Read the statement by Michael Teeuw here.
MMM-SimpleBGSlideshow (yet another background slideshow module)
-
Hi MagicInMe,
Thank you for sharing your work!
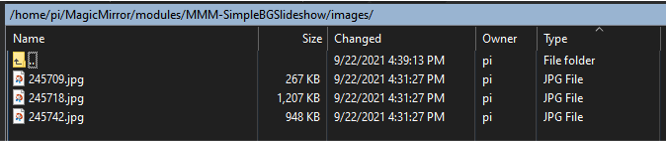
I’ve installed MMM-SimpleBGSlideshow but for some reason the background stays black, I double-checked the images in the correct folder and i use the full path in the config as well:
{ module: 'MMM-SimpleBGSlideshow', position: 'fullscreen_below', config: { imagePaths: ['/home/pi/MagicMirror/modules/MMM-SimpleBGSlideshow/images'], slideshowSpeed: 15000, randomizeImageOrder: false, } },
but… no joy…
I clearly missing something basic here :)
I appreciate any thought!
Best,
Ram -
@rs said in MMM-SimpleBGSlideshow (yet another background slideshow module):
MMM-SimpleBGSlideshow
the code says
imagePaths: [], // resolves relative to MM root. So ‘images’ => ~/MagicMirror/images
so, you cannot use the full absolute path
the folder MUST be in the MM folder tree…
like this, in your casemodules/MMM-SimpleBGSlideshow/images'you could use a linked folder to access outside the MM folder tree
(I do this for my server shared images path for the MMM-ImagesPhotos module)see the ln command
-
@sdetweil, many thanks for pointing me to the right direction, the working path was:
modules/MMM-SimpleBGSlideshow/images/Thanks again!
Cheers,
RS -
now that i have it working I have one more question:
while the mirror runs, the content of the images folder changes from time to time; looking at the console output, the module capture the changes in the files, for example, adding and removing files from the images folder:
[23.09.2021 12:20.44.712] [INFO] BGSS Sending update to 4690_module_0_MMM-SimpleBGSlideshow: + 1 images [23.09.2021 12:20.54.765] [INFO] BGSS Sending update to 4690_module_0_MMM-SimpleBGSlideshow: + 1 images [23.09.2021 12:20.56.258] [ERROR] ENOENT: no such file or directory, stat 'modules/MMM-SimpleBGSlideshow/images/black.jpg' [23.09.2021 12:20.56.761] [INFO] BGSS Sending update to 4690_module_0_MMM-SimpleBGSlideshow: - 1 images [23.09.2021 12:21.05.666] [ERROR] ENOENT: no such file or directory, stat 'modules/MMM-SimpleBGSlideshow/images/MirrorMsg.png' [23.09.2021 12:21.06.169] [INFO] BGSS Sending update to 4690_module_0_MMM-SimpleBGSlideshow: - 1 images [23.09.2021 12:21.08.725] [INFO] BGSS Sending update to 4690_module_0_MMM-SimpleBGSlideshow: + 1 images [23.09.2021 12:21.34.396] [ERROR] ENOENT: no such file or directory, stat 'modules/MMM-SimpleBGSlideshow/images/MirrorMsg.png' [23.09.2021 12:21.34.900] [INFO] BGSS Sending update to 4690_module_0_MMM-SimpleBGSlideshow: - 1 images [23.09.2021 12:21.45.058] [INFO] BGSS Sending update to 4690_module_0_MMM-SimpleBGSlideshow: + 1 images [23.09.2021 12:22.09.272] [INFO] BGSS Sending update to 4690_module_0_MMM-SimpleBGSlideshow: + 1 images [23.09.2021 12:22.28.684] [ERROR] ENOENT: no such file or directory, stat 'modules/MMM-SimpleBGSlideshow/images/MirrorMsg.png' [23.09.2021 12:22.29.191] [INFO] BGSS Sending update to 4690_module_0_MMM-SimpleBGSlideshow: - 1 images [23.09.2021 12:22.31.327] [ERROR] ENOENT: no such file or directory, stat 'modules/MMM-SimpleBGSlideshow/images/MirrorMsg2.png' [23.09.2021 12:22.31.828] [INFO] BGSS Sending update to 4690_module_0_MMM-SimpleBGSlideshow: - 1 images [23.09.2021 12:22.35.920] [INFO] BGSS Sending update to 4690_module_0_MMM-SimpleBGSlideshow: + 1 imagesHowever, the image shown on the mirror doesn’t change and stays the same (slideshowSpeed: 5000); is there a way to force the module to refresh itself without stopping the mirror?
Thx again!
-
@rs hm… the enoent means file not found
and it doesn’t use the full path… weird…
I don’t use that module myself.
-
@sdetweil said in MMM-SimpleBGSlideshow (yet another background slideshow module):
@rs hm… the enoent means file not found
and it doesn’t use the full path… weird…
I don’t use that module myself.
it is what it is then :)
Thx anyways! -
@rs I use this one,
https://github.com/sdetweil/MMM-ImagesPhotos
modified from original
I don’t like my photos stretched etc…
also has color or blur fill around pic
uses only ONE source, ‘uploads’ folder in the module folder… I just symlink to another (my mounted server share) using the ln command
-
@sdetweil, agree, this is the one i finally use, it updates the shown photos when the folder content changes, good enough for my current needs!
Cheers,
RS -
@rs i also have a module that shows a qr code and lets users upload pics from their phone (to the images location)…
-
@sdetweil I’ve just tried out this module and the Readme on your github needs editing to point the installation link (git clone) to your one, rather than the original Github link :) Also, could you update the example in the Readme to detail exactly how to correctly size images? e.g.
For percentage:
maxWidth:"50%",or for pixel dimensions:
maxWidth:"50",For novices like myself, it isn’t very clear :)
I can’t for the life of me get the module to respect the sizes that I specify, it’s always too big, goes off the screen and isn’t central (despite me not changing the default position)
{ module: "MMM-ImagesPhotos", position: "middle_center", config: { opacity: 0.9, animationSpeed: 500, updateInterval: 11000, maxWidth:"50%", maxHeight:"70%", backgroundColor: 'grey', // not used if fill is true fill: true, // fill around image with blurred copy of image blur: 10, // only used if fill is true } },
