A New Chapter for MagicMirror: The Community Takes the Lead
Read the statement by Michael Teeuw here.
Read the statement by Michael Teeuw here.
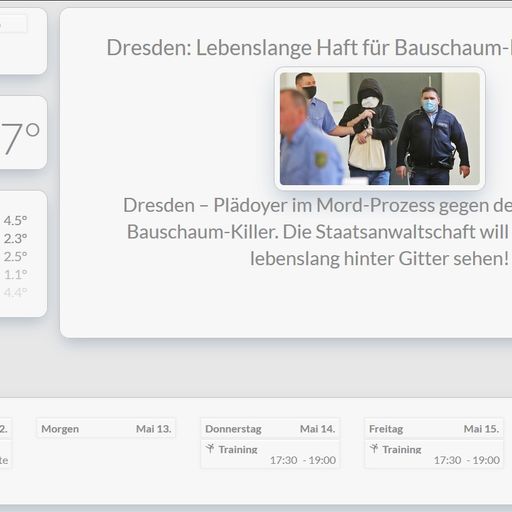
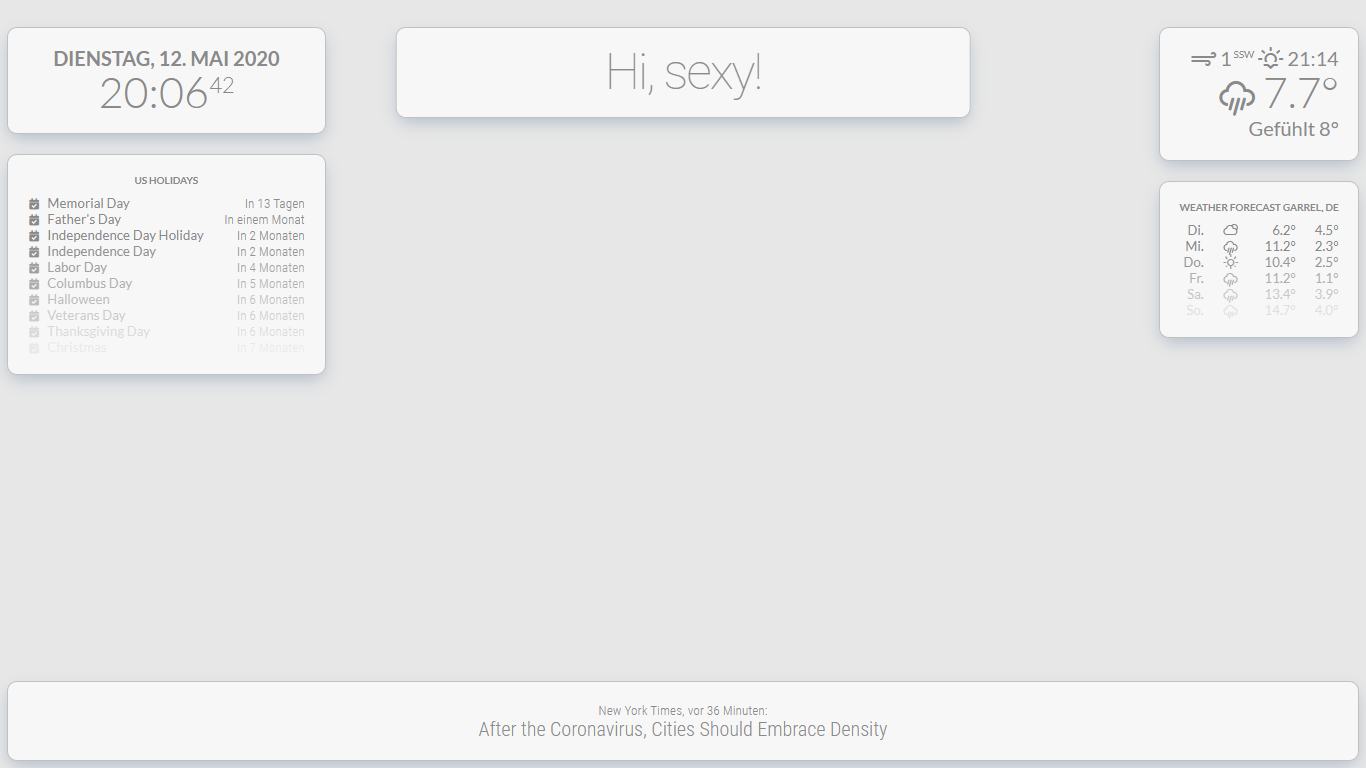
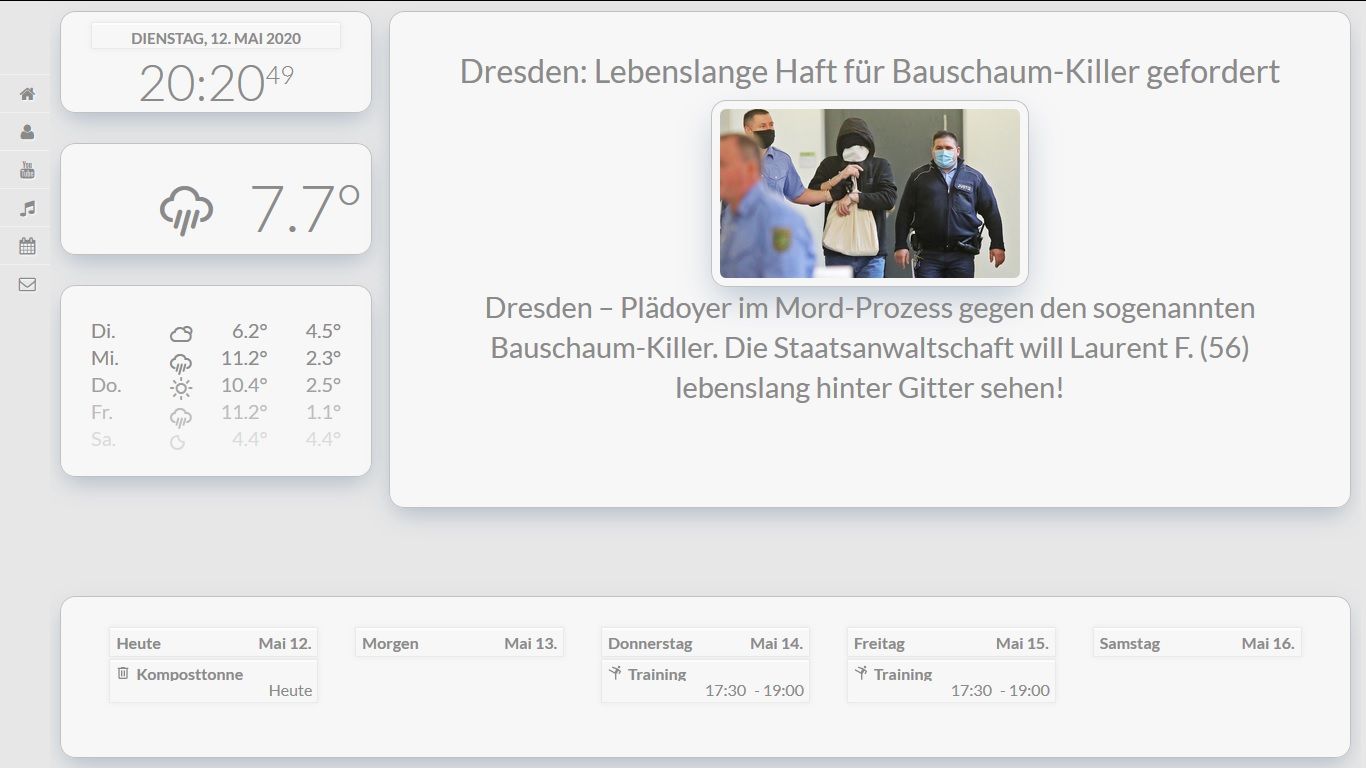
Bright UI
-
@potts-mike
I got it with the calendar, you just have to adjust the CSS.Here is an example with which entries you can customize it.
