Read the statement by Michael Teeuw here.
MMM-Scenes
-
MMM-Scenes
“Life is a theatre set in which there are but few practicable entrances.”
― Victor Hugo, Les MisérablesMagicMirror module to change screen scenes by time and order with ANIMATION EFFECT.
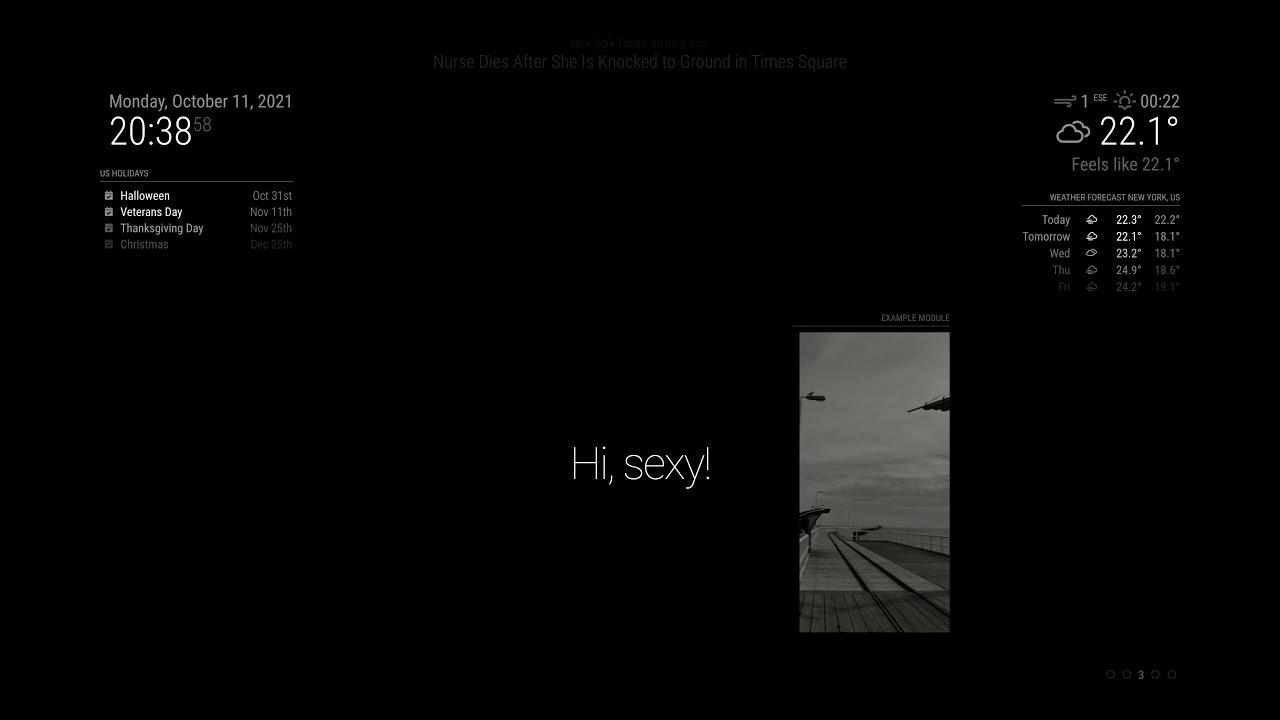
Demo
Concept
The scenario of the MM screen is made up of a series of scenes. Each module has its role in its appearance scenes to enter and exit by design.
When a scene begins, all modules whose roles end, will be expelled, and all modules that have the parts in that scene will be admitted.
As described in the scenario, your MM screen will play a drama with modules.
Features
- control show/hide modules by assigning scene names into the module’s class
- custom animations for modules expel/admit
- control scenes by notification and WebURL endpoints.
- Loop control
- custom indicators
Warning
Old/weak SBCs (e.g. RPI 3 or older) may not have enough power to handle severe animations.
More Details
https://github.com/MMRIZE/MMM-Scenes -
@mmrize That is amazing! Thanks for sharing your module. Really good documentation.
-
Very cool. Thanks for the excellent module, i’m integrating it into my mirror without much difficulty. The only problem I’ve run into thus far is with the example config which I had to modify slightly to get it working on my setup.
All I changed was the weather apikey but that didn’t work (blank screen, electron exits). I then changed the declaration of config from const to var and the example config works:
const config = {
to
var config = {Otherwise, wow!
-
UPDATED
1.1.0 (2021-11-01)
- ADDED :
MMM-TelegramBotcommandable. (Thanks to @doctorfree)
- ADDED :
-
Hello! Thank you for the amazing work you’ve done. The scenes module was exactly what I needed to pop my MM up a notch. I do have some questions, however.
How do you apply an expel/admit animation to specific modules only and not the whole scene?
Can you do this for transitions between specific scenes? i.e. pageDown animation if arriving from scene 2, pageUp if arriving from scene 3?
I’m wondering if there is a simple way to accomplish this, like an extra class tag within a module itself to call the animation type? My end goal is to have swipe gestures change scenes and have the animations change based upon the previous scene.
Thanks again!
-
@Norder Thanks for your interesting. I’m on the holidays so cannot look inside deeply.
After return, I’ll reply you sorry. -
@Norder
You can do it with “custom animation function” https://github.com/MMRIZE/MMM-Scenes#--custom-animation-function
You can define specific animation and module which you want to apply, then describe it in the “scenario”. Ideally it’s all, but real-world sample i will show you in a week (after my return) -
To assign specific animation to the specific module, you can use “custom animation function” in your “scenario”.
To specify the module, you can use
moduleproperty in animation function. For example, you can usemodule.name,module.data.classesormodule.data.position(or whatever you want) (https://docs.magicmirror.builders/development/core-module-file.html#available-module-instance-properties)config: { scenario: [ { name: "scene1", expelAnimation: ({ module, moduleWrapper, duration }) => { if (module.name === 'clock') { return new Promise((resolve, reject) => { moduleWrapper.animate([ { transform: 'scale(1,1)', opacity: 1 }, { transform: 'scale(10, 10)', opacity: 0 } ], { duration }).onfinish = resolve }) } else { return new Promise((resolve, reject) => { moduleWrapper.animate([ { transform: 'scale(1, 1)', opacity: 1 }, { transform: 'rotate(-360deg) scale(0, 0)', opacity: 0 } ], { duration }).onfinish = resolve }) } } }, { name: "scene2" } ] }Well, this example looks not so simple, I hope you can follow it.
-
@MMRIZE said in MMM-Scenes:
expelAnimation: ({ module, moduleWrapper, duration })
javascript programming question
why do you use {} around the function parms? usually this creates an object, which same labeled properties
but you don’t use them like properties of an object in the function
what extra value did u get from the braces?
-
let x = { foo: 123, bar: 456, baz: "please don't touch me" } function A (obj) { console.log(obj.foo) console.log(obj.bar) // obj.baz = 'oops I did it again" } function B (Foo, Bar) { console.log(Foo) console.log(Bar) // safe for .baz or object itself // However, you must keep the order and number of parameters. } function C ({bar, foo}) { console.log(foo) console.log(bar) // safe for .baz or object itself // You don't need to keep the order and number of parameters. } function C2 (obj) { let {bar, foo} = obj console.log(foo) console.log(bar) // obj.baz = 'oops I did it again' } A(x) B(x.foo, x.bar) C(x) C2(x)