Read the statement by Michael Teeuw here.
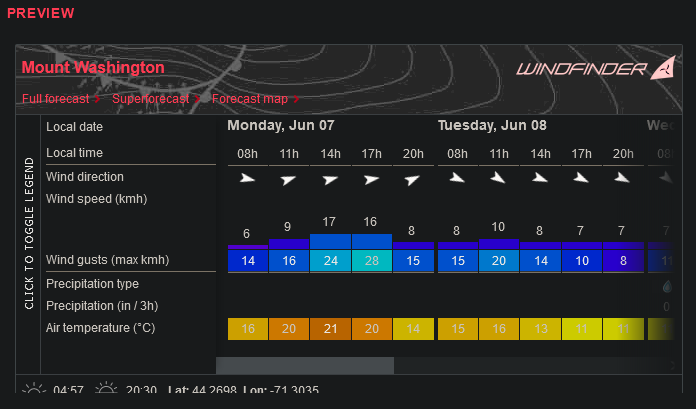
iFrame Windfinder
-
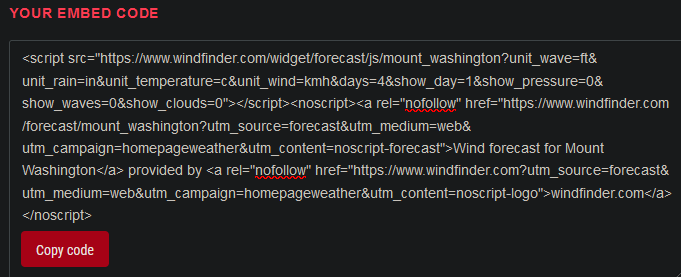
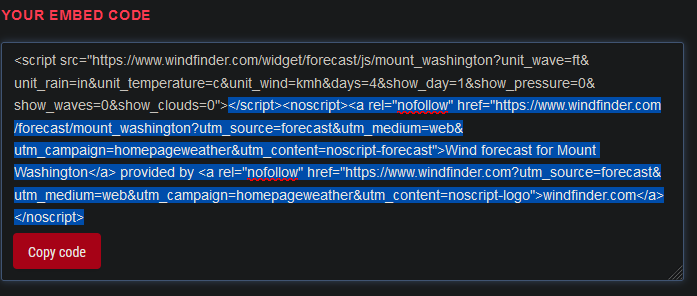
@sdetweil i have iframe working with other things just not windfinder. Trying to add this:
 and tried without “script source=”
and tried without “script source=”  with single and double ", still cant finger it out :(
with single and double ", still cant finger it out :( -
@megagprime single or double, doesn’t matter, as long as both ends are the same
url: [ "https://www.windfinder.com/widget/forecast/js/mount_washington? unit_wave=ft&unit_rain=in&unit_temperature=c&unit_wind=kmh&days=4&show_day=1&show_pressure=0&show_waves=0&show_clouds=0" ], -
@sdetweil Hi and thanks for your help, but i tried that earlier (sorry i didnt mention) and it loads the MM but is broken iframe
 we are missing the tail end
we are missing the tail end 
-
@megagprime its the second link the does the image…
the 1st loads some javascript to do stuff…
this is really not a clean iframeable location…
-
@sdetweil said in iFrame Windfinder:
this is all i really want

but would love the speeds and temps from the widget, sorter and easier to see
