Read the statement by Michael Teeuw here.
MMM-Carousel not displaying
-
I’ve read through the documentation on the setting up MMM-Carousel but I can’t seem to get it to work…
{ module: 'MMM-Carousel', config: { transitionInterval: 10000, ignoreModules: ['clock', 'alert'], mode: 'slides', slides: [ ['helloworld','calendar'], ['weatherforecast', 'MMM-Trello', 'planetrise', 'newsfeed'], ['MMM-fitbit'] ] } }, -
@pastormingle Do you have MMM-Fitbit, etc as modules on your mirror?
-
@wenike I do not.
-
@pastormingle Well, instead, I’d expect at least newsfeed, calendar, and helloworld (since that isn’t on the readme) to work as those are either default modules or one you likely added. But that lis:
['helloworld','calendar'], ['weatherforecast', 'MMM-Trello', 'planetrise', 'newsfeed'], ['MMM-fitbit']Only works with the names of the modules you have, so if you don’t have MMM-fitbit installed, calling it is pointless and nothing would display.
-
@wenike this is what i have in my config.js but it’s still not displaying.
{ module: 'MMM-Carousel', config: { transitionInterval: 10000, ignoreModules: ['clock', 'alert'], mode: 'slides', slides: [ ['helloworld','calendar'], ['weatherforecast','weather'], ]} }, -
@pastormingle do you have all those modules defined in your config.js?
helloworld is not usually there
weatherforecast isn’t used latelyMagicMirror can only show or hide modules. it does not dynamically load them
so whatever is enabled in config.js is used
carousel, like pages, face reco , profile switcher, etc, just degolines and idea for showing selected modules content.
pages and carousel ground them and display on demand (pages) or timed (carousel)
or some other trigger (face reco content by discovered user) -
Heres my config…

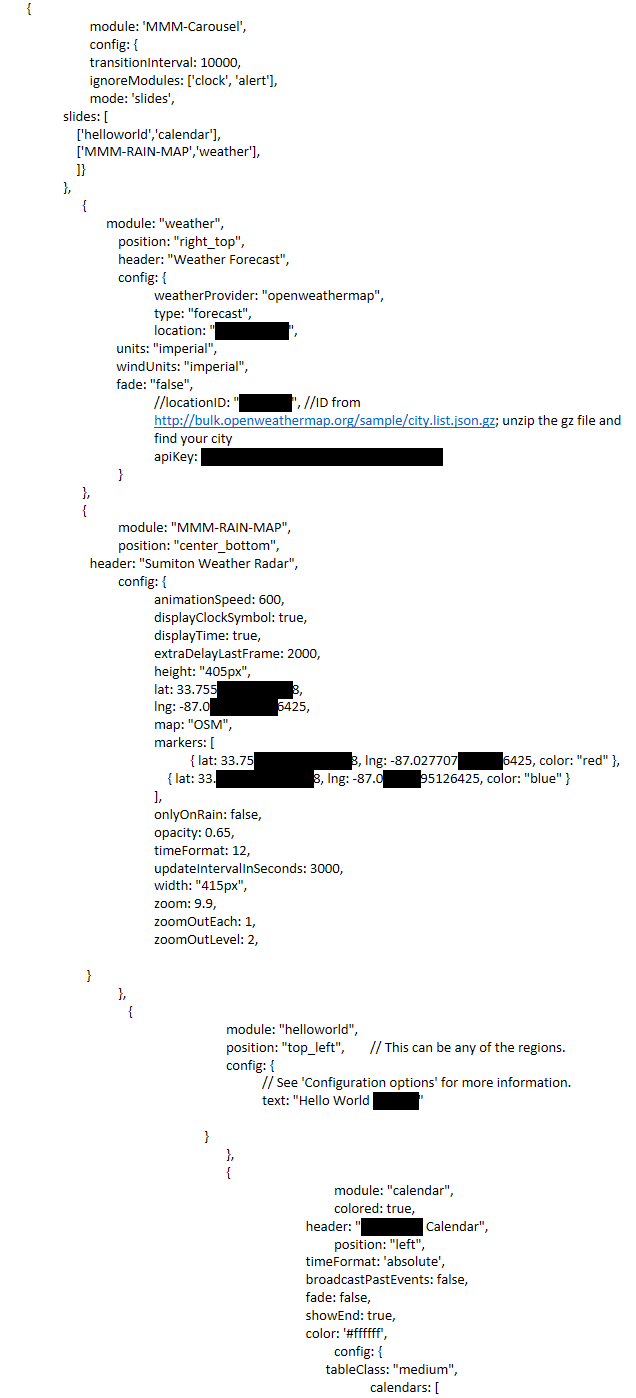
{ module: 'MMM-Carousel', config: { transitionInterval: 10000, ignoreModules: ['clock', 'alert'], mode: 'slides', slides: [ ['helloworld','calendar'], ['MMM-RAIN-MAP','weather'], ]} }, { module: "weather", position: "right_top", header: "Weather Forecast", config: { weatherProvider: "openweathermap", type: "forecast", location: "Sumiton, US", units: "imperial", windUnits: "imperial", fade: "false", //locationID: "5128581", //ID from http://bulk.openweathermap.org/sample/city.list.json.gz; unzip the gz file and find your city apiKey: "2f0339fa6aa1b719849a3562a0c18d11" } }, { module: "MMM-RAIN-MAP", position: "center_bottom", header: "Sumiton Weather Radar", config: { animationSpeed: 600, displayClockSymbol: true, displayTime: true, extraDelayLastFrame: 2000, height: "405px", lat: 33.75563027313188, lng: -87.02770795126425, map: "OSM", markers: [ { lat: 33.7556305527313188, lng: -87.0277075595126425, color: "red" }, { lat: 33.75563027313188, lng: -87.02770795126425, color: "blue" } ], onlyOnRain: false, opacity: 0.65, timeFormat: 12, updateIntervalInSeconds: 3000, width: "415px", zoom: 9.9, zoomOutEach: 1, zoomOutLevel: 2, } }, { module: "helloworld", position: "top_left", // This can be any of the regions. config: { // See 'Configuration options' for more information. text: "Hello World 123345" } }, -
@pastormingle but u don’t have calendar, altho u specified on a slide
and without carousel, all those modules display content, right?
open the developers window, ctrl-shift-i on the keyboard, select the console tab and scroll up
u can also filter by module with unique part of name in filter field
car for example
-
@sdetweil i have a calendar listed but i have multiple calendars.
 {
{
module: ‘MMM-Carousel’,
config: {
transitionInterval: 10000,
ignoreModules: [‘clock’, ‘alert’],
mode: ‘slides’,
slides: [
[‘helloworld’,‘calendar’],
[‘MMM-RAIN-MAP’,‘weather’],
]}
},
{
module: “weather”,
position: “right_top”,
header: “Weather Forecast”,
config: {
weatherProvider: “openweathermap”,
type: “forecast”,
location: “Sumiton, US”,
units: “imperial”,
windUnits: “imperial”,
fade: “false”,
//locationID: “5128581”, //ID from http://bulk.openweathermap.org/sample/city.list.json.gz; unzip the gz file and find your city
apiKey: “2f0339fa6aa1b719849a3562a0c18d11”
}
},
{
module: “MMM-RAIN-MAP”,
position: “center_bottom”,
header: “Sumiton Weather Radar”,
config: {
animationSpeed: 600,
displayClockSymbol: true,
displayTime: true,
extraDelayLastFrame: 2000,
height: “405px”,
lat: 33.75563027313188,
lng: -87.02770795126425,
map: “OSM”,
markers: [
{ lat: 33.7556305527313188, lng: -87.0277075595126425, color: “red” },
{ lat: 33.75563027313188, lng: -87.02770795126425, color: “blue” }
],
onlyOnRain: false,
opacity: 0.65,
timeFormat: 12,
updateIntervalInSeconds: 3000,
width: “415px”,
zoom: 9.9,
zoomOutEach: 1,
zoomOutLevel: 2,} }, { module: "helloworld", position: "top_left", // This can be any of the regions. config: { // See 'Configuration options' for more information. text: "Hello World 123345" } }, { module: "calendar", colored: true, header: "Charlottes Calendar", position: "left", timeFormat: 'absolute', broadcastPastEvents: false, fade: false, showEnd: true, color: '#ffffff', config: { tableClass: "medium",calendars: [
-
@pastormingle right_top and center_bottom are not positions on the mirror if I am not mistaken. See this link for more information regarding positions: https://forum.magicmirror.builders/topic/286/regions
