Read the statement by Michael Teeuw here.
custom.css not executed on return from GoogleAssistant. MMM-GoogleAssistant
-
@sdetweil Thanks! I see it now. Here is what I found:
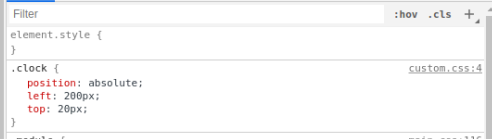
When I start MM:

When I access GoogleAssistant:

When the system exits GoogleAssistant and returns to MM the modified element.style persists and the position remains “fixed”. -
@gelaw very interesting… @Bugsounet what do you think? is iframe causing this?
-
@Bugsounet Thanks! When I navigate to the location that you posted it do not see an entry for custom.css. Perhaps I have it in the wrong location? Or I missed a setting to activate this in GoogleAssistant or Assistant2Display?
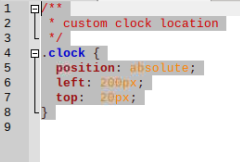
my custom.css file is simply:

and it it located at /home/pi/MagicMirror/css
-
This post is deleted! -
@hango said in custom.css not executed on return from GoogleAssistant. MMM-GoogleAssistant:
maybe help this:
position: absolute !important;YES! That fixed my issue. Thanks!
-
@gelaw said in custom.css not executed on return from GoogleAssistant. MMM-GoogleAssistant:
@hango said in custom.css not executed on return from GoogleAssistant. MMM-GoogleAssistant:
maybe help this:
position: absolute !important;YES! That fixed my issue. Thanks!
@Bugsounet This made my display work, but it really is a brute force method. There must be a better solution. I still wonder what I missed in my original approach.
-
It’s not a brut force … it’s because i use iframe
but Really, I don’t know who can have some problem like that
-
@Bugsounet ok. Thanks!
-
@gelaw : if you want, give me a copy of your custom css … I want to inspect for fix GA (in private)
-
@Bugsounet tiny custom.css back a few posts. only for clock