Also the short link from the page you suggested does not work :(
-
@megagprime yeh, they are not iframe friendly
I wonder
if u make another html page shell
on your local disk, in the MM modules tree, make a new folder
MagicMirror/modules/Windfindername the file
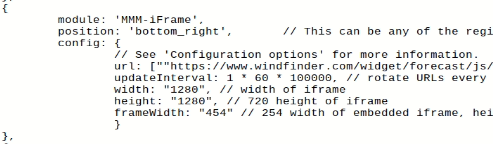
myembed.html (in the new folder)<html> the embed stuff </html>then in the iframe config
url:[ “http://localhost:MagicMirror_Port/modules/Windfinder/myembed.html”]
-
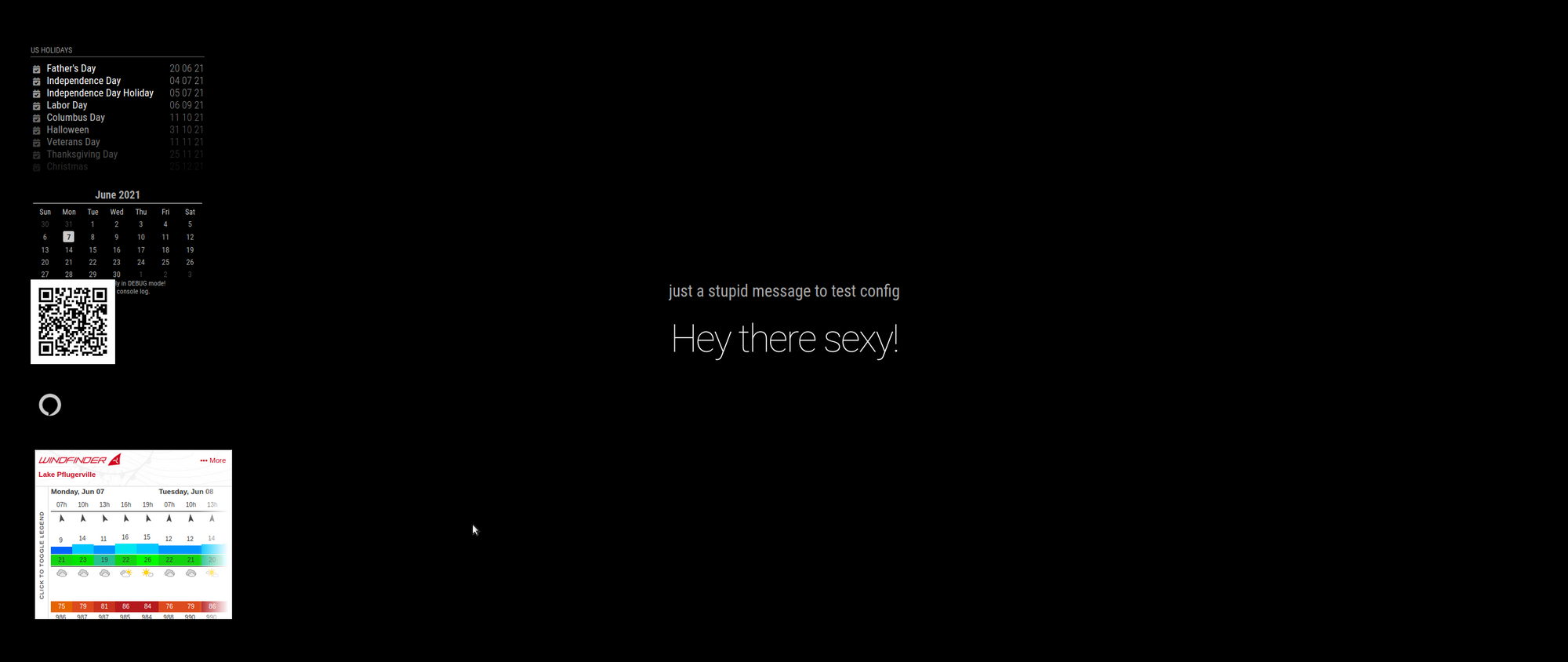
well, the embed in another file works locally, but not launched into the iframe
returns error
cannot display … in a frame because it set ‘X-Frame-Options’ to ‘SAMEORIGIN’. -
@megagprime actually it DOES work
if you use the physical network for the MM address: setting
in my case 192.168.2.106 (not localhost or 0.0.0.0)
and there is a bug/… in the iframe code, need to specify height as well as width…

-
@megagprime I also tried loading the extra file from the local filesystem
file:///home/sam/MagicMirror/modules/Windfinder/myembed.htmlbut says not allowed to load load resource.
-
@sdetweil whats your next idea? i tried htmlbox, no dice… :/