Read the statement by Michael Teeuw here.
Generic CSS question when target is several layers down
-
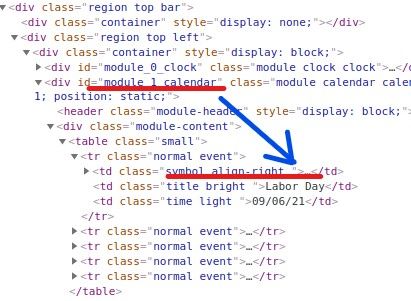
@ankonaskiff17 you have to chain together different selectors to target the element you want
see
https://www.w3schools.com/cssref/css_selectors.aspis id, module_1_calendar
. is class , .module, .small
neither is element name , aka div, img, liand there are operators that give u parent or child or direct child
u currently cannot target an element with a specific value
<li>2</li> -
@ankonaskiff17 Not an expert in CSS at all but in the first example you gave you are targeting a single element in the chain (.X.Y.Z single element Z in the chain of X/Y) whereas in the second example you are targeting two different elements (.X.Y and .Z).
-
@ankonaskiff17 on the spaces question, it’s like immediate child with no space
-
@ankonaskiff17 if u select an element in the center panel then it’s lieneage is shown on the bottom of that pane
-
This post is deleted! -
@hango because he has multiple instances of calendar running, he needs to use the ID
#module_1_calendar
instead of the class
,calendar -
This post is deleted! -
@hango said in Generic CSS question when target is several layers down:
if he put something between clock and calendar or change position the ID is changing
good point… I hadn’t thought of classes for that kind of purpose…