Read the statement by Michael Teeuw here.
Increasing size on (default) Clock module the right way?
-
In the past, I edited the modules directly to get them the right size. When I upgraded MM to 2.16, I decided my best bet was to remove what I had, and build a new config.js from scratch. The main thing I wanted was to only edit the files that would not be changed from GIT (config.js and custom.css).
I started out with a basic config.js. and I wanted to increase the size of the time. I was editing custom.css, but nothing I did seemed to change the clock. I found that I could edit the “–font-size” under the :root section of the custom.css and make everything bigger or smaller, but I am looking for a way to change the size of individual modules.
In custom.css, I tried the following:
.clock { --width: 400px; --font-size: 48px; }I also tried putting it in the :root section, and tried creating a body section as well. After looking at the clock_styles.css in the clock module directory, I also tried similar things with .clockHour and other sections. Really, after I tried everything I thought should work, I then just started trying random things, with continued non-success.
Part of my problem is that I know a little CSS, but I am much better at editing (or adding/changing deleting) existing samples rather than trying to figure out how to start from scratch. In fact, at this point, I do not even know if .clock is the right thing to do and I am just doing it wrong, or if it needs to be :clock, or just clock with no punctuation.
If someone can help me, I would appreciate it. Additionally, if MichMich would not mind, would it be possible to include a couple of examples in custom.css for a couple of the default modules?
-
@joey there is a sample custom.css in the css folder in 2.16
-
I did find the custom.css.sample (https://github.com/MichMich/MagicMirror/blob/master/css/custom.css.sample), which was where I found the :root and --font-size to edit. However, changing anything in :root seems to affect all modules. I was unable to determine how to edit the custom.css to only affect one module.
Can you help me determine what to add/change in custom.css.sample so that I can affect individual modules in my own custom.css (which itself is just a copy of custom.css.sample)?
Thank you.
-
-
Thank you for that. I learned a number of things I did not know, including the pointer for the Inspector window!
I also learned that I needed to put the font-size in rem instead of px. (I especially did not think about this, since the :root defines font-size in px units.)
On the little-closer-to-expected size, I also discovered that I had to specify both the module and the class. For clock, this meant doing “.clock .time” and “.clock .date”, as follows:
.clock .time { font-size: 10rem; } .clock .date { font-size: 4rem; }Again, thanks for the link to the lesson on how to use the Inspector to find this information. I would personally still see the value in including this in the custom.css.sample (or something similar) to demonstrate the need to call both the module and class, and the terminology to use.
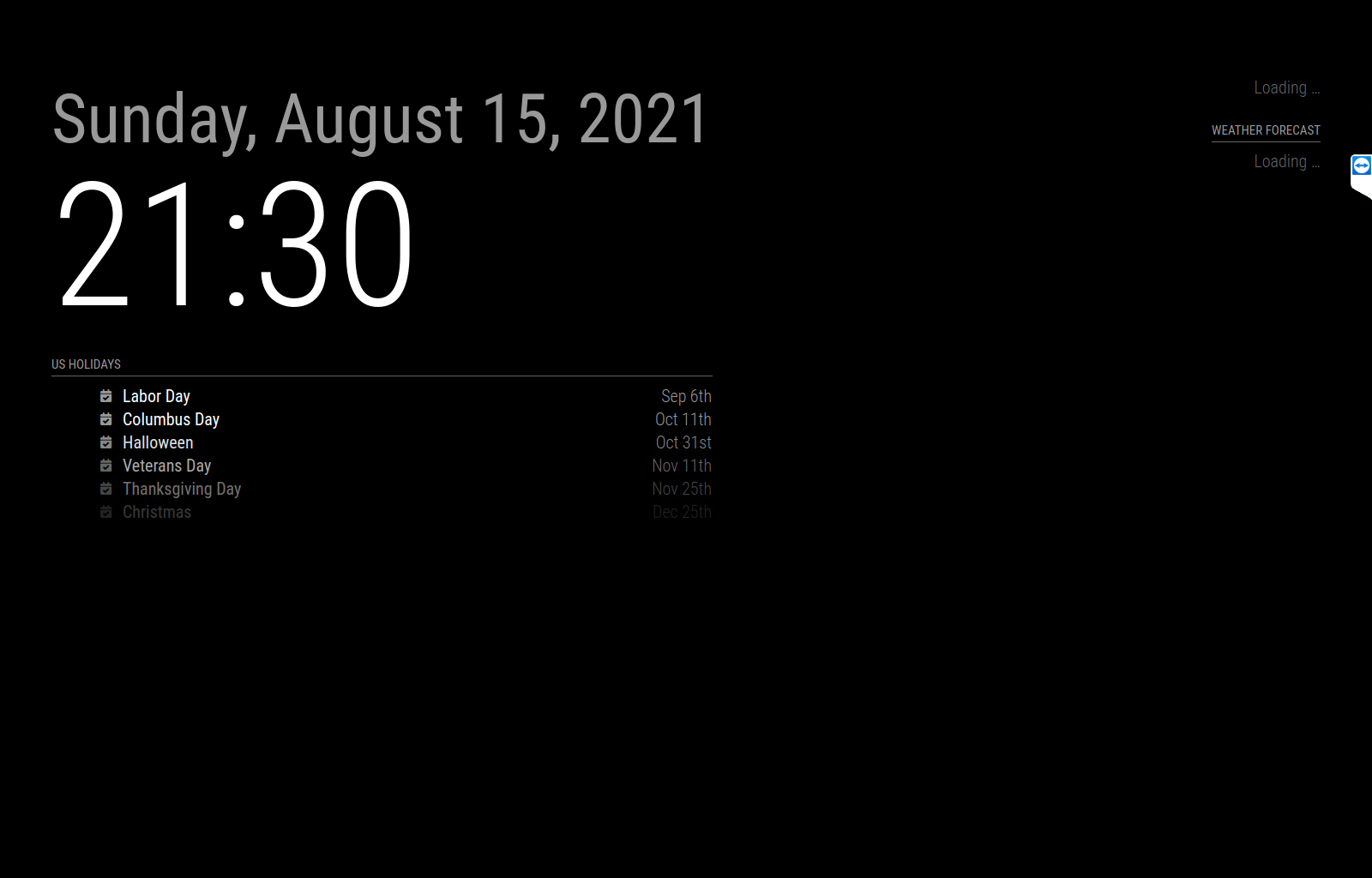
Please ignore the ugliness. This is using the default config, and was just for the sake of demoing the effect of the custom.css addition.

-
@joey u must ALWAYS use module and class… this is just a web page… .time means ALL uses across the entire page… (not what you might want)
you’ll note that the module content is wrapped in a div with the modulename as a classname…
also the cheatsheet on css selectors
https://www.w3schools.com/cssref/css_selectors.aspsimple knowledge… when there is a class u want to target .classname
if there is an element u want to target, NO dotand selectors are ALL occurrances of that combo across the ENTIRE page.
sometimes that is very tricky to handle…and one thing I didn’t know when I wrote that other post…
if u have the settings in the top right window, you can mark the whole area with the mouse and copy paste that to custom.css , not having to type it all!!.
(inside the selector clause)
