Read the statement by Michael Teeuw here.
Display waste bins in color
-
@ashishtank said in Display waste bins in color:
Sorry I did not understand. do you want to have standard icons but with different color for icon and text ?
yes so is it!
-
@kusselin Sorry was occupied with something. The symbol is optional, if you do not provide it then it will take the default icon.
Below is my config and output, Notice the new year’s day.customEvents: [ { "keyword": "Christmas Day", "symbol": "calendar-icon-christmas", "color": "red" }, { "keyword": "New Year's Day", "color": "yellow" }, { "keyword": "Easter Sunday", "symbol": "calendar-icon-easter", "color": "blue" } ]
-
@ashishtank said in Display waste bins in color:
Sorry was occupied with something. The symbol is optional, if you do not provide it then it will take the default icon.
Below is my config and output, Notice the new year’s day.Hi no problem … I want something … thank you very much.
But does the config have to be copied into the custom.css or the normal css?
EDIT: I have this copied in my costum .css but the colours are not displayed :-)
what make i wrong?
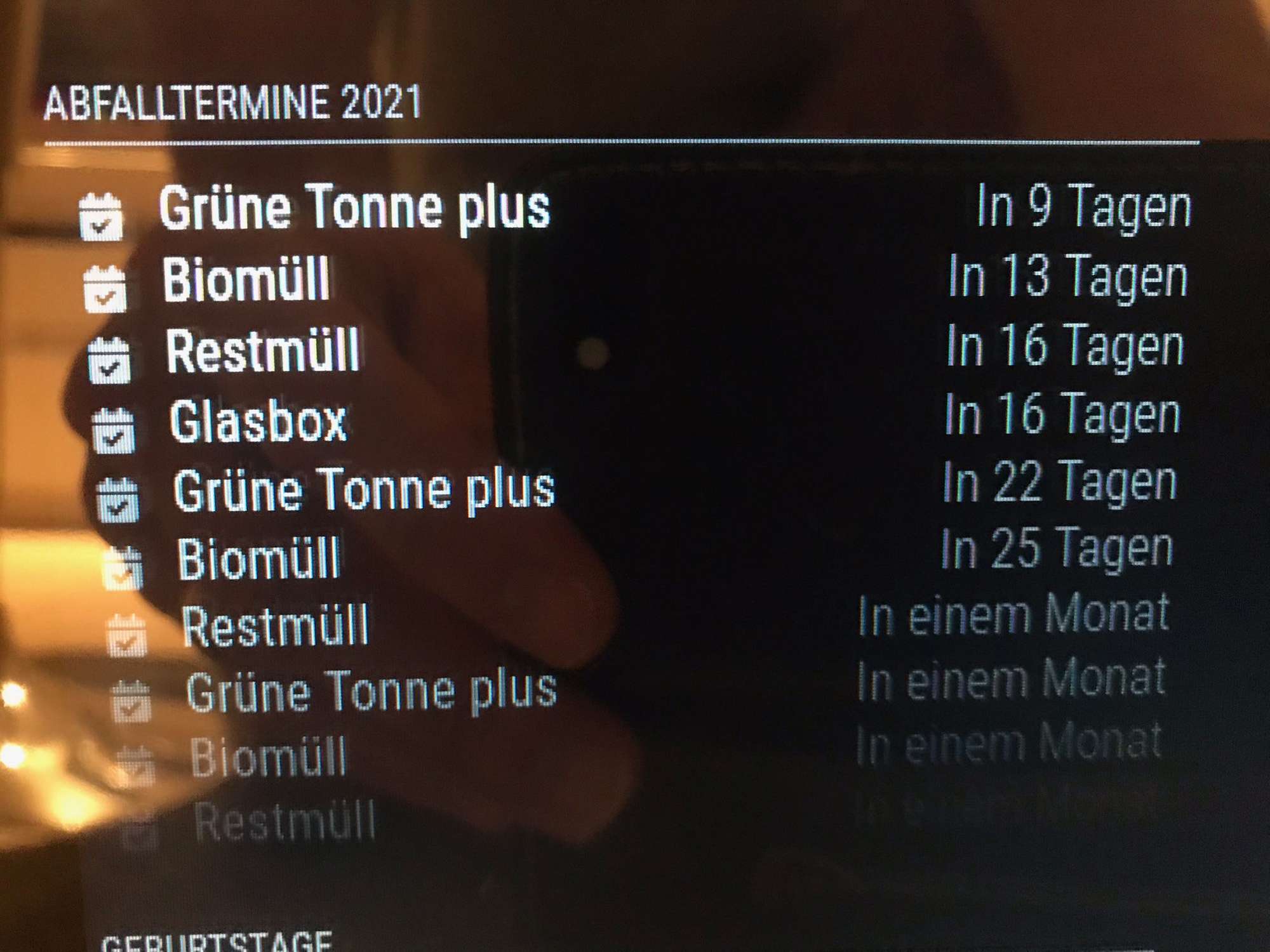
/***************************************************** * Magic Mirror * * Custom CSS * * * * By Michael Teeuw http://michaelteeuw.nl * * MIT Licensed. * * * * Add any custom CSS below. * * Changes to this files will be ignored by GIT. * *****************************************************/ body { zoom: 70%; margin: 5px; position: absolute; height: calc(100% - 10px); width: calc(100% - 10px); } customEvents: [ { "keyword": "Grüne Tonne plus", "color": "green" }, { "keyword": "Biomüll", "color": "brown" }, { "keyword": "Restmüll", "color": "gray" } { "keyword": "Glasbox", "color": "blue" } ]Green bin plus and glass box, etc. are the names of the words in the Google Calendar
-
@kusselin The config is JSON and should never be added to css. you need to add this in config.js
onfor calendars check below for new year’s day{ module: "calendar", header: "NL Holidays", position: "top_left", config: { calendars: [ { symbol: "calendar-check", url: "webcal://www.calendarlabs.com/ical-calendar/ics/101/Netherlands_Holidays.ics" } ], customEvents: [ { "keyword": "Christmas Day", "symbol": "calendar-icon-christmas", "color": "red" }, { "keyword": "New Year's Day", "color": "yellow" }, { "keyword": "Easter Sunday", "symbol": "calendar-icon-easter", "color": "blue" } ] } }, -
