Hey all. I am hoping someone can shed some light on calendar event time display for the default calendar module. I have pasted the code below and while I can get the events to show an absolute date, that is as far as I can get. changing dateFormat seems to do nothing. I have referenced Moment.js as noted in the documentation.
Maybe there is something fundamental I am not understanding? What I want, is to see the day of the week and the time for an event. For example: NameOfEvent Tue April 28th 10:00 AM
Here is the code, with some redaction on the ical address.
{
module: "calendar",
header: "Family Calendar",
position: "top_left",
config: {
maximumNumberOfDays: 21,
getRelative: 0,
urgency: 0,
timeFormat: "absolute",
dateFromat: "ddd MMM Do HH:mm",
calendars: [
{
symbol: "calendar",
url: "https://calendar.google.com/calendar/ical/----------/basic.ics"
},
]
}
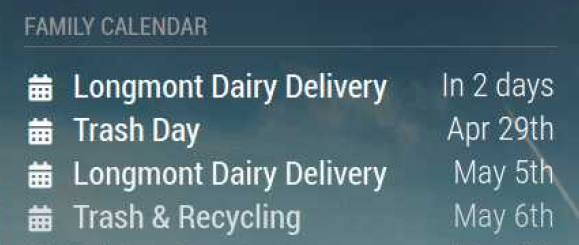
But this results in the following display:

Despite get relative being set to 0, it is still showing the closest event as relative and the following are dates only. Any thoughts?