A New Chapter for MagicMirror: The Community Takes the Lead
Read the statement by Michael Teeuw here.
Read the statement by Michael Teeuw here.
Column width change help
-
Hello,
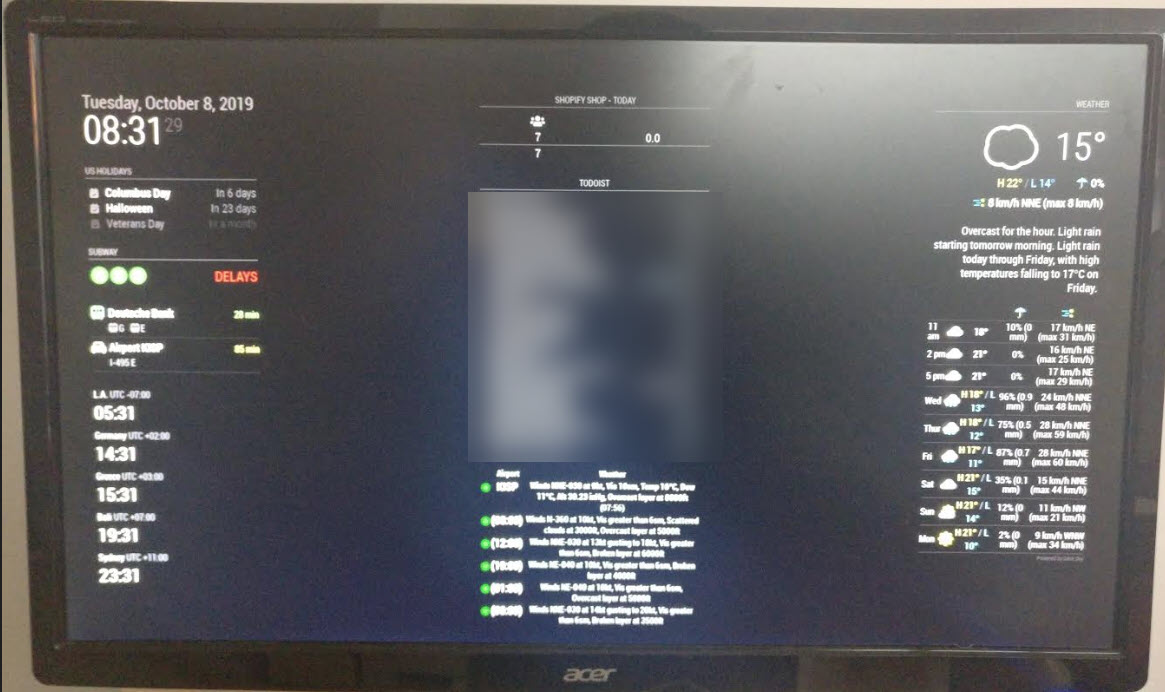
I am trying to change the width of the columns but for some reason, I can’t make it work. I already tried these custom css settings. But no matter what I put in it does not change the width. I also attached a picture of the screen.
.region.center .module-content, .region.center .module-content header { text-align: left; max-width: 1050px; min-width: 1050px; } region.top.left { width: 1000px; } .region.top.center { width: 1000px; } .region.top.right { width: 1000px; .region.bottom.right { width: 1000px; } .MMM-TAF { Width: 600px; } .MMM-DarkSkyForecast .module-content { width: 600px; }
-
Do you have ANY settings in the custom.css file that are working? In my case I had to explicitly add the line
customCss: “css/custom.css”,
to the config.sh file. Once I did that then items in the file started to take affect. I have not tried absolute values for the width but I have used the following successfully.
.region.top.right {
width: 23%;
}.region.top.left {
width: 78%;
} -
@mlcampbe custom.css has been force loaded as the last css file since 2.6 as I recall…
