Read the statement by Michael Teeuw here.
MMM-Multimonth
-
@george I honestly don’t know. Let’s summon some help here - @sdetweil - can you explain this situation above?
start: function (){ var timer = setInterval(()=>{ this.updateDom() }, moment().add(1, 'days').hours(0).minutes(0).seconds(0)-moment()) },it seems to me this would work to reset at midnight, but according to George here, it’s not working - can you help me figure it out, or summon in someone that can?
Thanks.
-
@bkeyport that will fire a day from now. whenever now is…
-
@sdetweil Thanks.
@George I think I got a solution, it’s working on my end.
To test - on your pi’s console (preferably from SSH so you can watch the Mirror’s screen) :
update the software:
cd ~\magicmirror\modules\MMM-Multimonth git pullRestart your Mirror software via whatever method you use to load it. (Example:
pm2 restart mm)timedatectl set-ntp falseYou’ll have to authenticate. On my system, the usual login is #1.
Then,
sudo date -s "23:59:00"Watch your Pi Mirror screen, it’ll switch to a minute before midnight, and track. At midnight, it should move the highlight to the next day.
sudo date -s "11:59:00"Watch again, it shouldn’t move to the next day at noon.
timedatectl set-ntp trueThis will reset your time & date to correct time again, and resume normal operation. Like the above operation, you’ll need to authenticate.
That way you don’t have to stay up. :)
Please let me know.
-
@bkeyport , work, thanks, good job! :)
-
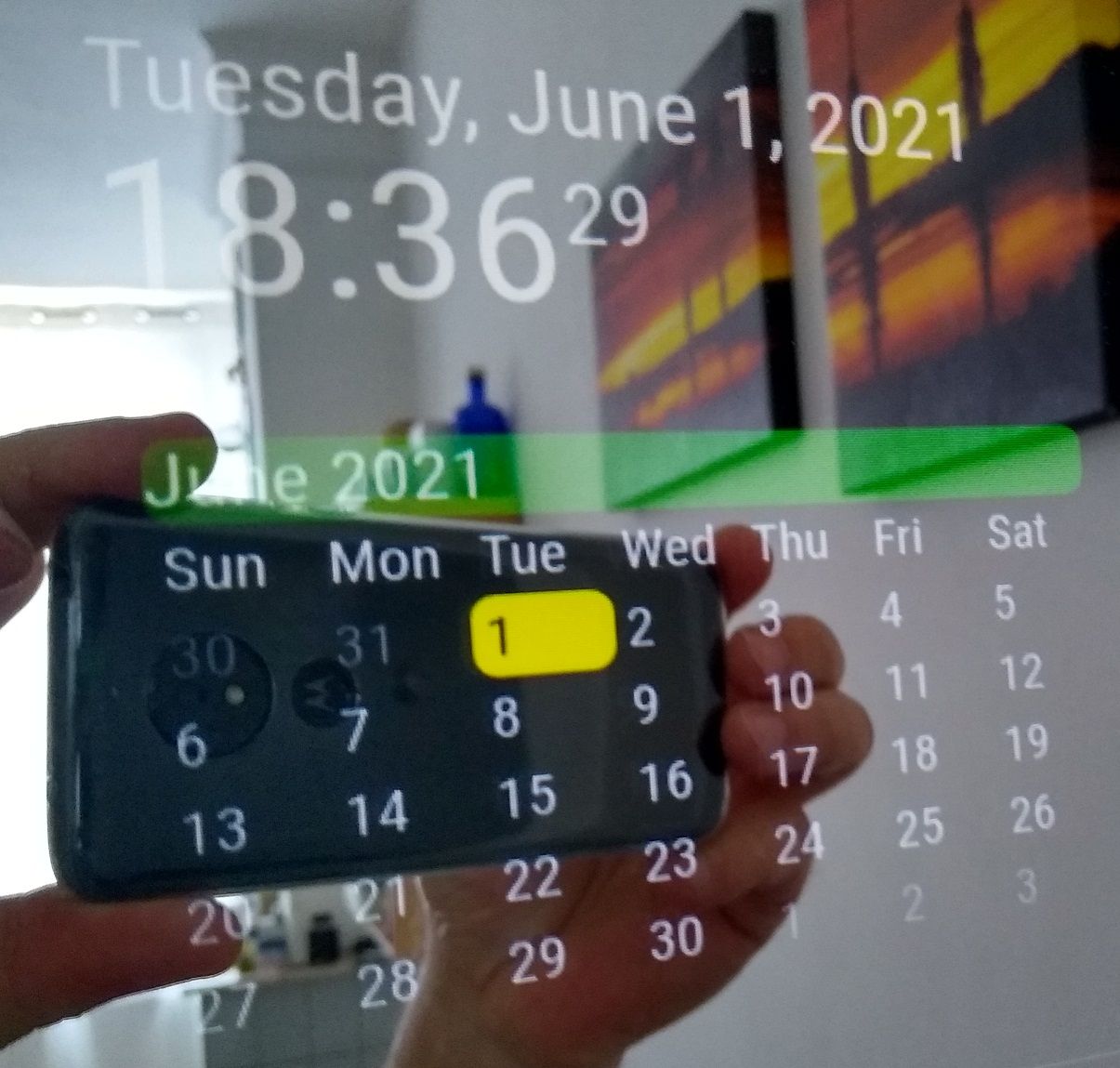
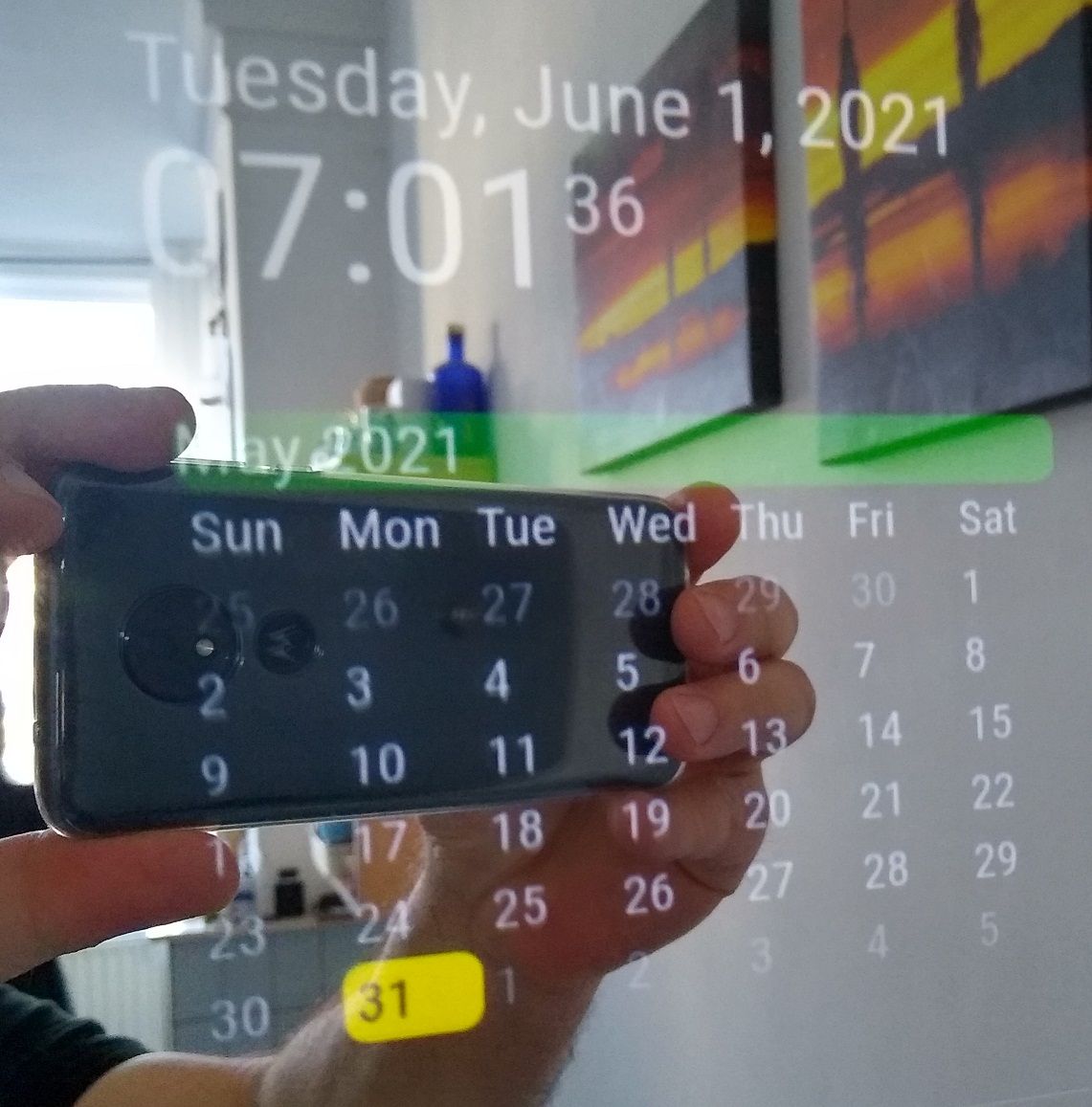
@bkeyport , hi, after you made the last change to the module, I deleted it and installed it again. Everything was OK. A few days ago, I restarted the mirror. It’s been a day late since then. If I restart it in the morning (am) it’s ok. The problem occurs if I restart it in the afternoon (pm).