Can You help me please in the config.js…
here is my code but ist not show :
{ module: "calendar", header: "Abfalltermine 2021", position: "top_left", config: { calendars: [ { symbol: "calendar-check", url: "https://xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx" } ], customEvents: [ { "keyword": "Grüne Tonne plus", "color": "green" }, { "keyword": "Biomüll", "color": "brown" }, { "keyword": "Restmüll", "color": "gray" } { "keyword": "Glasbox", "color": "blue" } ] } }, -
@kusselin : looks like you are missing comma in your config.js
-
@kusselin said in Display waste bins in color:
customEvents: [
{
“keyword”: “Grüne Tonne plus”,
“color”: “green”
},
{
“keyword”: “Biomüll”,
“color”: “brown”
},
{
“keyword”: “Restmüll”,
“color”: “gray”
}
{
“keyword”: “Glasbox”,
“color”: “blue”
}
]now the code is so, but the colours are not displayed :-(
{ module: "calendar", header: "Abfalltermine 2021", position: "top_left", config: { calendars: [ { symbol: "calendar-check", url: "https://xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx" } ], customEvents: [ { "keyword": "Grüne Tonne plus", "color": "green" }, { "keyword": "Biomüll", "color": "brown" }, { "keyword": "Restmüll", "color": "gray" }, { "keyword": "Glasbox", "color": "blue" } ] } },
-
@kusselin Can you check if your code is reaching here ?
- Open dev tool using ctrl + shift + i
- Go to sources tab
- Press control + P to get the files list
- Type calendar.js
- Keep break point at below position and also few more breakpoints before it.
- Press F5 to reload the Magic Mirror
- If it hits break point, you can press F10 to step to each line and you can press F8 to continue execution (if it reaches to highlighted line then it should work)
Also check if there are any errors in console.

-
Hi, its very difficult but i will try it
I can do this with mozilla browser… right?
In my config.js i no error because when an error is there the MM doesn‘t start then
Is the code so correct… with the Biotonne usw.
This is the word same in the google calender
Must i open the dev console when MM is running?
-
@kusselin you can open dev tools in Mozilla browser as well (key might be different). Yes MM should be running.


