Read the statement by Michael Teeuw here.
For My Nightstand
-
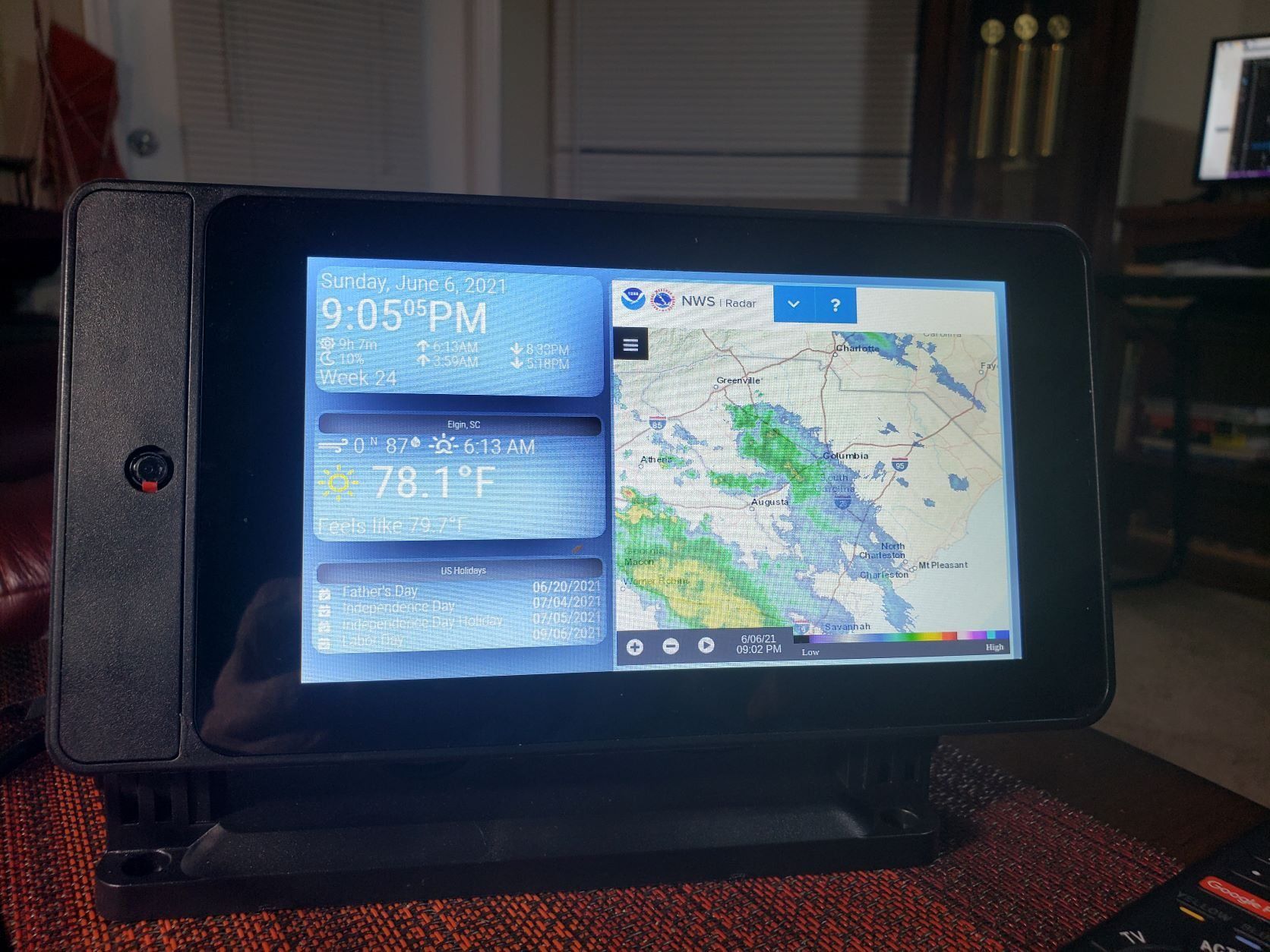
Took a little tweaking but here is 7" monitor and Pi in a combo case/stand. Should work well.

-
@ankonaskiff17 , What modules are you using, especially to get the time/temp/ calendar to pop/highlight like that? Now that I see your MM, I’m thinking I’ll put another together on the spare 7" display I’ve got.
-
@doppelganger @doppelganger I copy/pasted several CSS items courtesy of @Piranha1605 in the Custom CSS Showcase
Located in Custom CSS here–> css-experiments-for-newbies
Modules are default weather and clock modules. Radar is an iFrame module, MMM-SmartWebDisplay courtesy @AgP42
Deleted a bunch of the preloaded modules in a fresh MM2 install as it is a jumbled up mess with stuff piled on top of each other with default sizes that won’t work on 7" Pi screen.
After doing what amounted to copy/paste of sections of CSS in either dark or light theme ( don’t recall which but they are approx. same other than color) then started swapping out color codes to see what was appealing to me. Pulling up a hex color picker site will provide hex codes to experiment with.
Biggest challenge was having to adjust font sizes, padding, height x width of iFrame primarily to get everything to fit.
Some folks not a fan of VNC that comes with Pi OS but I find it invaluable when working on GUI stuff like this. -
@ankonaskiff17 , “Biggest challenge was having to adjust font sizes, padding, height x width…” That’s the reason I gave up on the 7" screen till I learned more. I just finished a 24" MM. Even so, I just pulled the 7" raspi screen outta storage and will see what I can learn. Thanks!
-
@doppelganger It isn’t really that bad.
Unfortunately that was an early Fathers Day gift and now at fathers, so I can’t show the exact configuration .But for instance, the below gives you shadows and radiused corners. I just copied from the CSS on @Piranha1605 Black Boxes example and dropped it in my custom.css file.
Just delete modules you don’t have, add ones you do have.
For me that meant deleting newsfeed, compliments and both the weatherforecast and currentweather since the weather module takes place of current and forecast./**
- module.color_border_shadow
*/
.module.clock,
.module.calendar,
.module.newsfeed,
.module.weatherforecast,
.module.currentweather,
.module.compliments {
padding:8px;
border-radius: 10px;
box-shadow: 0 2em 6em #000;
background: transparent;
}
So mine is:
module.clock
module.calendar
module.weather
module.MMM-SmartWebDisplay {
padding:8px;
border-radius: 15px;
box-shadow: 0 2em 6em #000;
background: transparent;
}The iFrame was a roll of dice on my part but it worked with no problems
I increased border-radius: to 15px (I think) but may be 12px and got more of a radius than in the original example.
I copy/pasted his header from the #3 example neomorphism to get the headers on the weather and calendar to get shadowed look. Clock has no header so no effect.
- module.color_border_shadow
