Read the statement by Michael Teeuw here.
Put RSS module in two places?
-
Is it possible to put the RSS module in two places on a MagicMirror implementation? I’d like it in the (default) lower third, but also in the top bar.
When I try to add another RSS module with the position of top_bar, I get a config error. But I don’t know if that’s because I’ve mistyped something, or if it’s not possible to put the RSS module in two places at once.
Thanks!
-
@tf2 can u show the config error?
-
@tf2 I have two “newsfeed”-modules one over each other, both on the bottom-bar and it works
But this is an exception, if you want to double any other module you have to copy the original folder, rename the folder and use this name to change the corresponding *.js in the new folder. Additionally, rename the Module.register name inside the js-file.
You can verify your config.js here https://esprima.org/demo/validate.html for example.
Hope that helps,
Thomas -
@thgmirror Just to make sure: Do you mean two instances of the module, or do you mean two separate RSS feeds in one module? I can do the latter, but for some reason the former isn’t working.
If you’ve gotten two instances to work, then I have some kind of an error in my config file that doesn’t crash the mirror entirely.
-
This post is deleted! -
Hi @tf2, in my config.js, I have two newsfeed-instances:
{ module: "newsfeed", position: "bottom_bar", config: { feeds: [ { title: " 3 Podcasts", url: "http://localhost:8080/modules/Podcast.rss2" }, ], showSourceTitle: true, showPublishDate: true, broadcastNewsFeeds: true, ignoreOldItems: true, showDescription: true, broadcastNewsUpdates: true, wrapDescription: true } },and
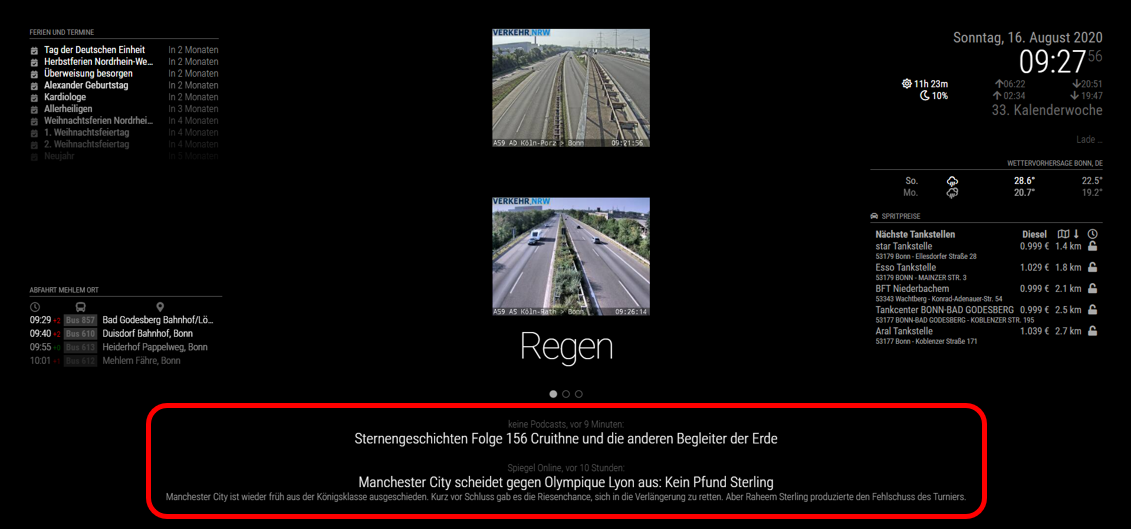
{ module: "newsfeed", position: "bottom_bar", config: { feeds: [ { title: "Tagesschau", url: "http://www.tagesschau.de/xml/rss2" }, { title: "Spiegel Online", url: "https://www.spiegel.de/schlagzeilen/index.rss" }, { title: "Radio Bonn Rhein-Sieg", url: "https://www.radiobonn.de/thema/bonn-su-429.rss" } ], showSourceTitle: true, showPublishDate: true, broadcastNewsFeeds: true, ignoreOldItems: true, showDescription: true, broadcastNewsUpdates: true, wrapDescription: true } },which leads to this output:

-
@thgmirror Hey, thanks! Very helpful. Will try that out tonight.
-
@tf2 notice those were both configured to the same position, 1st in config it on top, next is lower, etc
they don’t HAVE to be in the same area
