolute isn’t absolute, without other tags…
getRelative and urgency also need to be set.
// Force Absolute to Absolute all the time, michmich really hates solid dates, apparently.
timeformat: “absolute”,
getRelative: 0,
urgency: 0 ,
The “E” in “Javascript” stands for “Easy” -
@jackieandgil13 well, everybody puts in suggestions and changes thus the 100 properties, some conflicting.
community wins… -
@jackieandgil13 also, there are two different format strings…
one for events with time
dateFormat
one for full day events, (without time)
fullDayEventDateFormatthe ones you showed look like full day events