-
@george Odd. I didn’t change anything except add a file for MMM-Config. I’ll look at it.
Confirmed. Nothing changed, nothing I can do can make it break.
@sdetweil @cowboysdude @Mykle1 – anyone wanna help with this? Please? I’m pretty sure at this point it’s not my module.
-
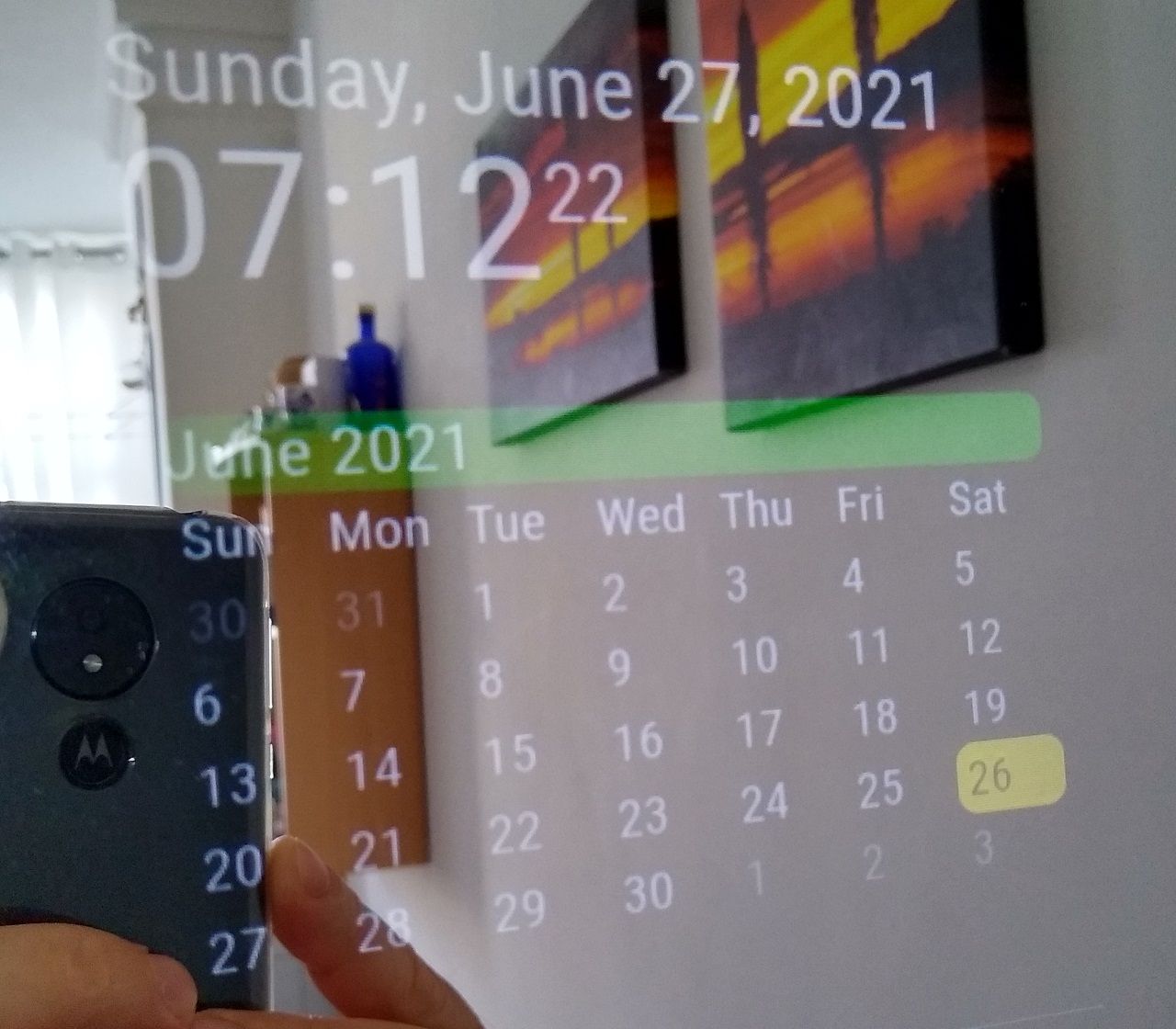
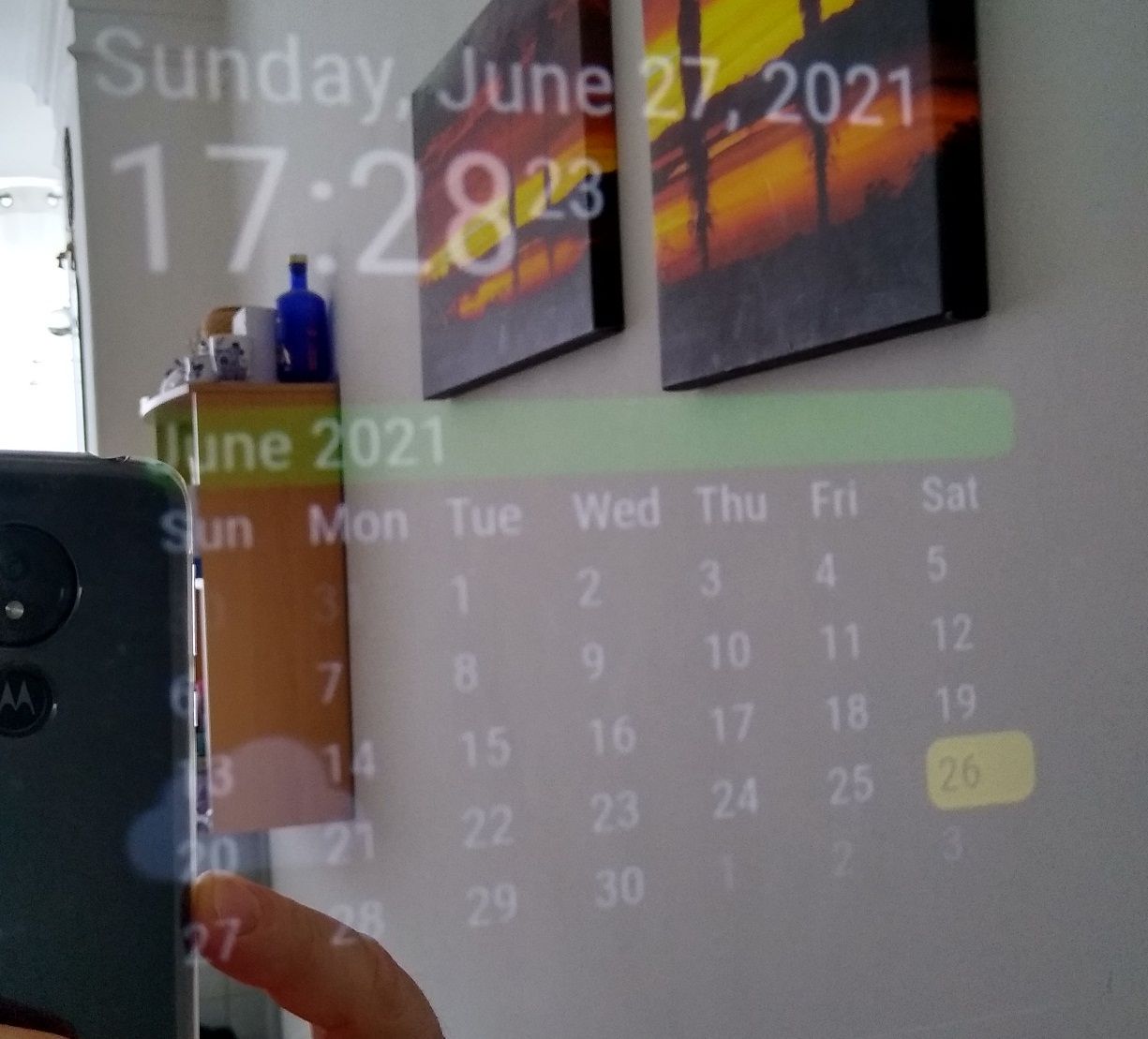
@bkeyport actually above, I see it highlighting the 26th, but text says 27th in both cases…
in the previous it was only one side that was wrong… now both are
looking at the code now
-
@bkeyport the only code that sets the highlighting is
starting at line 82so, I would change the css to unique colors for the 3 lines, (2 have different classes but same color)
if (currentWeekday.day() == 0 || currentWeekday.day() == 6) { output += "<div class='current_day_weekend'>" + currentWeekday.format("D") + "</div>"; } else { output += "<div class='current_day'>" + currentWeekday.format("D") + "</div>"; } } else { output += "<div class='current_day'>" + currentWeekday.format("D") + "</div>"; if (currentWeekday.day() == 0 || currentWeekday.day() == 6) { output += "<div class='current_day_weekend'>" + currentWeekday.format("D") + "</div>"; } else { output += "<div class='current_day'>" + currentWeekday.format("D") + "</div>"; } } else { output += "<div class='current_day'>" + currentWeekday.format("D") + "</div>";