} .CX2 .agenda .eventSub { display:none; } .CX2 .daily .fullday .eventTime { display:none; font-size: 18px; } .CX2 .slot .event{ background: inherit; font-size: 18px; } .CX2 .slot .slotHeader{ background-color:Transparent; text-transform: uppercase; font-size: 20px; font-weight: 400; border-bottom: 1px solid #1ed760; line-height: 15px; padding-bottom: 5px; margin-bottom: 10px; color: #999; } .CX2 .today .slotHeader * { text-transform: uppercase; color: #999; font-size: 20px; } .CX2 .event.fullday { color: inherit; } .CX2 .slot .slotFooter { display: none; } .CX2 .event[data-calendar-name="Die Fischers"] { border-left: 2px #ce4138 solid; border-bottom: 1px solid #424242; } .CX2 .event[data-calendar-name="Karate"] { border-left: 2px #3288ff solid; border-bottom: 1px solid #424242; } .CX2 .event[data-calendar-name="Abfall"] { border-left: 2px #6bff32 solid; border-bottom: 1px solid #424242; } .CX2 .slot > .slotContent{ position:relative; width:100%; background-image:inherit; } .CX2 .event.fullday { border-radius:0px; } -
Awesome, thanks.
This would be for the custom.css for the module?
-
@potts-mike yes
-
@Piranha1605 Hallo your mirror looks verry nice.
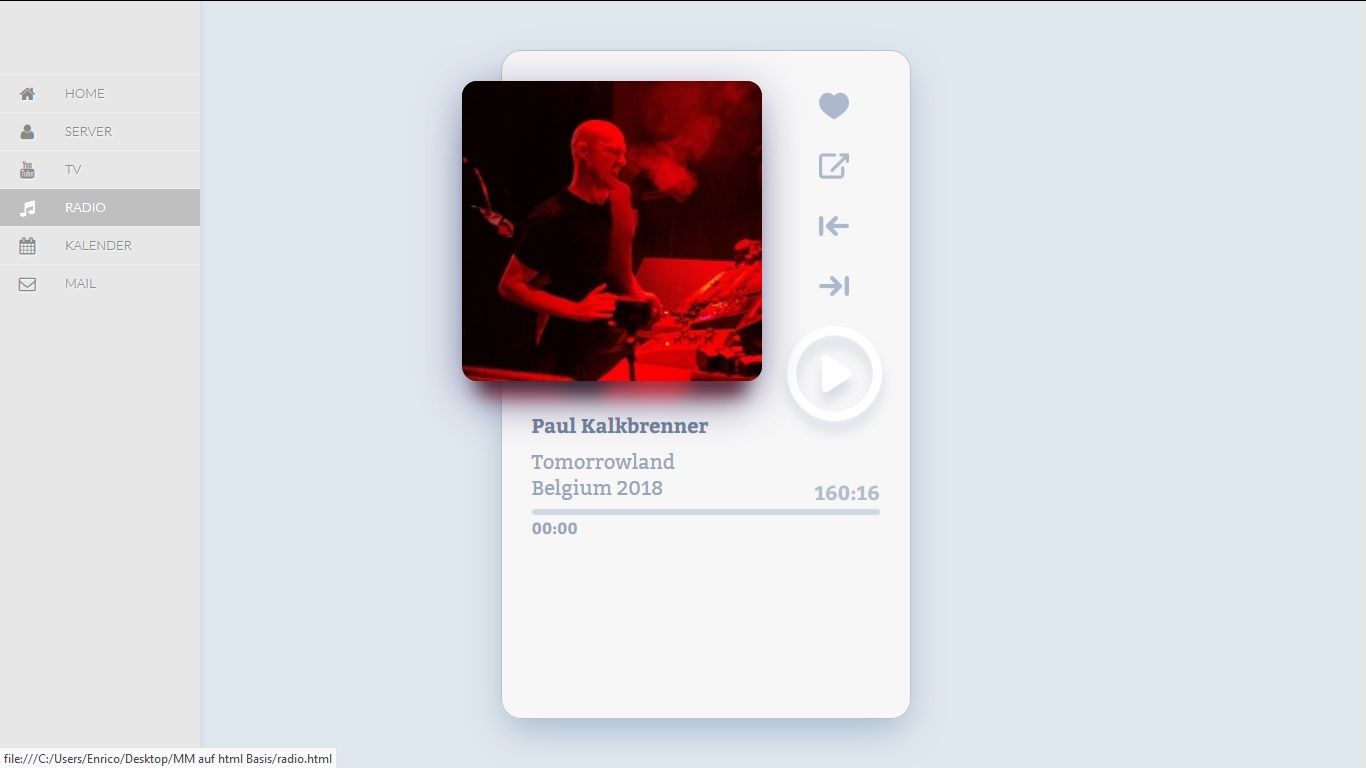
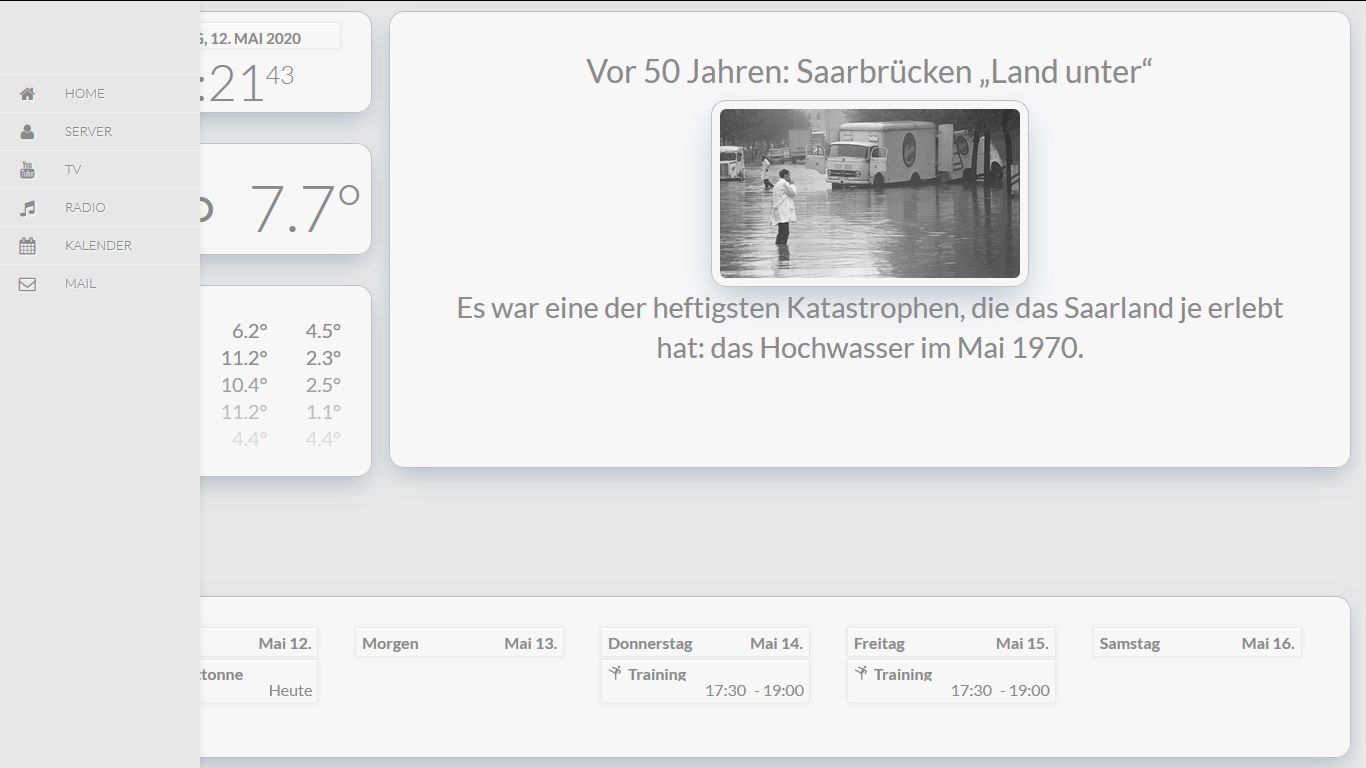
can you tell me how you make that menu on the left side. can you post the css of that menu
-
note that MM is running in an iframe and the menu is outside
The MagicMirror runs in an iFrame of an html page, the other pages are all written in html and css.
-
@sdetweil ok and is there a turoial how i do that running Magic Mirror in an iframe and the menu outside?
-
@rdwilbrink I don’t know.
-
 K karsten13 referenced this topic on
K karsten13 referenced this topic on